Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Issue: Automatically nested dropdown texts (RoboHe...
- Issue: Automatically nested dropdown texts (RoboHe...
Issue: Automatically nested dropdown texts (RoboHelp 2019)
Copy link to clipboard
Copied
If you create dropdown texts one after another, any subsequent dropdown texts will be nested into the previous ones. The only way to avoid this is to add empty lines in the document, and place dropdown texts onto those pre-existing lines.
How do you guys work around this? Is this expected behavior or a bug?
Suggestion: The dropdown text element could be made clearer in the editor, with a seam separating its contents and any subsequent elements that need to remain separate.
Copy link to clipboard
Copied
Not sure I am following. In the image below I created two dropdowns from consecutive string of text.
They are working as expected so what is the issue? I did this with 2020 for convenience but it should be the same for 2019.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
There are two things you can do.
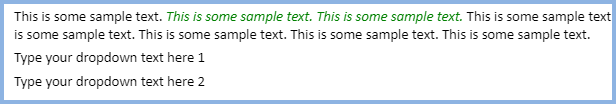
1. Select View > Show > Expanding/Drop-down text boundary
2. Hover the cursor just below the end of the dropdown text to show an 'Insert paragraph here' marker. Click the little blue marker to add a paragraph outside the dropdown text.
Here's a screenshot with both things:
Copy link to clipboard
Copied
Thank you so much, that solves my problem!
Copy link to clipboard
Copied
Note that you can get the 'Insert paragraph here' marker without showing the dropdown boundaries. The feature is also available on snippets and divs and other things like that.
But I prefer the boundaries on so I can easily see what's in my dropdown. 🙂
Copy link to clipboard
Copied
I am going to keep using the boundaries, as it makes things more clear and is exactly what I suggested in my original post.
Thanks again!