How Do I Use a SINGLE Custom CSS for My Project?
Copy link to clipboard
Copied
How do I set a single CSS for a project?
Currently, I have linked (I checked, they are actually linked) FM files. The project is Responsive HTML 5 Single Source Layout. It is set up this way:
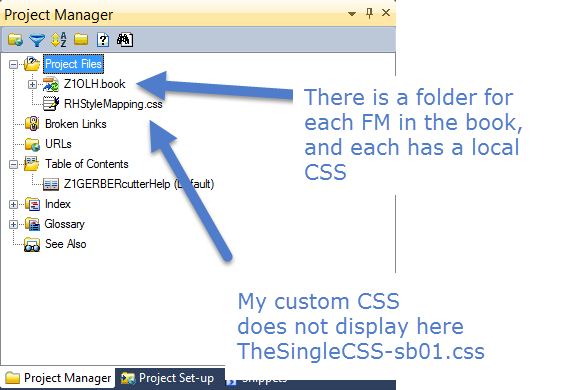
Project Files
Each FM file has a folder that contains a CSS, an FPJ, any baggage (PNG, for example) and an HTM.
So, for my project, I have 31 such folders.
Above them is RHStyleMapping.css.
That's it

To map my project to a custom CSS, I did this:
1) Created the custom CSS (let's call it TheSingleCSS-sb01.css) and put it in the same location as RHStyleMapping.css.
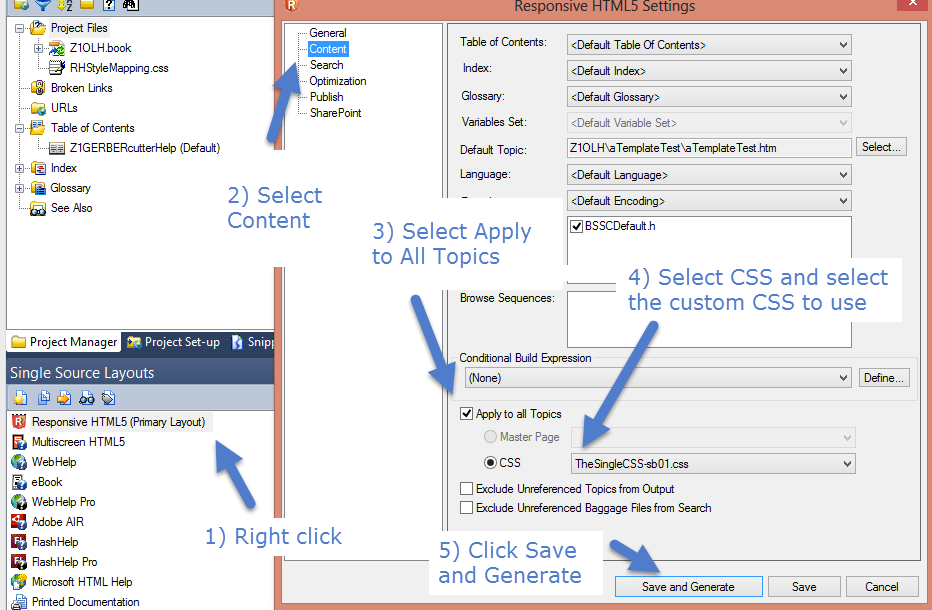
2) Right-clicked Responsive HTML5 (Primary Layout) in the Single Source Layouts pane.
3) Selected Properties. The Responsive HTML5 Properties dialog box opens.
