Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- How to set width of table style (RH 2019, new UI)
- How to set width of table style (RH 2019, new UI)
Copy link to clipboard
Copied
Hi, Everyone.
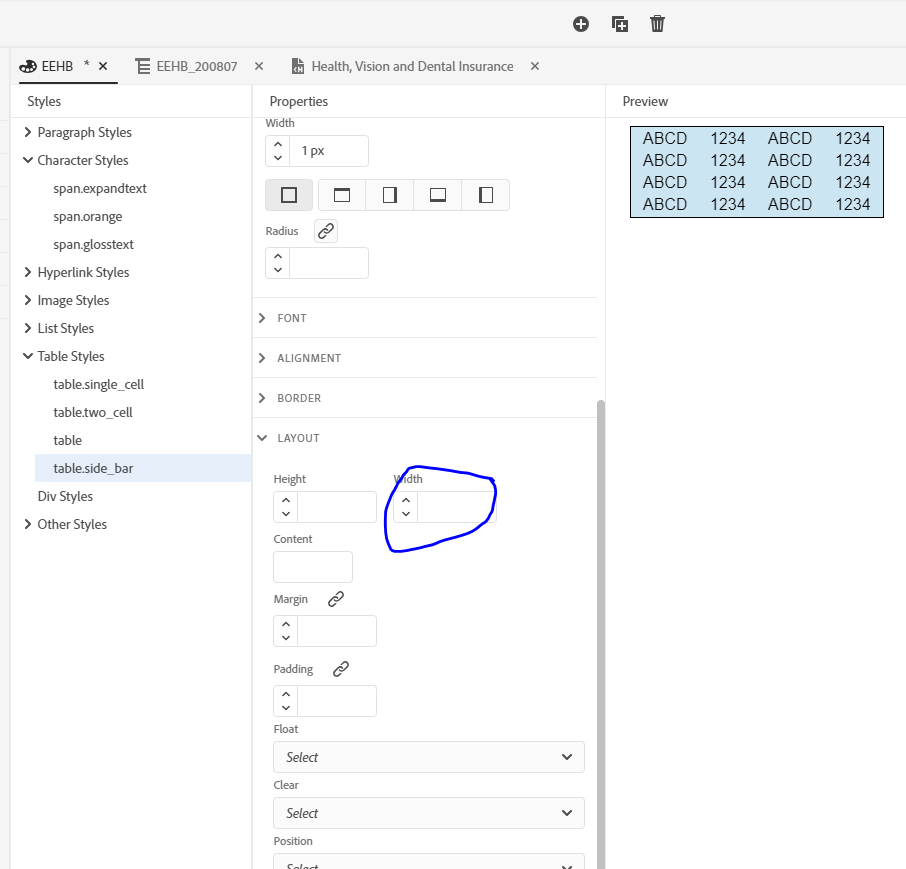
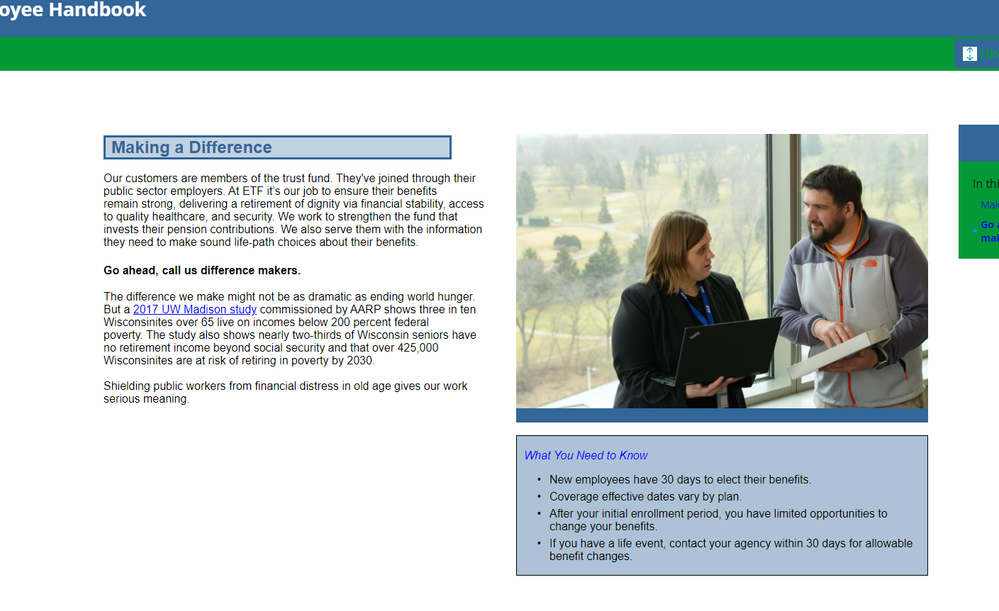
I'm creating a table style to create a "side bar" format. (See screenshot, right-hand column, beneath the image.)
