 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH 2017 Indigo, how to eliminate unused space in r...
- RH 2017 Indigo, how to eliminate unused space in r...
RH 2017 Indigo, how to eliminate unused space in rendered topics as browser size increases
Copy link to clipboard
Copied
Editing my original post to bring my questions up to the top:
1. There's a lot of unused space on either side of my browser window (Chrome & IE) when I view help built with Indigo layout on larger screens/browsers. Is this typical behavior for that layout? Anyone see this behavior in their output?
2. Has anyone found a work around to this behavior that allows the help content to fill all of the available width? I contacted Adobe support and was told there isn't a work around. That seems odd and is very limiting.
Original message:
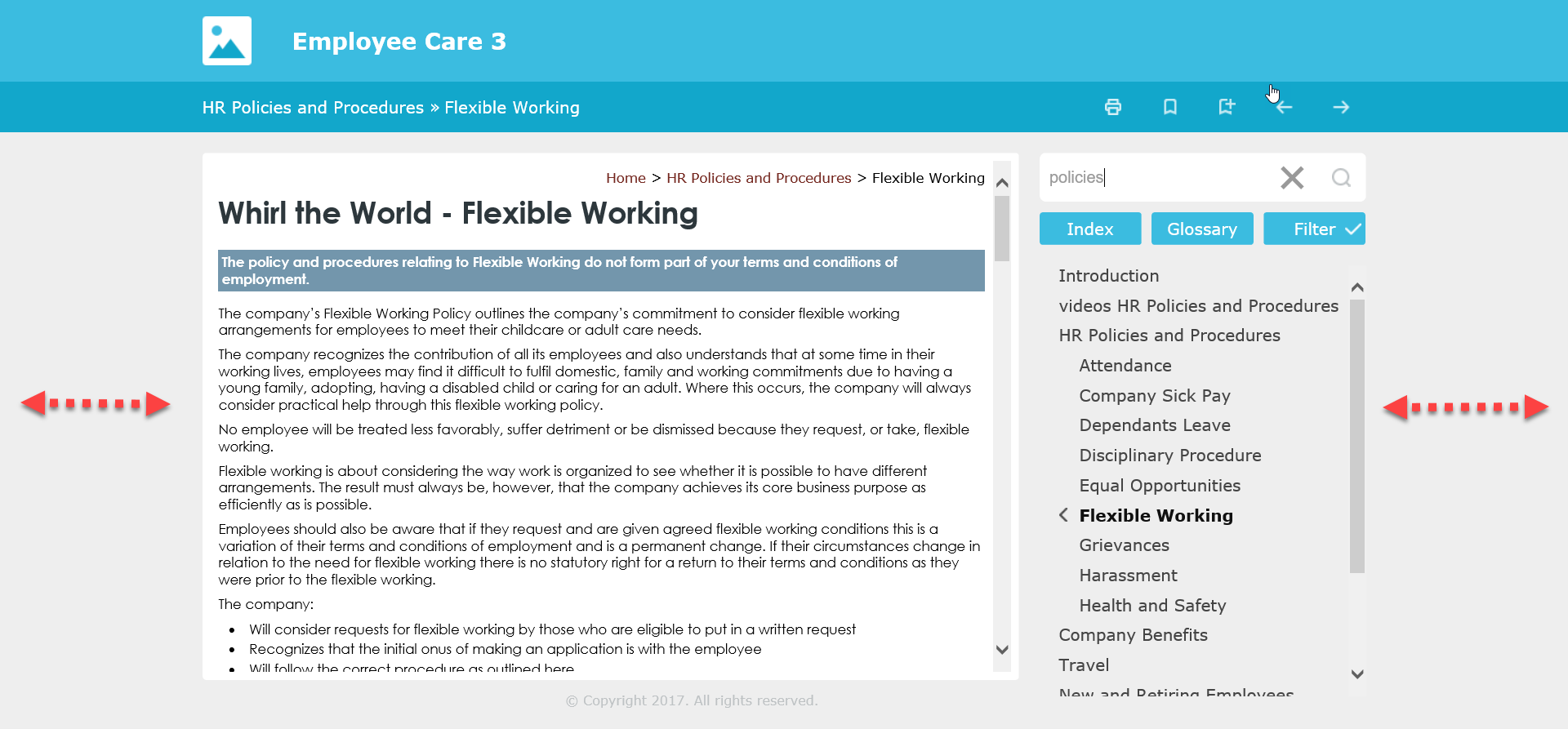
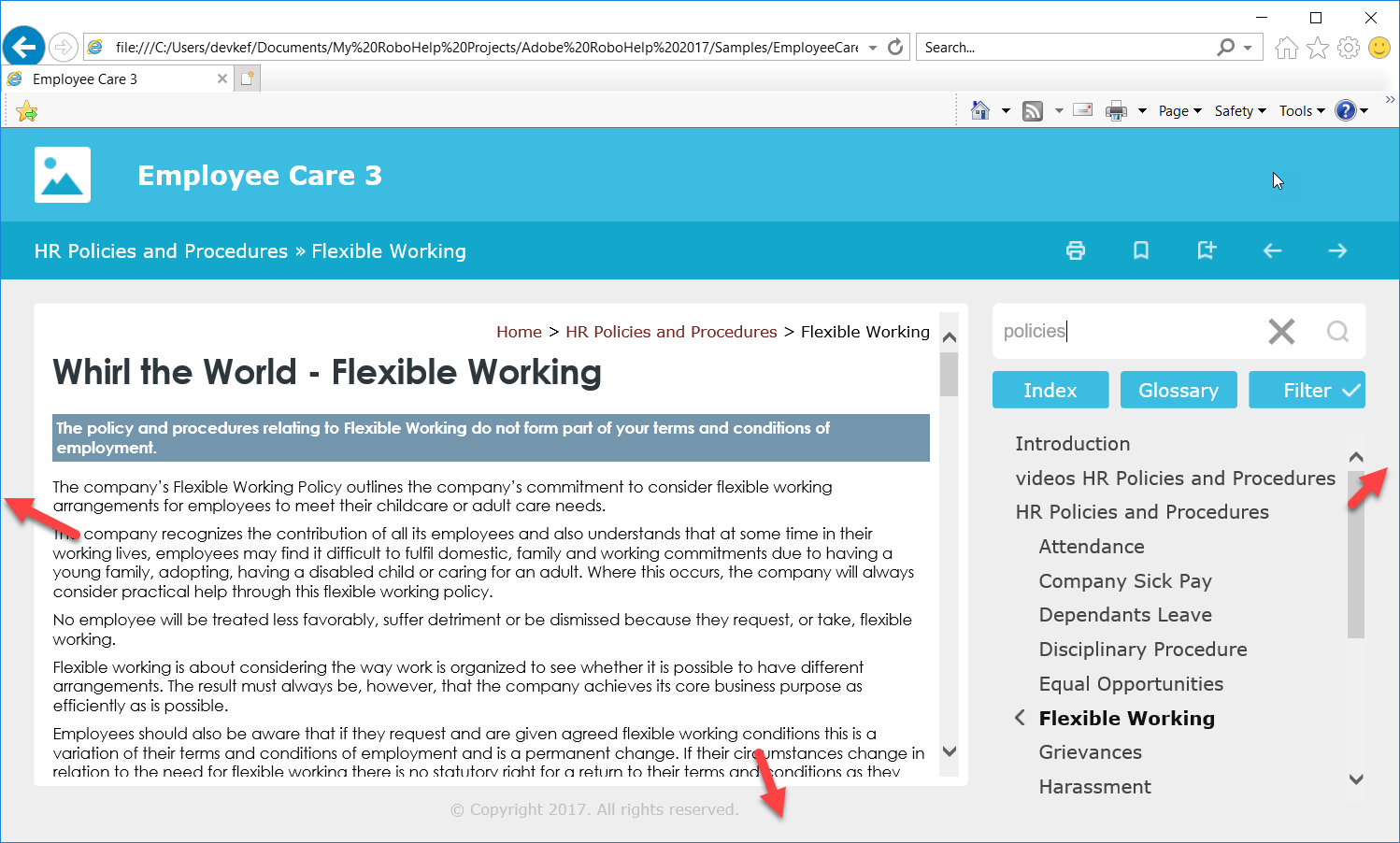
I have a trial version of RH 2017 and am trying out the Indigo layout. When viewing the generated output, browser size impacts what parts of the output show and where. For example, in cases where the browser is displayed at larger widths, both the topic and a toc sidebar show up in the browser. As the browser size gets smaller, just the topic shows up and the tofc becomes available from a menu icon in upper right corner. My question is about cases where browser is wide enough for both topic and tofc to be displayed -- which in my experience happens as browser gets to widths of 1445pixels and above. The larger the browser gets, the more wasted space there is on the left and right sides of the space occupied by the topic and toc. In projects using my content, that means a lot of cases where horizontal scrollbars have to be used in topics to see all parts of a topic (topics containing wide images for example). Is there a way to 'tell' the rendered help to use more of the available width for topics and toc? Or am I stuck with this wasted space?
