Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH14.0.9 Classic PDF output - test box style is br...
- RH14.0.9 Classic PDF output - test box style is br...
Copy link to clipboard
Copied
If I use text box in numbering list or bullet list, text box style doesn’t print accurately. Please see the following screen shot. Please suggest a way to correct it.
 1 Correct answer
1 Correct answer
I have amended your thread title to include Classic. That's important now there are two versions.
The issue seems to be that you are using DIV tags and I have seen people report before that DIV tags don't always play nicely in Classic versions of RoboHelp. What you set up worked in the one online output I tried but not, as you say, in PDF. Also not in Word.
I took a copy of your style and created this.
p.NoteStyle {
font-size: 10pt;
font-family: Roboto;
border-left-style: Solid;
border-left-co
Copy link to clipboard
Copied
Export to Word first, then create the PDF.
Copy link to clipboard
Copied
I can't work out what you are trying to achieve here.
- When you say "text box" do you mean a single cell table and if not, what do you mean?
- Is that border part of the style with the NOTE?
- Normally to apply a different style after a list item you have to end the list, apply the different style, then start a new list and force the numbering to start at the next number up.
With that said, I would first try Jeff's suggestion of going via Word first.
Copy link to clipboard
Copied
Thank you Peter for your time and the support provided.
Could you also help me in providing solution to my below query.
In order to seek attention, I have used a single cell text box to add note and highlighted the left line with black colour. I have used grey colour to fill the text box.
Query:
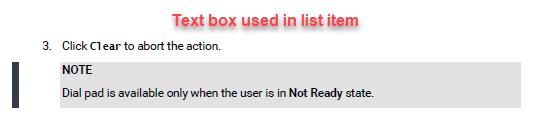
When I provide the note aftre normal <para></para> <div class=" "> </div> tag, the output is as expected (See first image).
When I provide the note in list item (<ol> <div class=" "> </div></ol>) there arises a white space between the text box border and the text inside the text box. (See second image).
Thus, the border behaves as a revision marker and it is not intended to do so.
Copy link to clipboard
Copied
As Peter said, if you include something in a list, it indents with the list. This is standard behaviour. A workaround could be not to use a list at all, but a <p> with a before: numbering in the CSS to create your steps. Then the NOTE is just another paragraph which follows your numbered step paragraph.
Copy link to clipboard
Copied
Thank you for your time and the support provided.
Could you also help me in providing solution to my below query.
In order to seek attention, I have used a single cell text box to add note and highlighted the left line with black colour. I have used grey colour to fill the text box.
Query:
When I provide the note aftre normal <para></para> <div class=" "> </div> tag, the output is as expected.
When I provide the note in list item (<ol> <div class=" "> </div></ol>) there arises a white space between the text box border and the text inside the text box. Thus, the border behaves as a revision marker and it is not intended to do so.
Copy link to clipboard
Copied
The problem is clearer now. The easiest thing would be for you to create a new single topic project using your CSS and in that topic set up what you are seeing. Then see the Contact page on my site and send the project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
What you are using is a single cell table. If I can't fix that, I have another solution in mind that will look the same.
Copy link to clipboard
Copied
I have amended your thread title to include Classic. That's important now there are two versions.
The issue seems to be that you are using DIV tags and I have seen people report before that DIV tags don't always play nicely in Classic versions of RoboHelp. What you set up worked in the one online output I tried but not, as you say, in PDF. Also not in Word.
I took a copy of your style and created this.
p.NoteStyle {
font-size: 10pt;
font-family: Roboto;
border-left-style: Solid;
border-left-color: #333d47;
/* height: 100%;*/
background-color: #e2e2e2;
width: 100%;
border-left-width: 8px;
padding-left: 3px;
margin-top: 2.5pt;
/* line-height: 150%;*/
}
Then I removed the DIV tags and applied that. You will see I commented out two lines. With that done I now see this in PDF and Word.
At the end of the My Note line I had to use Shift Enter to avoid the margins you have but that can be tweaked. There is also a slight gap between the border and the shading but that was there before.
I will send you the project with these changes so that you can try it.
Copy link to clipboard
Copied
Pdf output looks better now. Thank you so much Peter.