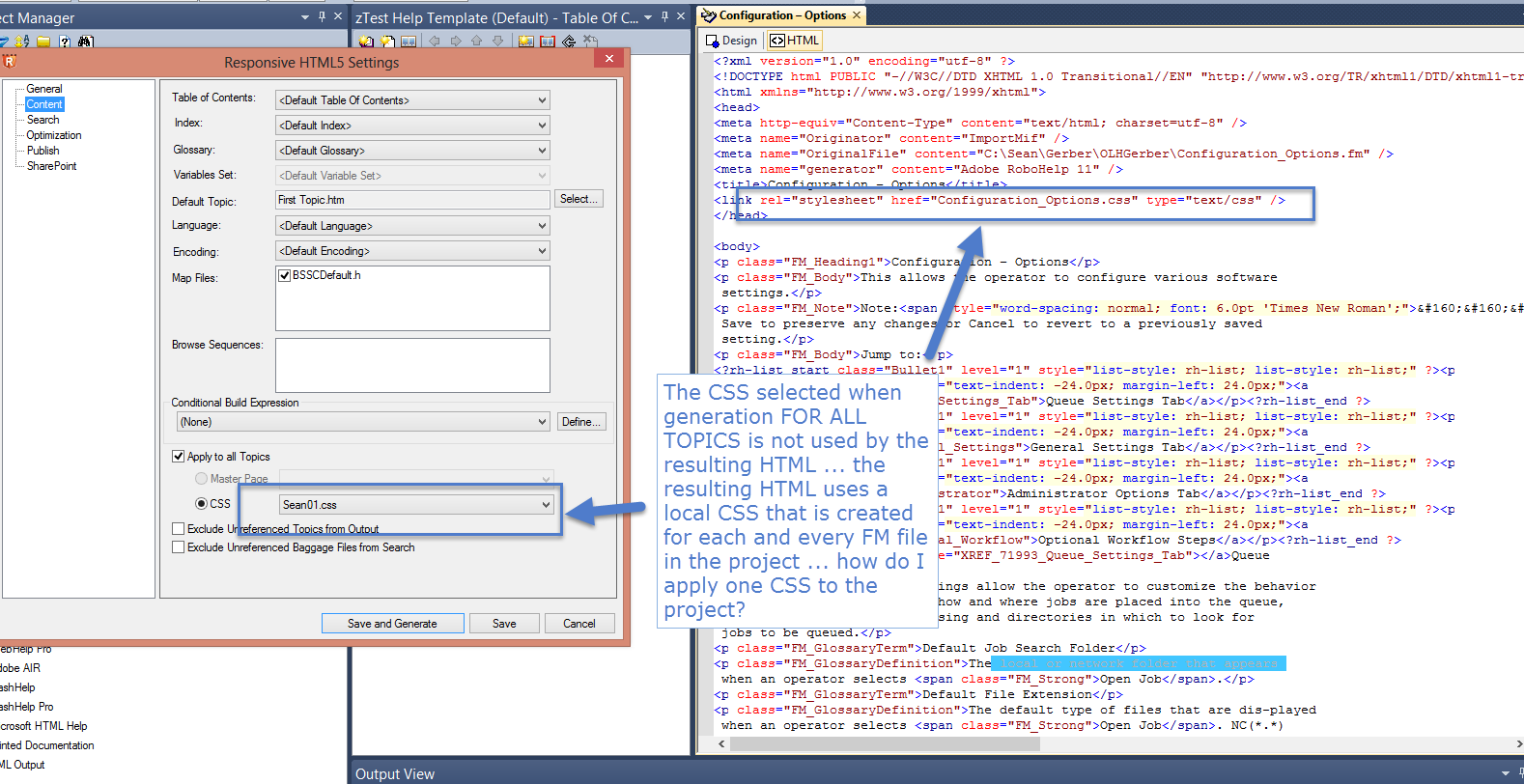
4) Click Content, select the Apply to all Topics check box, select CSS, and choose my CSS, TheSingleCSS-sb01.css.
5) Click Save and Generate. Generating happens.

6) When prompted, click View Result.
