 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH 2017 - Can we use a custom header image?
- RH 2017 - Can we use a custom header image?
Copy link to clipboard
Copied
In Responsive HTML5 layout, I am able to add a logo.
Can we add an image in the header? We have an image that we want to add to the header which matches the application. Is that possible?
 1 Correct answer
1 Correct answer
Just replying on the previous and next. They are icons for the previous and next topic in a browse sequence and only appear when the topic displayed is in a browse sequence. Have you defined one? They are not icons that track what the user has been viewing.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Possible? Sure!
Easy? Well, how much time do you have? How familiar are you with CSS3 and trawling through RoboHelp generated code and deciphering what is what on web pages?
It's definitely not a process for anyone with only slight familiarity. It requires a developer mindset. And sadly, there is likely only one person that visits this forum that will be able to tell you exactly how to accomplish it.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Hi Rick,
I could try some hands-on today and customize the header image by editing the layout.css.
For some reason the functional header in the right pane is not showing the next and previous icons.
My header image is showing up correctly and so is everything else. I just updated the functional header background color but the next and previous icons should show up. Not sure why they aren't.
Any pointers?
Copy link to clipboard
Copied
Just replying on the previous and next. They are icons for the previous and next topic in a browse sequence and only appear when the topic displayed is in a browse sequence. Have you defined one? They are not icons that track what the user has been viewing.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Oh ok got it.
I defined a browse sequence and it is showing up now.
Copy link to clipboard
Copied
And I have another following question, sorry.
I have added the breadcrumbs placeholder in my master page however, in my Responsive HTML5 output the breadcrumbs do not show up. Am I missing something? LIke Web Help, the HTML5 output does not have an Enable breadcrumbs option? Or is it hidden somewhere?
Copy link to clipboard
Copied
Breadcrumbs automatically appear in the header of the layout without adding them to a master page but only after you use the TOC and open a topic. The only way to hide them is to set the colour to the same as the header by customising the layout.
You can also add them to a master page when Home will appear as the top level. Home should appear when using the breadcrumbs in the layout but does not, known bug. You say the breadcrumbs are not appearing but are you drilling down to a topic? There is no breadcrumb trail for the default topic.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Yes, I have a Responsive HTML 5 output and I am drilling down to a topic.
I have inserted an image as the header, which is showing up correctly. Hope that is not blocking it.
Copy link to clipboard
Copied
Looks like Responsive HTML5 output does not support breadcrumbs.
The help says:
Breadcrumbs are generated only in WebHelp, WebHelp Pro, FlashHelp, FlashHelp Pro, HTML Help, and AIR Help. For all other layouts, breadcrumbs are not generated, even if placeholders are present.
Copy link to clipboard
Copied

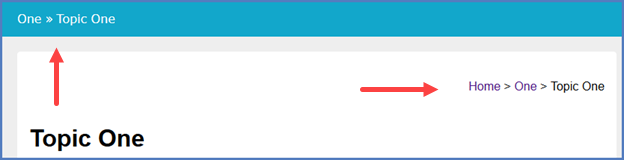
They look like breadcrumbs to me. ![]()
The help is misleading. The breadcrumbs in the header are only in the Indigo layout. The breadcrumbs on the right are in a master page. What I did different was put them below the header.
Note the absence of Home in the header breadcrumbs.
See www.grainge.org for free RoboHelp and Authoring information.