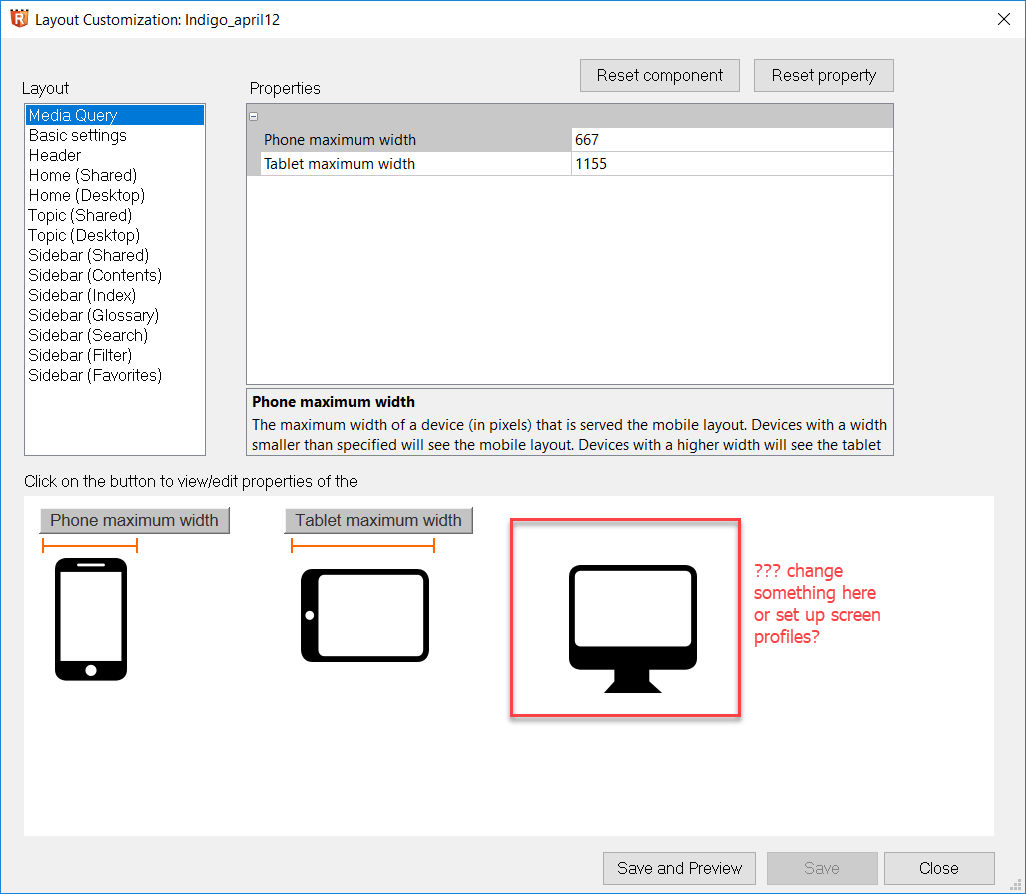
Would I have to use screen profiles (not very familiar with those)? I looked in Media Query section of Indigo's Layout Customization windows and only see two options, which are to set maximum width for Phone and Tablet devices.