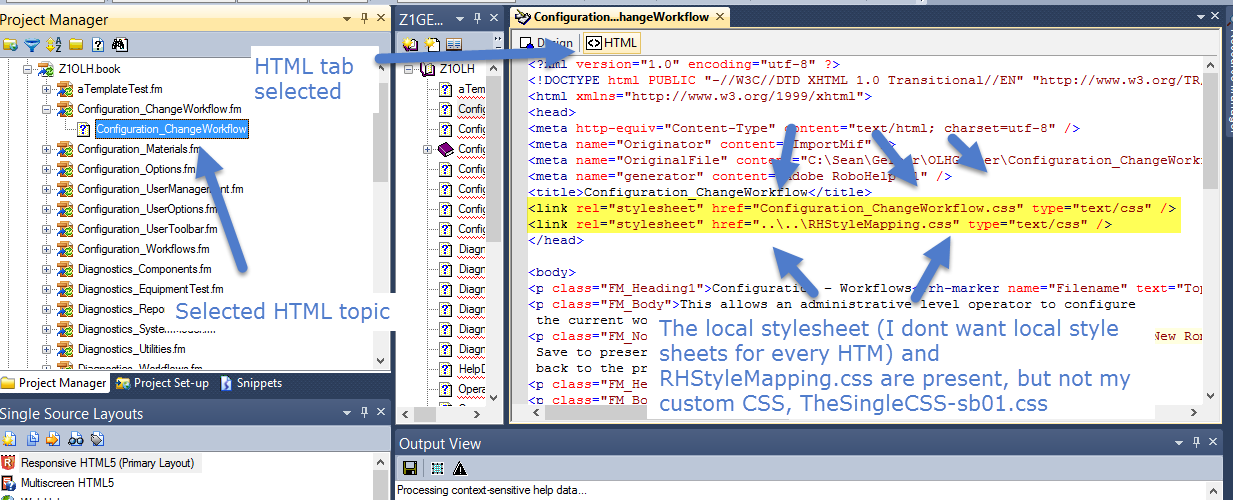
7) Double-click one of the resulting topics, and choose the HTML tab.
8) Notice the following CSS files are referenced, NOT the one I want:
<link rel="stylesheet" href="Configuration_ChangeWorkflow.css" type="text/css" />
<link rel="stylesheet" href="..\..\RHStyleMapping.css" type="text/css" />

<image>
So:
1) How can I replace 32 individual CSSes with one single custom CSS?
2) Also note that Project Manager does not display my custom CSS, even though it is in the same location as RHStyleMapping.css and referenced in the Properties dialog box.
Thanks all,
Sean
Copy link to clipboard
Copied
Am using TCS 5, RH 11, FM 12, all patched up.
Copy link to clipboard
Copied
Use the “Apply to All” option in the Single Source Layout definition/recipe when generating your help. That’s the easiest way to make all topics use the one CSS (that you’ve played with and made choices already on how stuff should appear)
Copy link to clipboard
Copied
Hi, so as I mentioned before, I have used Apply to all and this doesn't work. The resulting HTML still uses a specific CSS for that one HTML file.
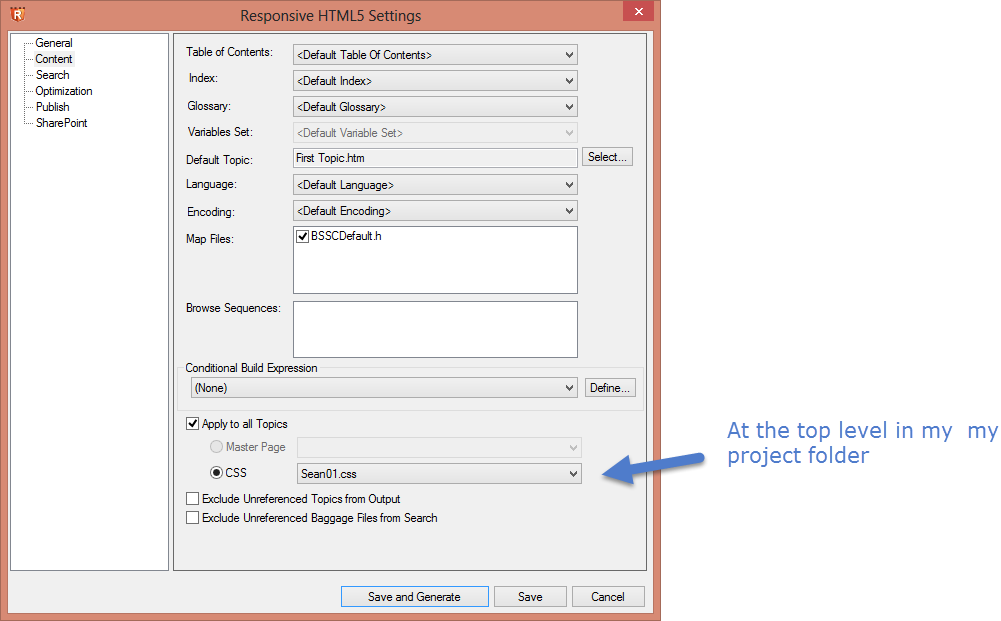
1) I put the CSS I want to use, Sean01.css, in the top level of my project using Windows Explorer.