I'd like to set the width in the style to be narrower. But I don't want to use pixels, afraid that would forfeit the responsive properties of my skin (Oceanic).
How do I do this?
Thank you!
 2 Correct answers
2 Correct answers
Use Select Table and in the properties set the widths you want. I tend to use % values but you can use pixels. RoboHelp will adjust all the columns proportionally so you won't lose the responsiveness.
Where's that test project to try it out? 🙂
This goes back on what I suggested earlier but it should resolve your issue.
CREATING A TABLE STYLE
- Open you CSS file in the CSS editor.
- Right click on Table Styles and select New.
- Enter a name in Class, ignore Pseudo Class.
- Go to the Border settings.
- Set the type of border (usually solid), the colour and the width.
- Not how the preview is showing those settings around the outside of the table only.
- Now do the same in the Cell settings. Note that the preview will show two lines between cells.
Copy link to clipboard
Copied
Use Select Table and in the properties set the widths you want. I tend to use % values but you can use pixels. RoboHelp will adjust all the columns proportionally so you won't lose the responsiveness.
Where's that test project to try it out? 🙂
Copy link to clipboard
Copied
Oh, yes, the test project! I would've forgotten. 😞
Thanks much, Peter. That's awesome I can just use pixels. If I use % values, what's the concept -- is it a percentage of the whole page? Or of the existing column?
Copy link to clipboard
Copied
Well, I thought I knew what I was doing . . .
When I set the "width" under the Layout tab (screenshot), it doesn't do what I want. I'm trying to narrow the width of the table. (It's a single-cell table.) How do I do that?
Copy link to clipboard
Copied
Not in the CSS. Create the table and apply the settings in the Properties of that table.
Copy link to clipboard
Copied
Yes!! So, not only was I mistakenly doing this in the CSS. But I didn't know about the "Select Table" command, either.
Thanks much, Peter!
Copy link to clipboard
Copied
You can get the table style width to work if you do the following:
1. Insert a table.
2. Switch to the General panel
3. Select Table
4. Click the Clear Formatting icon next to the "Type" field.
5. Apply your table style.
This works because Robohelp 2019 New UI hard codes inline widths for each inserted table (I don't know why).
Freshly inserted table code:
<table border="1" cellpadding="1" cellspacing="1" style="border-collapse:collapse; width:100%">
<colgroup>
<col style="width:100.00%" />
</colgroup>
<tbody>
<tr>
<td> </td>
</tr>
</tbody>
</table>
After Clear Formatting:
<table border="1" cellpadding="1" cellspacing="1">
<colgroup>
<col/>
</colgroup>
<tbody>
<tr>
<td> </td>
</tr>
</tbody>
</table>
(You might need to make sure "border-collapse: collapse" is defined for your table style, I haven't tried it out with a multicell table.)
