Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH 2019: Upgrading a RHTML5 project with screen la...
- RH 2019: Upgrading a RHTML5 project with screen la...
RH 2019: Upgrading a RHTML5 project with screen layout to new UI with skin
Copy link to clipboard
Copied
I am maintaining several help projects created with older versions of RH where the RHTML5 laoyout was configured using a screen layout. I can continue to maintain these projects with RH 2019 classic, but if I try to upgrade them to RH 2019 with new UI, the screen layout is converted to a skin which obviously looks completely different than the old layout.
What is the recommended upgrade path in such cases? I would like to be able to use the new UI, as that is what will be maintained in the future, but how do I get there?
I have tried searching for information, but I wasn't able to find any, but I hope my situation is not unique.
Copy link to clipboard
Copied
Which output and layout are you using?
If it's a multiscreen HTML5 output, then I'm afraid you're out of luck and will need to customise a skin in the New UI version.
If a responsive HTML5 layout, I had thought those skins transferred better, but I haven't tested it myself, so perhaps someone else can comment.
Copy link to clipboard
Copied
The output is Responsive HTML5, and the layout is a custom layout that was created before I started working with these projects.
I understand that the old screen layouts had other properties than the newer skins, and that there is no one-to-one relationship when upgrading. Maybe the best solution would be to create a completely new skin based on the old screen layout and apply that.
Copy link to clipboard
Copied
If your skin was a responsive skin and only customised through the skin editor, the theory is it should upgrade. Only a test will tell for sure.
Otherwise you will need to select one of the supplied skins and customise that.
Copy link to clipboard
Copied
Hello!
I actually have a similar question. We customized the heck out of our screen layout in RH2017 for Responsive HTML5 output. Not only did we make changes using the screen layout editor, we also needed to manually edit the layout.css file (from the ../!ScreenLayout!/Azure_Blue folder) to have out screen layout conform to our corporate styling. Some screen elements were just NOT available to customize via the screen layout editor. Anyways, everything compiled fine and was happy. We edited the layout.css once and never needed to touch it again.
However, when we migrated to RH2019 Reimagined Version, we are now BACK to editing skins, and the layout.css file is NOWHERE TO BE FOUND in any of the source file folders. In order to get the output to look the way we like, we have to generate the help and replace the generated layout.css file from the new output folder with the one from our RH2017 ../!ScreenLayout!/Azure_Blue folder!!! Frustrating!
As you can see, this is NOT the desired experience we'd expect from an upgraded app; it actually seems to have taken a step BACKWARDS. Can anyone tell me which file(s) that I can edit to fully manipulate the styling in the TOC and Header manually, so we can get our output to look the way it should without the constant post-generation swapping of layout.css in the output folder?
Thank you so much!!
