 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Is it possible to import a .css file into a projec...
- Is it possible to import a .css file into a projec...
Copy link to clipboard
Copied
We've developed several projects in the months I've been here, and I was thinking that it would be convenient to set up a .css file and store it somewhere, then import it whenever I begin a new project, rather than have to set up a new .css file every time. It would also ensure consistency.
FYI: I'm using RH2015, with WebHelp as output.
thanks,
Lon
 1 Correct answer
1 Correct answer
@Jeff. That method is fine for your workflow where you don't care how it looks in the design editor.
@Lon Copy it into the root as Jeff said but select all the topics in the Topic List and right click. Then you can apply the CSS to the topics so that you see the results in the design editor as you work. For new topics, just apply that CSS when you create them.
See www.grainge.org for RoboHelp and Authoring tips

Copy link to clipboard
Copied
Yes, just copy it from your backup location to the project’s root. Then you can use the “Apply to All” setting in the SSL recipe.
Copy link to clipboard
Copied
@Jeff. That method is fine for your workflow where you don't care how it looks in the design editor.
@Lon Copy it into the root as Jeff said but select all the topics in the Topic List and right click. Then you can apply the CSS to the topics so that you see the results in the design editor as you work. For new topics, just apply that CSS when you create them.
See www.grainge.org for RoboHelp and Authoring tips

Copy link to clipboard
Copied
Thanks, gentlemen ... just what I was looking for.
lr

Copy link to clipboard
Copied
I have tried this solution for a style problem I'm having, and it hasn't worked. I'm hoping someone can help.
I've recently upgraded to RoboHelp 2015. When I open a project created with an earlier version of RoboHelp (RH9) and generate WebHelp output, none of the styles I have defined in my CSS are being applied. When I open a single topic and preview it, the styles appear as they should there, but not in the generated output.
Here's what I've tried so far:
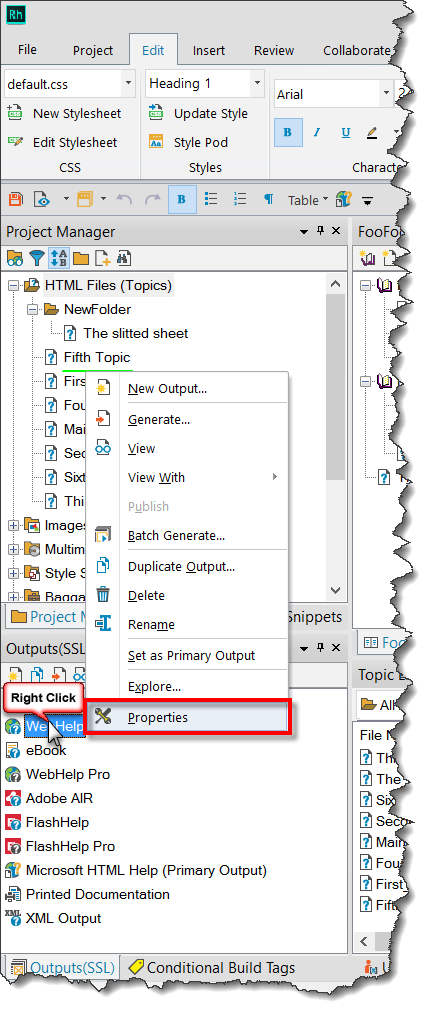
- In the Topic List pod, select and right-click all topics, select Properties, and choose the correct CSS.
- Copy the CSS from my backup location and paste it into the root location of my working location, and then repeat the above steps.
- Create a brand new topic in my project, apply the CSS, and preview it. The styles appear as they should. When I generate the WebHelp output, the styles are not applied to this topic either.
- All the Master Pages I have applied to my topics seem to be working.
Copy link to clipboard
Copied
In RoboHelp 2015, open your Outputs(SSL) pod.
Right-click the Single Source Layout you are using and look at properties. (I believe you said it was WebHelp)

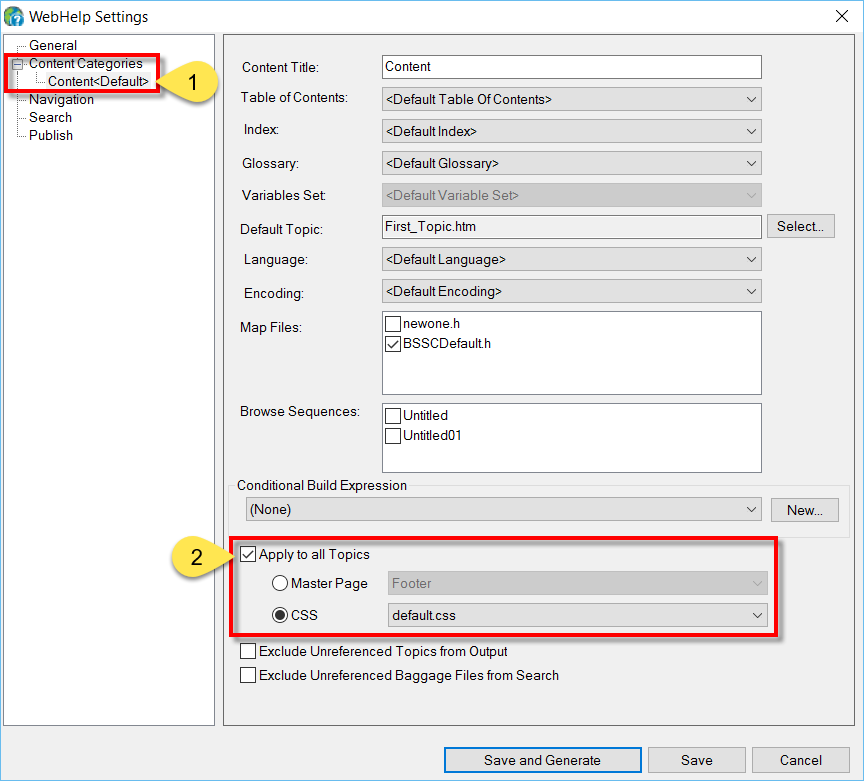
In the Properties sheet, click to expand the Content Categories, then click the default category.
See if you have the "Apply to all" option set.

Cheers... Rick ![]()

Copy link to clipboard
Copied
Thanks, Rick, for the quick response.
Yes, I checked that as one of the first things I tried (apologies for leaving out that important information). That is set correctly.

Copy link to clipboard
Copied
Well, apparently I fixed the problem.
I thought there might be something in the CSS that became corrupted, so this is what I did.
- Copied the original CSS and renamed the copy so there were no spaces in the name.
- Applied the new, renamed CSS to only the topic I use as my Start Page and another random topic.
- Regenerated the WebHelp output.
The two topics with the new CSS applied look correct. And the rest of the topics with the OLD CSS applied now also magically look correct!
Whatever is making it work, I'm leaving it as is! Thanks for the help.

