 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Is there a way to remove the header (desktop) comp...
- Is there a way to remove the header (desktop) comp...
Copy link to clipboard
Copied
Hello,
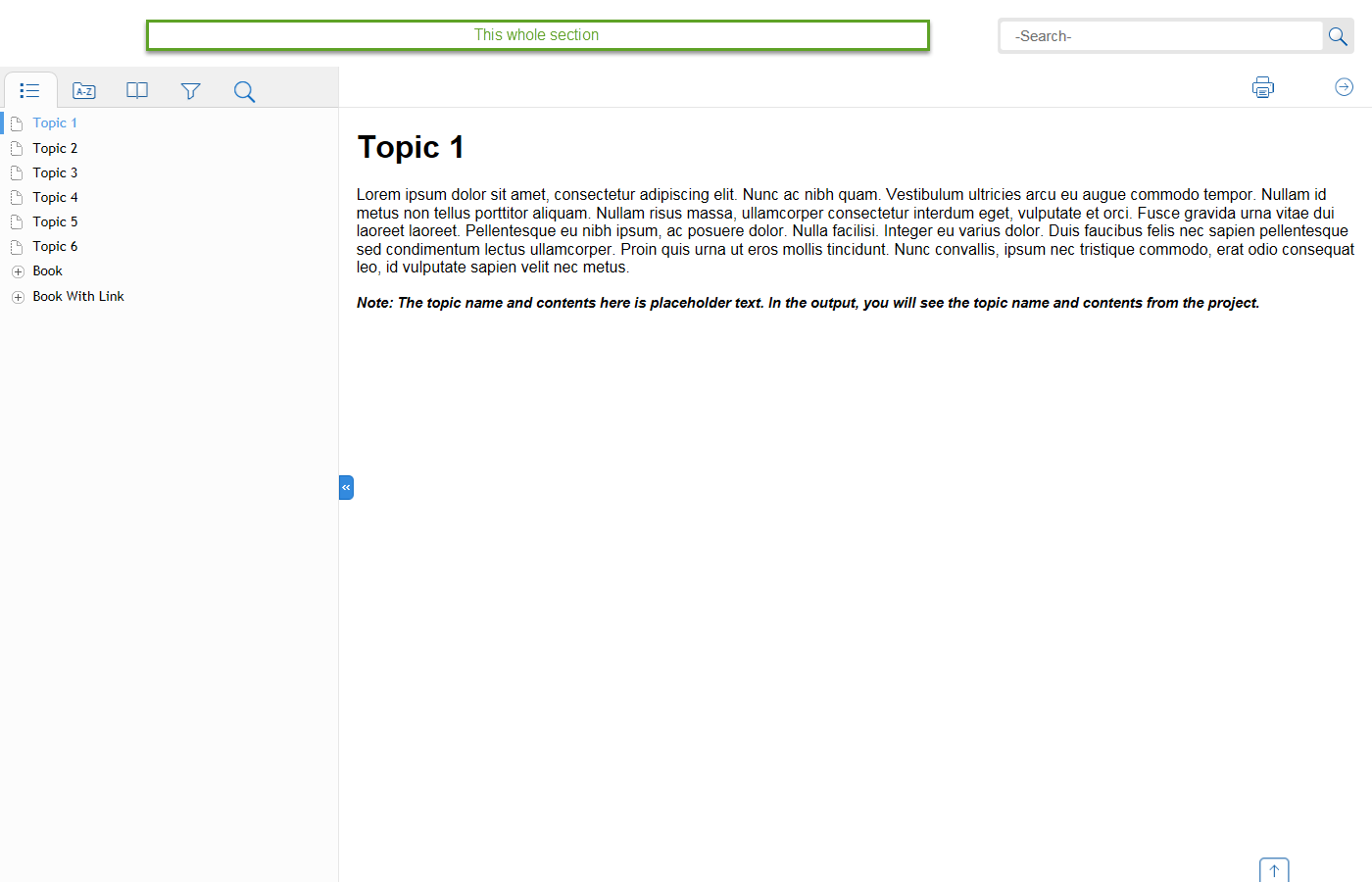
The Azure_Blue layout that Robohelp 2015 provides works perfectly for my purposes, except the header. The generated content will be embedded in a web portal that already has a header of its own. I can make the background, font, and the logo white - making the header "invisible". But the empty space still looks too awkward. Plus, the sidebar already features a search function, so the search field in the header is unnecessary. Any help would be much appreciated! Thank you.

-W
 1 Correct answer
1 Correct answer
The CSS uses positioning to set the header and the other content. So when removing the header, you will also have to fix the positioning.
- Get the SCSS source files: RoboHelp screen profiles and layouts
- Open the files Azure_Blue\Layout.scss in Notepad++ or any editor of your choice
- On line 1371, set the variable $heading-height-desktop to 0em. This will fix all height calculations in the SCSS to make sure everything is now positioned correctly.
- On line 1427, add display: none !important;
- On line 1628,
Copy link to clipboard
Copied
The CSS uses positioning to set the header and the other content. So when removing the header, you will also have to fix the positioning.
- Get the SCSS source files: RoboHelp screen profiles and layouts
- Open the files Azure_Blue\Layout.scss in Notepad++ or any editor of your choice
- On line 1371, set the variable $heading-height-desktop to 0em. This will fix all height calculations in the SCSS to make sure everything is now positioned correctly.
- On line 1427, add display: none !important;
- On line 1628, add display: none !important;
Save the file and generate the CSS file with an SCSS compiler like Koala. Add the CSS to your Screen Layout and you should be good to go.
Copy link to clipboard
Copied
Thank you for your reply!
Your suggestion worked, but only for when the browser window is maximized...When the window is not maximized, the header still displays and the table of contents only list items in the current chapter.
Further suggestions would be greatly appreciated. Thanks a bunch!
Copy link to clipboard
Copied
For mobile, it is a setting in the layout whether you want to see the header. (Look in the usersettings.js file, you'll find a variable for that.)
For tablet, you have a similar workflow as for desktop.
- In this case, look for: $heading-height-landscape. Set it to 0.
- On line 1101, add display: none !important;
Save the file and generate the CSS file with an SCSS compiler like Koala. Add the updated CSS to your Screen Layout and the header should be hidden on tablet as well.
Copy link to clipboard
Copied
Hello. I'm looking to do this, but the link to the zip file containing the .scss files (scss-files.zip) appears to be broken. Is this archive still hosted anywhere?
Copy link to clipboard
Copied
@Simon5FFE - I'd give the RH folks a buzz at techcomm@adobe.com about that.
Copy link to clipboard
Copied
Do note that if you're using New UI, the instructions are irrelevant as everything has changed - you should post a new question in the forums including the RH version, output and skin selected.
I think there were even large changes in RH2017 so I'm unsure how relevant they are for RH2017 or RH2019 Classic. When you get a response from Adobe, it would be great if you could post the information here for others.