EDIT: I forgot to add - but given you'll have to manually modify each table, you might as well just change the inline width as Peter advised, unless you're committed to clean code. 🙂
Copy link to clipboard
Copied
Hi, Amber and Peter.
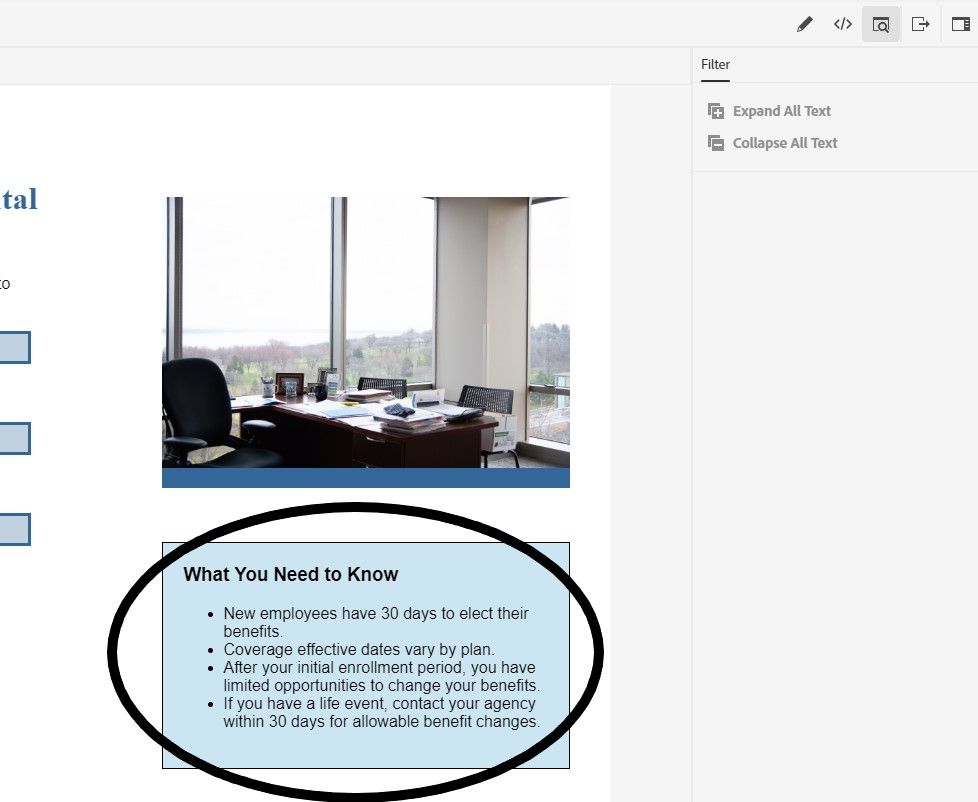
I don't know what I'm doing wrong. I've tried all of your suggestions. And the RH preview shows I've done it properly (screenshot):
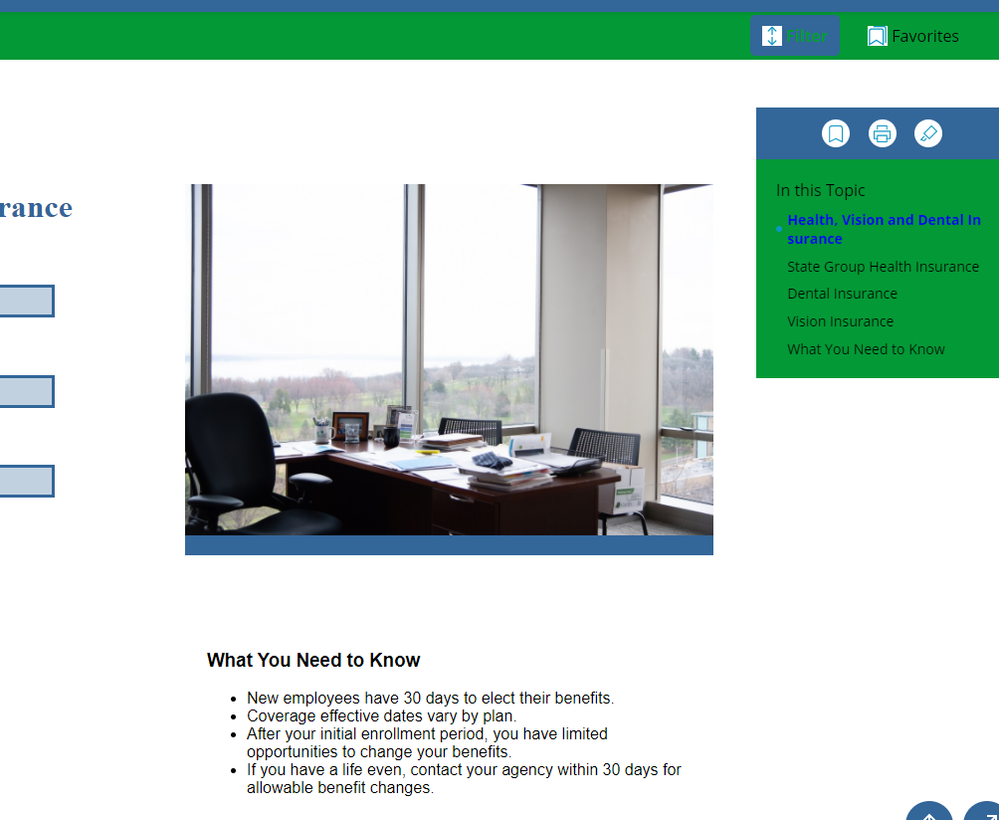
However, the styling does not appear in the output -- no border, no shading (screenshot):
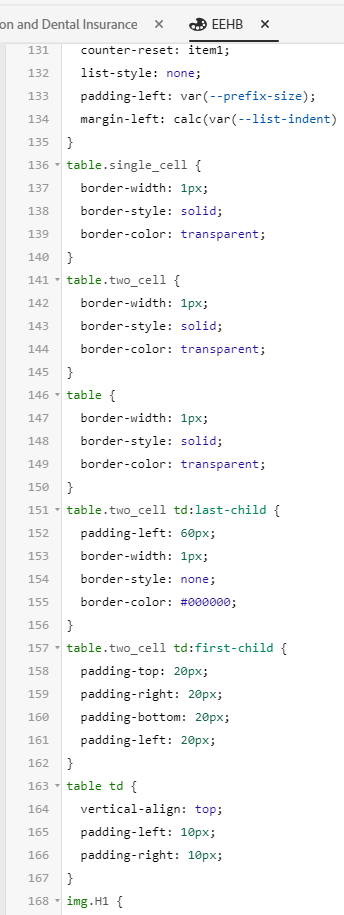
Here's the code view (screenshot):
Strangely, I wanted to show you my new table style, "side_bar," in code view. However, it doesn't appear in the code view list (screenshot):
But here are the CSS settings of the table style "side_bar" (screenshot):
Notice that the CSS preview looks fine, above.
Your thoughts? Thank you.
Copy link to clipboard
Copied
What you seem to want is a two column table with no rows and no visible borders, correct?
So you create a table using the toolbar icon that has just two columns and one row. It will have a simple black border.
Leave that while you are authoring as it's easier to see what you are doing.
When ready, Select > Table and set the border to transparent.
Does that work?
Copy link to clipboard
Copied
... and you know where to try it first don't you? 🙂
Copy link to clipboard
Copied
Well, here's what I want (circled in this screenshot):
And this image is from the preview after applying the table style. So, it seems I'm setting it up properly. But the styling does not appear in the output.
Copy link to clipboard
Copied
That will be a table within a table, correct? The only way you are going to get that layout with two columns is a table. Well actually you can create columns, not table columns, that's described in About RoboHelp but I am not sure you can make them independant, I would need to check.