2) I Save and Generate.
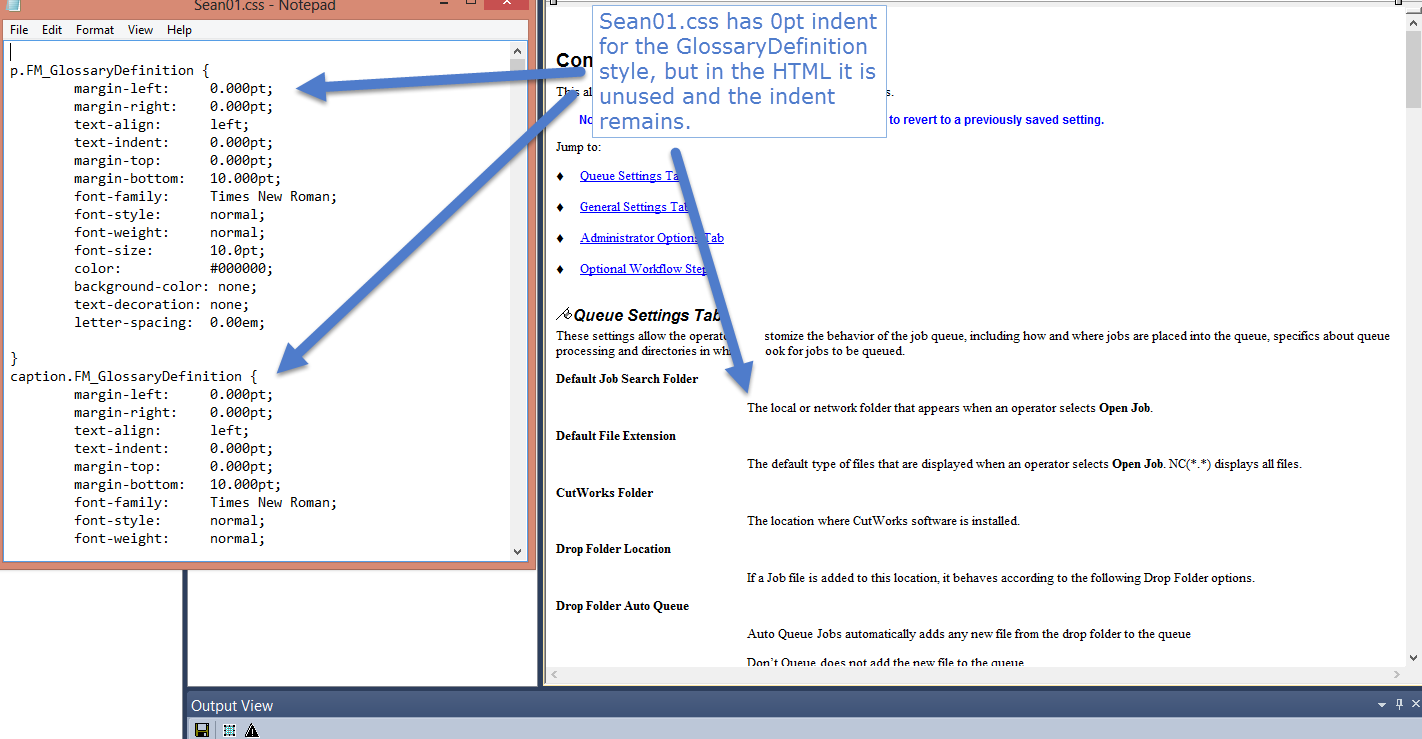
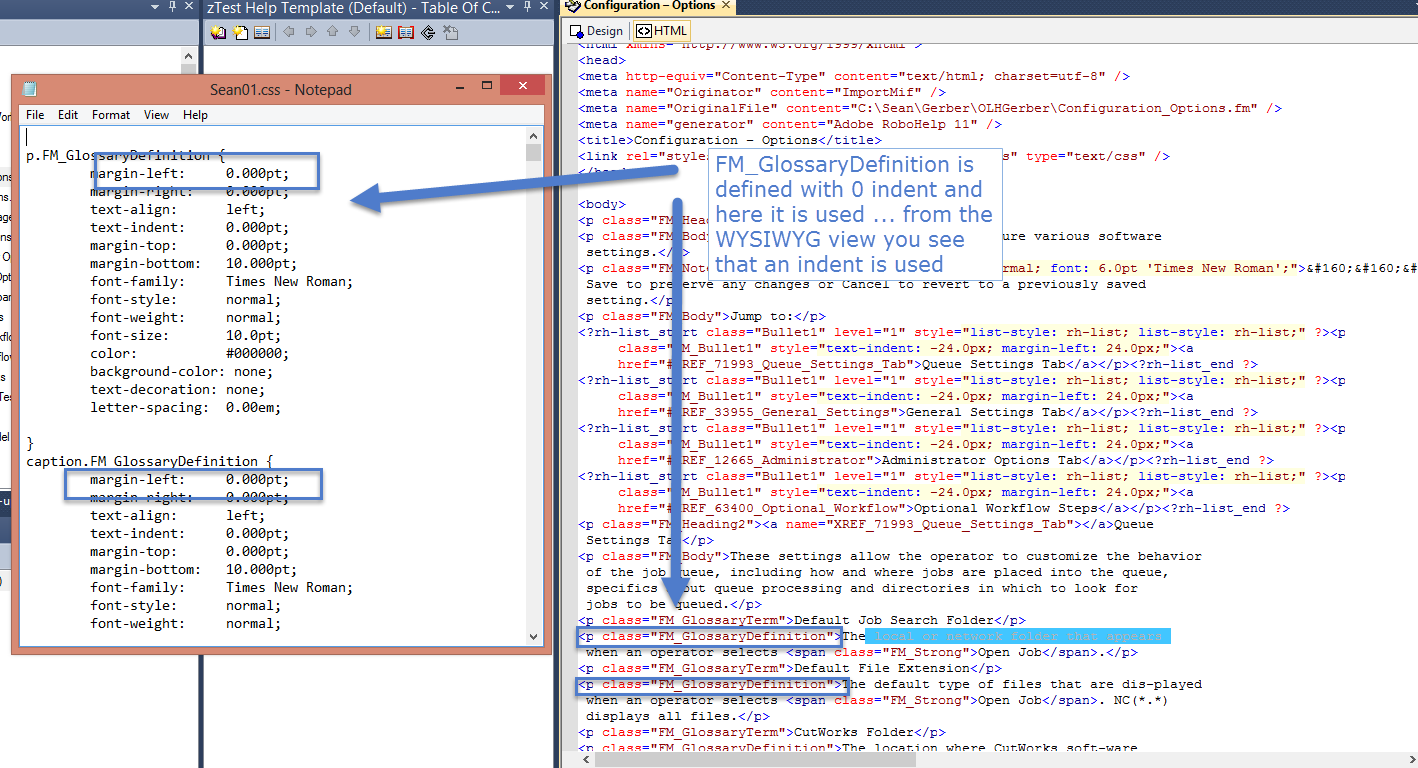
3) But, my settings for styles in the CSS are not used. For example, FM_GlossaryDefinition is defined with a 0 left indent but actually uses a 144pt indent (that mirrors the print FM document and that I do not want).


4) And, you can see from the actual HTML, that the Sean01.css file that I applied to all topics (see the first image) is not referenced. What am I doing wrong?

What am I doing wrong? Again, these are imported FM files; this is not linked.
Thanks,
Sean
Copy link to clipboard
Copied
You keep looking at the RH topics in the Editor - that's NOT where the Apply to All is applied - you need to generate your help & look at the HTML topics that are created.
Copy link to clipboard
Copied
Right. Can you point me to where I should access those from the RH interface? I can't find it. There is not, for example, and output folder in the Project Manager. I expected the HTML I viewed here would be the output; oops.
Also, I don't see Sean.css listed as a resource in the Project Manager, and I would expect it to be, since it is *the* only css.
Thanks for your patience,
Sean
