 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: RH2017 - Indigo layout, Customizing tile icons...
- Re: RH2017 - Indigo layout, Customizing tile icons...
RH2017 - Indigo layout, Customizing tile icons on home page
Copy link to clipboard
Copied
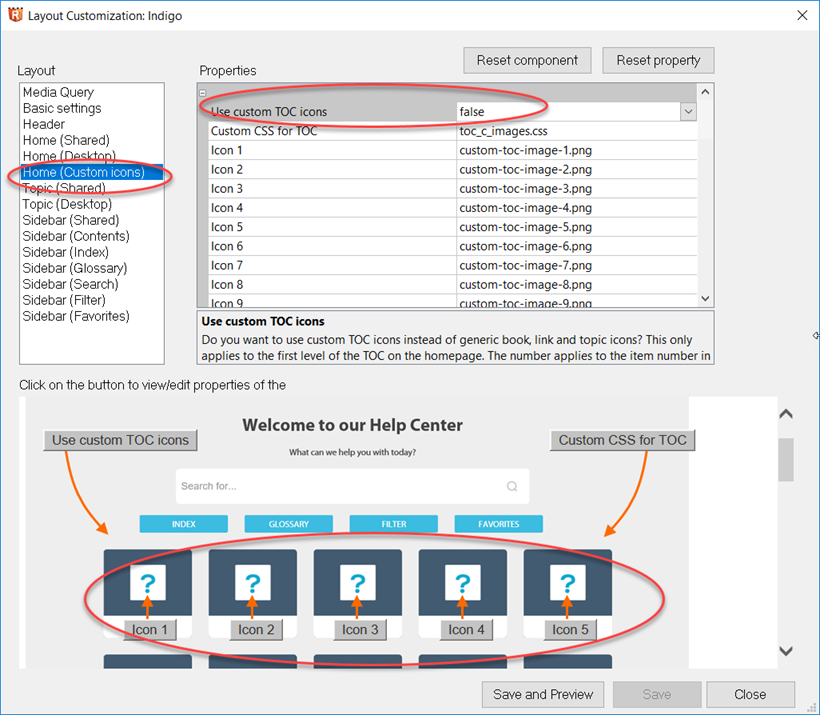
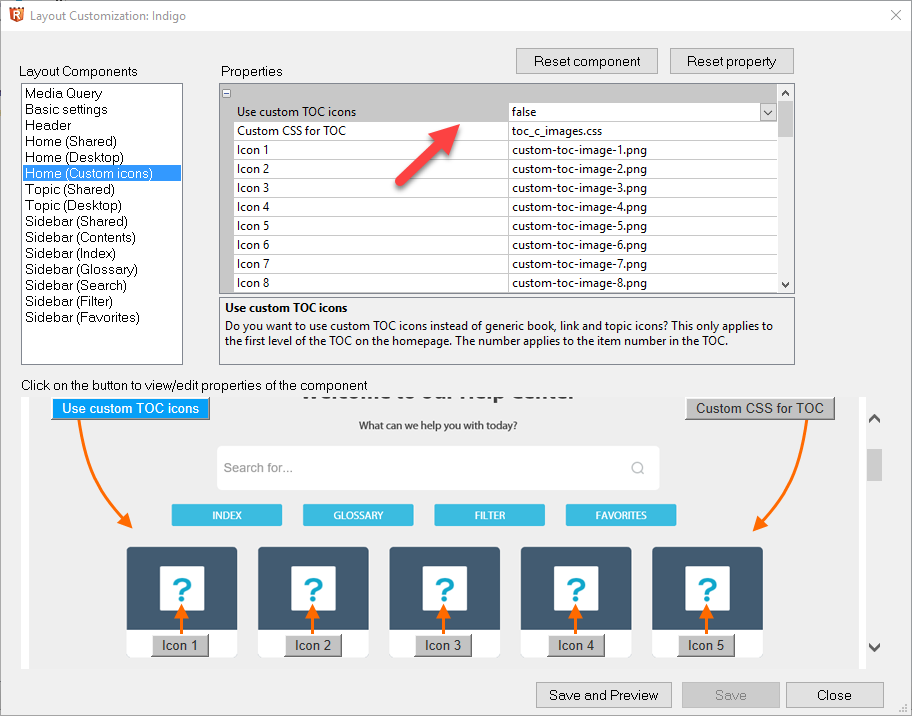
I am exploring the Indigo layout in a trial of RH 2017. In my trial copy, there's a Layout Customization section where you can customize the icons that show on the tiles of the main/home help page (I think RH calls it the landing page). However, according to this page Issues resolved in Adobe RoboHelp (2017 release), that part of the Layout Customization window is going away with Update 2 of RH 2017. The page says "The Home (Custom Icons) component in the Indigo layout is no longer available. With this, customizing TOC icons for the landing page is not possible through the Layout Customization interface. You can still customize the landing page icons through CSS."
How cumbersome (or not) is the process for customizing these icons behind the scenes? Do you only deal with the "toc_c_images.css" file, or are there other CSS files you have to deal with, for example to set the use of custom icons to True or to point your project to the right spot for retrieving your custom icon images? When I open the toc CSS file that I found, I don't see a true/false type of setting that would tell Robohelp to use or not use my custom icons.
I have limited experience with editing CSS files, but did locate the "toc_c_images.css" file in my project's "...\!ScreenLayout!\Indigo" folder. I see references to many icon files named "custom-toc-image-x.png" in the file, and I see those image files in the Indigo folder -- the files named "custom-toc-image-x.png". I was going to try either naming my files based on that "custom-toc--image-x.png" convention (x being the number for each applicable entry in my TOC) then copy/pasting my files over the existing files in the Indigo folder OR try using whatever names I want then copy/pasting my files to the Indigo folder and editing the CSS file with my custom names.
In my trial version, I was successful in changing images via the provided interface.

