 Adobe Community
Adobe Community
PNG in shaded area
Copy link to clipboard
Copied
I've added a shaded area into a topic and then added a png image into that area. The background of the image is not the same as the shaded area. I know the
Is this by design or am I doing something wrong?
Thanks!
Copy link to clipboard
Copied
You will have to edit your image in your image editing tool and specify that the background colour is to be transparent. How you do it will depend on the tool, but look for menus like "Set palette transparency" and an option "Set the transparency value to the current background colour". Most tools also let you manually specify a colour/palette location but if your background colour is not used elsewhere in your image, the option I mention above is the easiest way.
Amber
Copy link to clipboard
Copied
Amber,
The image is already transparent. I've been able to us it in other applications without problem. I'm thinking its a bug within RoboHelp 9.
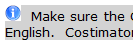
Here it is within RoboHelp:

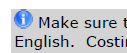
Here it is in a generated PDF:

I would think that the experience should be identical.
Thanks,
Rene.
Copy link to clipboard
Copied
What does the HTML look like just before and after the image?
Copy link to clipboard
Copied
Here is the code after adding the shading:
<p style="background-color: #c0c0c0;">To remove the system from your computer,
select <span style="font-style: italic;">Add/Remove Programs</span> from
the Control Panel.  If you are using Windows Vista, select <span
style="font-style: italic;">Programs and Features</span> from the
Control Panel.  A selection will exist for Costimator.  Select
Costimator and click the <span style="font-weight: bold;">[Add/Remove]</span>
button. Follow the on-screen instructions to remove the software.</p>
Here is the code after adding the image:
<p> </p>
<p style="background-color: #c0c0c0;">To <img src="Info_16.png" style="border: none;"
alt="" border="0" /> remove
the system from your computer, select <span style="font-style: italic;">Add/Remove
Programs</span> from the Control Panel.  If you are using Windows
Vista, select <span style="font-style: italic;">Programs and Features</span>
from the Control Panel.  A selection will exist for Costimator.  Select
Costimator and click the <span style="font-weight: bold;">[Add/Remove]</span>
button. Follow the on-screen instructions to remove the software.</p>
Here's what it looks like after adding the image:

Thanks for your help!!
Copy link to clipboard
Copied
Hi,
Which version of RoboHelp are you using? Do you see this behaviour only in the Design editor or also in your output? RoboHelp 8 doesn’t show transparent PNG’s correctly in the design editor, but they work in the output.
Greet,
Willam
Copy link to clipboard
Copied
I'm using RoboHelp HTML 9.0.2.271
It's showing this way in the Design editor. If I generate a PDF (Printed Documentation), it appears fine.
Thanks.
Copy link to clipboard
Copied
I'm using RH version 9.0.2.271 and I just copied your code into a help topic. I changed the image file to one on my own system. I get the same results. This happens in Designer, in the preview (eyeglass icon), and the HTML Help version.
So then I took a normally functioning paragraph elsewhere in the topic. I added my image to that, then highlighted the paragraph and applied a grey highlight. I had the same problem you did; my image, even though I thought it was a transparent image, is white.
Finally, I took a .PNG image, opened it in SnagIt, and saved it as GIF, making sure that I marked transparency and chose the color to be transparent. This worked.
I did a Google search on ".PNG not transparent" and there were a lot of hits, but I didn't investigate them.