Example blank space using RH sample project, output viewed on larger laptop screen with browser maximized:

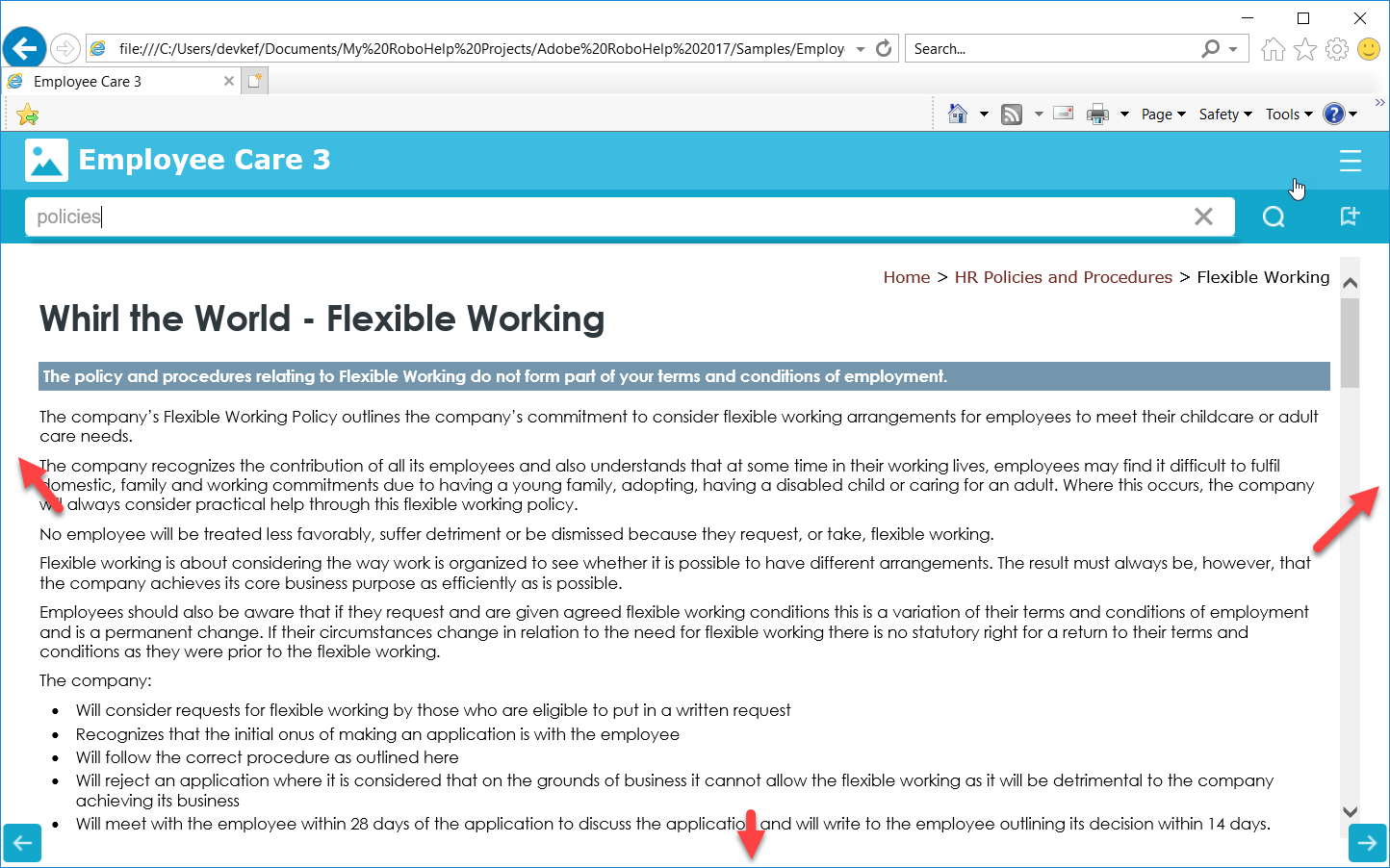
Some amount of buffer space shows up as you decrease the browser size, which isn't as disruptive as the space shown in my first image.

Work around once viewing the output is to keep shrinking down browser until it's at a point where renders this layout (topic fills space with limited buffer space visible around topic, search is at top, and tofc is accessible from menu icon).

Media query settings for Indigo, which I left at the default.

Message was edited by: Karen Farrelly
Copy link to clipboard
Copied
It looks like someone else had the same question as me in this post from few months ago. RH2017 - increase Indigo content pane width. I will copy a link to my thread there too to connect the 2 topics.
