Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Project's bullet points on iPad/iPhone
- Project's bullet points on iPad/iPhone
Project's bullet points on iPad/iPhone
Copy link to clipboard
Copied
When viewing my published project from an iPad or iPhone, bullets appear like a section sign. Is there an easy way to correct this?
I'm using RoboHelp 2017, version 13.03.346.
Copy link to clipboard
Copied
I'm also using the Responsive HTML5.
Copy link to clipboard
Copied
I'm guessing it is something to do with the font you are using in your list. Try another editing the list and changing the bullet character. By section sign you mean something like this.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks, Peter. Yes, that's the icon we see. I will try chnaging the font to see if that resolves the issue. Appreciate it!
Copy link to clipboard
Copied
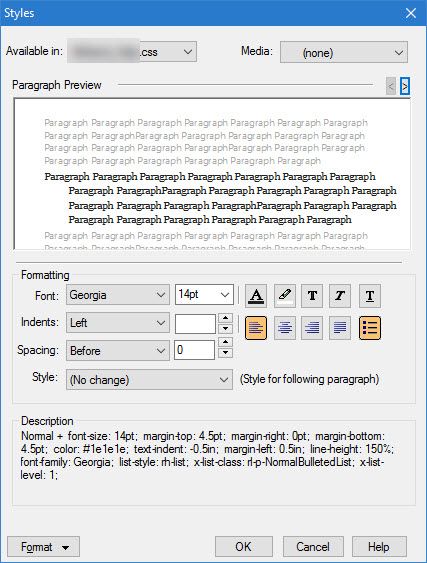
I changed the font for the character, refreshed the cache on my iPhone, but I'm still seeing the section icon. Below is the style settings for the BulletNormal I use. Does anything stand out as incorrect?
Copy link to clipboard
Copied
Did you change the actual bullet?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Yes, I did.
Copy link to clipboard
Copied
If they appear OK on other devices I can't help you further, I'm not an Apple user. In the absence of anyone else answering, I suggest you try support. See https://helpx.adobe.com/contact/enterprise-support.other.html#robohelp for your support contact options.
Please post the answer.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
First of all and generally said: The font you are using obviously needs to be available on the target device.
But for iOS and Safari, it's a little bit more complicated: Safari usually blocks access to locally installed fonts and replaces them with the fonts allowed in Safari. Custom fonts can only be loaded as web fonts.
However, "Georgia" is a system font on iOS 13 and above: https://developer.apple.com/fonts/system-fonts/
So, in theory, it should work with Georgia.
But: I noticed that this does not seem to work for all system fonts.
So, to be on the save side, you will need to load the font as a web font by importing it through your stylesheet:
@Font-face {
font-family: georgia;
src: url('https://www.yourdomain.com/path/georgia.woff2');
}
and then referenced, e.g.:
p {
font-family: georgia;
}
The @Import should be at the very beginning of your CSS as the first statement.
Let us know if it works.