 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Responsive HTML5 TOC on iPhone vs Samsung Galaxy
- Responsive HTML5 TOC on iPhone vs Samsung Galaxy
Copy link to clipboard
Copied
Hi all
Facing an issue with Responsive HTML5 output whereby my Table of Contents appears across all device sizes and a range of browsers, apart from iPhone (tested on 6S, Chrome and Safari). The TOC appears as expected and fully functional on Samsung Galaxy devices I've tested but just not on iPhone.
Could it be a screen size issue? Appreciate any advice/fix that you can offer, or whether others have experienced a similar thing. Happy to provide more detail.
Thanks!
 1 Correct answer
1 Correct answer
The .2 patch has some issues on Safari browsers. Updating to the .41 patch should solve it: Adobe - Support : RoboHelp Support Center : Service Releases
Please try updating and let us know whether that helped!
Copy link to clipboard
Copied
What do you mean by that it doesn't appear? Is the pane loaded but no TOC items are shown? Or something else? Could you post a screen shot?
Which version of RoboHelp are you using? And which Screen Layout?
Copy link to clipboard
Copied
Thanks for your reply, William.
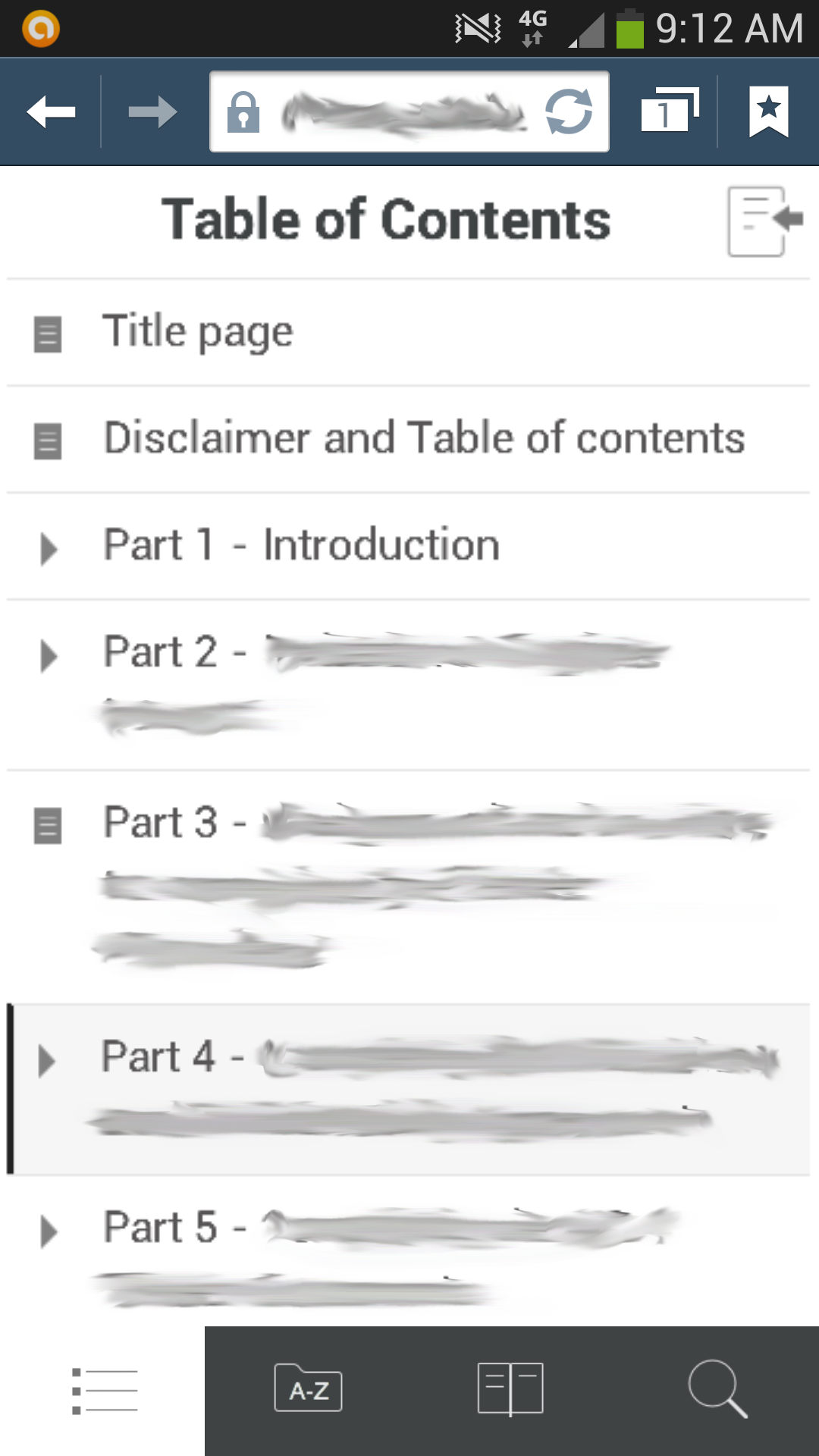
On iPhone, the pane loads but no items are shown. Screenshot of Iphone and Galaxy attached (excuse the blurring).
Version: RoboHelp 2015 (12.0.2.384). I'm using the Responsive HTML5 Charcoal Grey layout.

Copy link to clipboard
Copied
The .2 patch has some issues on Safari browsers. Updating to the .41 patch should solve it: Adobe - Support : RoboHelp Support Center : Service Releases
Please try updating and let us know whether that helped!
Copy link to clipboard
Copied
Thanks Willam - updated RoboHelp and it fixed the TOC issue on iOS browsers.