It's a bit more tricky as the second table will inherit CSS from the main table. Essentially though create that style away from where you want it, it's easier to define it alone. Set it up with the border and background colour in the CSS. forget columns and rows there. Then you create the table where you really want it, using the toolbar again, after which you apply the style you created.
Copy link to clipboard
Copied
Ohhhhh!! You're right, Peter, it is a table within a table. I had misunderstood what I was doing. I had mistakenly thought I placed my new "side bar" below the existing table.
I'll see if I can format the cell to create the "side bar" effect, with a cell border and shading.
Thank you for figuring out what the problem is.
Copy link to clipboard
Copied
Peter, will you please say a bit more about this? You've recommended that I:
- Create that style away from where you want it. It's easier to define it alone.
- Set it up with the border and background colour in the CSS. Forget columns and rows there.
- Then you create the table where you really want it, using the toolbar again . . .
- . . . after which you apply the style you created.
I'm not clear on the underscored parts.
Thank you!
Copy link to clipboard
Copied
I'll write up some notes in the morning.
Copy link to clipboard
Copied
This goes back on what I suggested earlier but it should resolve your issue.
CREATING A TABLE STYLE
- Open you CSS file in the CSS editor.
- Right click on Table Styles and select New.
- Enter a name in Class, ignore Pseudo Class.
- Go to the Border settings.
- Set the type of border (usually solid), the colour and the width.
- Not how the preview is showing those settings around the outside of the table only.
- Now do the same in the Cell settings. Note that the preview will show two lines between cells.
- Go to the General settings and select Border Collapse > Collapse.
- At the top of the Properties you will see that all the above settings have been applied to Whole Table.
- Use the dropdown to create row and column specific settings.
- When done, click Save.
USING THE STYLE
At this stage I suggest you create a folder and topic called Scratchpad or suchlike.
- On a fresh line and not within another table, go to the toolbar and insert a table with the required number of rows and columns.
- In Properties > Styles select that table.
It should appear as you want. You can apply styles within the cells and I prefer that approach rather than defining text in the table editor.
TABLES WITHIN A TABLE
Within another table, the styles may go wrong through inheritance. Identify the value that is wrong and add !important.
For example, if the colour does not stick look at the CSS in source view, edit it as below.
From
border-color: #FF0000;
To
border-color: #FF0000 !important;
Copy link to clipboard
Copied
Hi, Peter.
In Step 10, you say, "Use the dropdown to create row and column specific settings." Do you mean
repeat #1 - #9 for all add'l rows & columns? Or create specific settings to create the effect I want in the specific row/column?
Also, under "Using the Style," Step 2 is "In Properties > Styles select that table." Do you mean select the newly created table style?
You also say, "You can apply styles within the cells and I prefer that approach rather than defining text in the table editor." What/where is the table editor? Is that just Select table > Properties > General tab?
Thank you!
Copy link to clipboard
Copied
Whatever you choose in the dropdown is what you will get, so even rows will apply to rows 2,4, 6 etc.
Yes in your topic choose your new style.
You can edit the table template by going to the CSS editor. You can edit a specific instance in the topic properties.
Try it in the scratchpad. 🙂
Copy link to clipboard
Copied
Haha! I'm delerious with excitement that this works. 🙂
Peter, thank you so, so much for walking me through it. I don't really understand why it works. The counterintuitive part is:
- Why, when creating the table style for this, why add a border around the whole table?
- And does the "border collapse" step eliminate that border?
I'm not complaining. Far from it. My head is just kinda spinning from this whole thing. I almost gave up at several different points b/c it wasn't making sense in the moment. But, as they say, the proof is in the pudding:

Copy link to clipboard
Copied
Why, when creating the table style for this, why add a border around the whole table?
Just the way CSS defines tables.
And does the "border collapse" step eliminate that border?
No. See what happens to the preview when you select it.