TabbyW
Copy link to clipboard
Copied
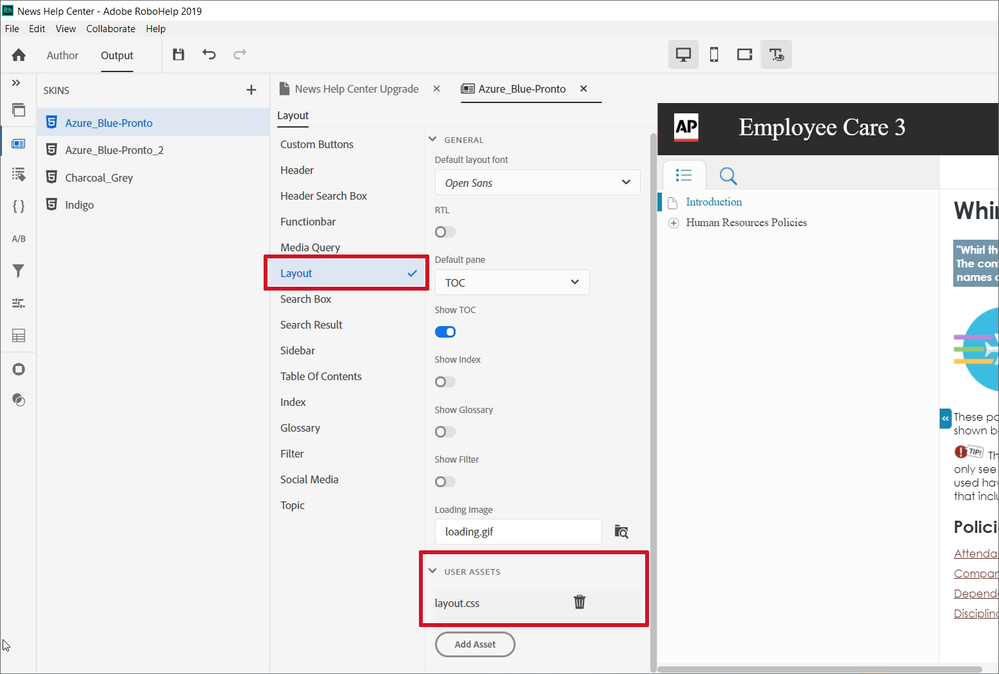
On the Layout tab of the skin, there's a User Assets section. I think the intention is that you add your tweaks to your own css file and attach it there, rather than playing with the proper skin css. That would mean Adobe don't have to worry about wiping out your customisations if they update the skin css.
If you can, I'd suggest picking out just your customisations from the old layout.css. You could attach the whole old file, but I'm not sure how the two complete css files would play together.
Copy link to clipboard
Copied
And in Frameless skins "User Assests" is its own tab on the Layout tab.
Copy link to clipboard
Copied
I have tested with several projects and in several ways, also trying to "convert" the previous screen layout to a skin by export and import.
Actually, I am not sure about how the screen layout was customized as this was done before I started, but I know at least the CSS file is customized outside RH.
If this process normally works OK, I guess there is something specific with these projects that prevents a successful upgrade from screen layout to skin. In that case I assume that creating a new skin for the projects after they are upgraded to the new UI of RH 2019 is the only option?
Copy link to clipboard
Copied
@TabbyW I haven't played with it, but you might have defined a fairly generic style, and the cascade part of Cascading Style Sheets means that style will flow through the whole site, depending on a few different things.
So for example, if you define a generic p style as 34pt Comic Sans, then that could flow through to all your topics, unless your topic stylesheet redefined the p style as 12pt Arial. It does depend on a variety of things
If you can't figure it out, make a new post with specific questions and information such as what output and skin you are using and css and html samples.
Copy link to clipboard
Copied
In Classic what was the output type in the Output pod and what skin were you using?
Copy link to clipboard
Copied
I know what you are using. I asked about what you were using before to see if that threw any light on things. I'll leave you with Amber.
Copy link to clipboard
Copied
Hi Amebr,
Thank you so much for your suggestion!! I finally had time to try this, and it mostly looks fine! I have some tweaking to do, as somehow it seems to have bothered some of my topic’s CSS styles (why would it do that?), but overall, the skin and topic display are abt 85-90% there. Hoping I can figure out the rest.
Tabby
Copy link to clipboard
Copied
Hi @Amebr! Thanks for your assistance. I’ll will take your advice and post a new thread if I cannot figure this out.
Hi @Peter Grainge! I am NOT using RH2019 Classic – this is RH2019 Reimagined, and I am using the Skin Editor per Amebr’s suggestion (see my screen).
The OUTPUT is Responsive HTML5.
As I mentioned, the output looks pretty good, but somehow, importing my screen layout CSS (layout.css from RH2017 and 2019 Classic) seems to have messed with my topic’s CSS, as some of my topic styles (my bullet styles and a few others) have been reset to what looks like RH standard styles. MOST of my styles were unchanged. It’s just an odd phenomenon.
Thank you both,
TabbyW