 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Is it possible to conditionalize content as pe...
- Re: Is it possible to conditionalize content as pe...
Is it possible to conditionalize content as per screen layout?
Copy link to clipboard
Copied
Hi
I am creating responsive outputs using RH11.
I have content (say, an image and few paragraphs in multiple topics) that is applicable only for desktop users and not mobile users.
I want to publish one single output for all devices. But the mobile user should not see the content meant for desktop user. Is that possible? Please guide.
Sreekanth
Copy link to clipboard
Copied
With responsive layouts all users get the same content, it is only the layout that changes. What you seek requires a multiscreen layout where both content and layout are different.
The only possible option might be in Rh2015 you could offer filtering so that the user could remove the content that is not applicable. Not ideal.
See www.grainge.org for RoboHelp and Authoring tips

Copy link to clipboard
Copied
Hmmm, while I've never attempted it myself, I'm finding myself wondering if the "fairly new to RoboHelp" feature of Media Queries could be used here.
Click here for some information on hiding and revealing content using CSS
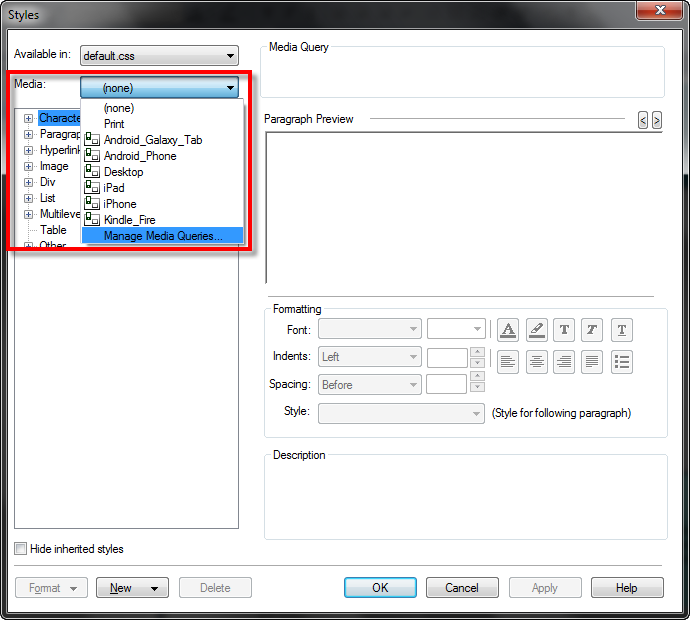
And in RoboHelp, when you edit your CSS in RoboHelp's editing environment, you do now have options for specifying something called a "media query".

Unfortunately, that's about as far as I can take it. What we really need is someone such as Willam van Weelden to pop in and advise.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Well, there is one thing I can think of. But it's a typical solution you'd expect from me...
Dynamic Content Filters have a CSH support. Meaning that you can determine the filter configuration through a URL. It is possible to hook into the layout's media query events and change the dynamic filters whenever the device changes.
This would most definitely be an interesting research project. Please mail me if you're interested in researching this option. I may not have the time in the upcoming few weeks though.
