Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH 2020 Update 5 - how to get a background image i...
- RH 2020 Update 5 - how to get a background image i...
Copy link to clipboard
Copied
I want to add a background image to my front cover. I try specifying an image path in background for my topic but it does not display the image. When I went to the source I saw that it added the background-image to a pargraph. So I moved it to the body and now the image displays in the topic in RH but when I preview it or generate the PDF, the image is not there.
I can add the image to the topic but then I cant get the size right because it just sits in the corner of the topic underneath the title, which is not want I want.
 1 Correct answer
1 Correct answer
Thanks to Adobe this seems to work.
Add this to your CSS
div.mybgdiv {
min-width: 100%;
height: 2000px;
max-height: 100%;
background-image: url("background.png");
}
The height can be whatever you want in px but it must be sufficient for all the content. It's about the page rather than the image, to the best of my knowledge.
The name of the div can be whatever you want.
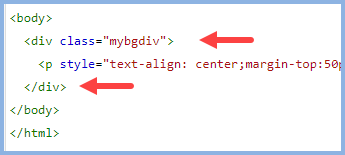
In the cover page topic add the two lines shown.
For the image I used, that worked.
____________________________________
...Copy link to clipboard
Copied
I created a topic to use a coverpage and when I add an image in Properties I see the image sitting on top of the title but only showing a small part.
I have taken this up with Adobe and will let you know what comes back. However, it does look like there is a bug.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
It seems background is not the same thing as a watermark. It is background for a paragraph, hence what you are seeing is correct. In my image below it is a background to H1 in the topic and you are not seeing the title as the background is dark. You would see it if the image was a pastel colour.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
... however, there is a way to add a background image. Obviously it will need to be light enough to read the text on top.
I found this on the web How to add Background Image in Html - javatpoint
Add background-image to the body tag in the CSS file.
body {
background-image: url("your-image-name.png");
}
This assumes the image is in the CSS folder. Otherwise you need the relative path.
It works for both online and PDF. If you only want it in one output, copy your CSS and just use the copy with the tweak for PDF. Add it to the master page?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
To get the image just on the coverpage, use a separate CSS for that.
Correction. That will not work for just the coverpage. Adobe have sent me something that I am trying now.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I trid adding background-image to the body tag but I got errors when I tried to do body {} The only way I could do it was using:
<body style="background-image: url(image;)">
but then the image displayed in RH but not in the PDF.
So if I was using a separate CSS, what would I have in the separate CSS? Background-image?
Copy link to clipboard
Copied
As I have indicated, my initial responses will put the background into every topic, not just the coverpage which I believe is what you want.
So far I have not got a method of making the background image work only on the cover page using the code Adobe sent me.
Unless you do want the background image on all pages, I am sorry but you will have to wait until Adobe come back to me again and that may not be until Monday.
If all pages is OK, then the following in the CSS worked for me
body {
background-image: url("your-image-name.png");
}
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thanks to Adobe this seems to work.
Add this to your CSS
div.mybgdiv {
min-width: 100%;
height: 2000px;
max-height: 100%;
background-image: url("background.png");
}
The height can be whatever you want in px but it must be sufficient for all the content. It's about the page rather than the image, to the best of my knowledge.
The name of the div can be whatever you want.
In the cover page topic add the two lines shown.
For the image I used, that worked.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I have amended the height to 2000px which is way more than is needed. It will then fill the height of the page but not spill over as the max-height will kick in.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Mr. Grainge, I have a background image that is used for my default topics, plus another image that is used for my landing page (cover page?) topic. Using this technique, is it possible to apply the standard image to all topics, but a different image for the landing page? That is, to see the different image, but NOT see the standard image that every other topic will show?
Copy link to clipboard
Copied
I think this would be better in a new thread. Please start a new one and include your version of RoboHelp and how the image is applied, direct into each topic or using a master page.
By landing page I assume you mean the default topic. Cover pages are for Word and PDF outputs.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Once again, thank you so much for all your help on this Peter.