Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH 2020.0.156: any way to change glossary term fon...
- RH 2020.0.156: any way to change glossary term fon...
RH 2020.0.156: any way to change glossary term font size to distinguish it from its definition?
Copy link to clipboard
Copied
Working on a glossary (PDF publishing) and wondered, in order to better style it, if:
(1) the glossary term font size, or adding an underline, or another style method, can be done, in order to better distinguish the term from its definition (make it stand out more)?
(2) where to customize, if possible, in order to center the name of the Glossary: the default is aligned left margin, which in my publication does not match other page headings/titles which are aligned center.
Suggestions welcome. Thank you in advance for your help.
BTW: RH 2020 is impressive! Thank you RH team.
Copy link to clipboard
Copied
Look in the About RoboHelp sample project for the PDF Output topic. That explains how to use book.css and I believe that contains the styles you want to format.
Copy link to clipboard
Copied
Thank you, Peter, for this very helpful lead. I'll check it out.
Best Wishes
Stephen
Copy link to clipboard
Copied
Do let us know if that did answer the question. There's a lot of information in that project about how to use 2020. Compass Travel shows off the features in use.
Copy link to clipboard
Copied
Peter,
I opened the About RoboHelp Sample>outputs>PDF Output and especially dug into the Master Pages section which indicated where the CSS controlling the Glossary is (book.css). I tried diffferent strategies, first making copies my project's default.css and the sample's book.css, so I kept the originals intact. Opened them in DW, looked at the code.
relevant code from book.css (sample project):
h1.book-glo-title {
font-family: Verdana
}
div.book-glo-unit {}
p.book-glo-term {
font-family: Verdana;text-decoration-line: underline;
}
from my project's default.css, only specific to glossary term, not glossary title:
a.glossterm {
color: #800000;
cursor: pointer;
font-style: italic;
text-decoration: none;
}
But, here's where I get stuck, since I am not sure which and what to modify. I tried:
text-decoration: underline;
then substituted the default.css file into the project, compiled to PDF, but as I recall to no effect.
So, not sure which to modify (my project only has a default.css, no book.css) or what specifically to modify.
Need a new css file, altogether? Set up separate Master Page, linked to new CSS, for Glossary (and any other back matter that needs separate CSS)?
Any suggestions appreciated.
Copy link to clipboard
Copied
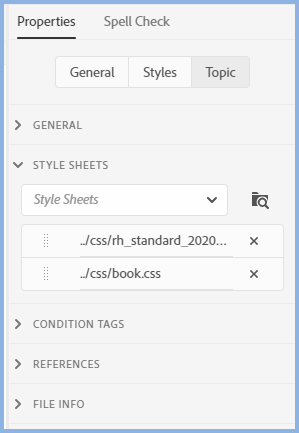
I'm not at a RoboHelp machine but from memory make sure in Properties > Topic > Style Sheet, the book.css is listed below your own. Then style that CSS as you want it.
Look how it's done in About RoboHelp as well.
If still not working for you, let me know and I will look when I can.
Copy link to clipboard
Copied
Peter,
So far, no joy. Tried adding a new master page for the glossary, plus style sheet.
New to adding master pages, styles sheets, working with CSS in RH. So a steep learning curve for me.
I'm sure that I am still doing something wrong. Compass Travel has a number of useful CSS and style examples, so back to further study of these, see if I can apply one of these solutions to getting (1) the glossary title center aligned, and (2) getting each glossary term to stand out, for example by underlining it.
Best Wishes,
Copy link to clipboard
Copied
You can either copy book.css from the About RoboHelp sample project or create a new project, it will be created with that already in and you can copy from there.
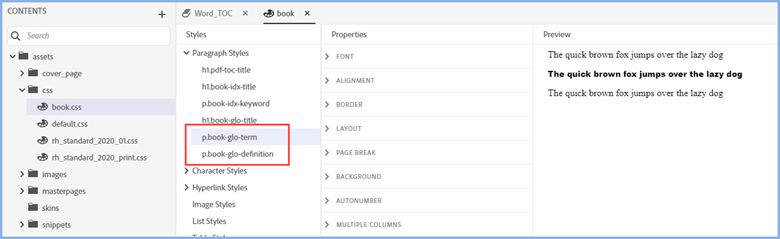
Edit book.css in the style editor. You are looking for the two terms highlighted. You can change the font, the alignment, all the options shown under Properties.
Make sure that CSS is applied to your master page and below the main css.
Generate and you should have what you want.
Copy link to clipboard
Copied
Thank you, Peter. Success!
Learned alot about CSS and MP's in this latest version, RH2020. Works well, now that with your help, I have gotten on the right path with this.
Much thanks!
Best Wishes,
Stephen