Copy link to clipboard
Copied
Customising is not too much work. You can overwrite the existing files on the file system with other images. And the editor will pick it up.
If you are up to CSS, you can open and edit the toc_c_images.css and changing the files names in there. The CSS is quite straightforward and you only have to change the file names to load different images.
The reason there are 50 icons, is that you can now specify different images for every book/folder/etc. But if you only need 2 or 3, you can work with the CSS to use only one or two images. (Though you could then probably change the default Home (Shared) Icons.

Copy link to clipboard
Copied
In the wake of Update 2, how do you enable the use of custom images? Where and how does toc_c_images.css come into play?
As an experiment, I've created a custom icon and saved it as !ScreenLayout!/Indigo/custom-toc-image-4.png. The regular page icon called theme-1-toc-topic still appears.
As KFarrely has pointed out, it isn't obvious how to enable the use of the custom images.
Copy link to clipboard
Copied
You enable the use of custom icons in the Screen Layout editor. There is an option called Home (Custom icons) where you enable the option to show the icons.


Copy link to clipboard
Copied
Well, I hit "Reply to original question" instead of "comment." Please see the response below.
Copy link to clipboard
Copied
This is no longer an option, Sir. It was removed for some reason. I am in a bit of a pickle now because of it because I need these custom icons relatively desperately. I can't see the need for removing them at all, and wonder if RH won't bring it back again sometime.
In the meantime, is there a way to change them to custom (unique) icons using CSS? I'm not JS-capable... ![]()
Copy link to clipboard
Copied
That's really annoying... You can get it back quite easily though. Please see my following reply: Re: RH2017 Roll back to Update 1?

Copy link to clipboard
Copied
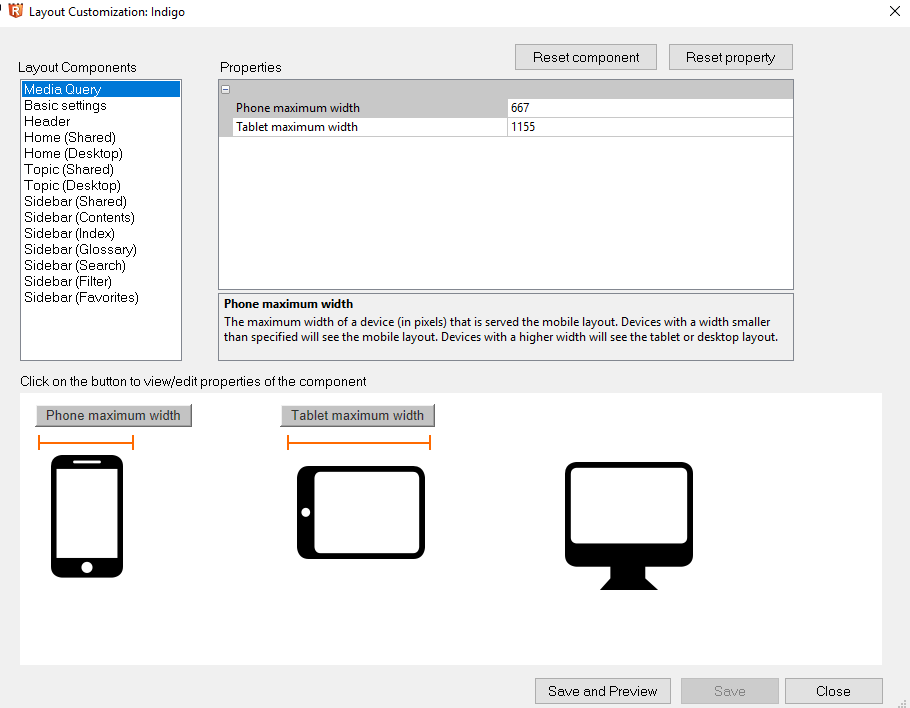
I'm running Adobe RoboHelp 2017 (13.0.2.334) and I do not see a Home (Custom icons) layout component. According to the original post here that was removed in with Update 2 of RH 2017.

I'm thinking there must be a way to manually assign the custom icons either in the CSS or Javascript, I just don't know what needs to be done to achieve that.
