 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RH2017 - Indigo screen layout - Responsive HTML5 -...
- RH2017 - Indigo screen layout - Responsive HTML5 -...
Copy link to clipboard
Copied
Hello,
I'm interested in using the Indigo layout in RH2017 for a new online Help Centre. I am using an EVAL version of RH2017 with the latest update on a test PC (downloaded yesterday).
The layout looks good and it can be modified quite a bit, but it will take a bit of learning to understand it well enough before I decide to use it. However, it does seem to have issues even with using the latest update. But it may be down to my understanding.
I've noticed a couple of things so far (both happen in the out of the box Indigo and my own modified Indigo).
1. The 'Welcome to our Help Center title and What can we do to help you sub title is missing. They just dont appear at all. I have checked the Project Settings screen - Advanced button and the Labels tab (as I read on another discussion that this is where the words can be changed) and those options are not in the list at all. Perhaps this points to the problem, I don't know.
This is the relevant HTML for the homepage, so the "@KEY_LNG.Welcome_header" and "@KEY_LNG.Welcome_text" need populating from somewhere, I would imagine.
<div class="frontpage-welcome">
<h1 data-html="@KEY_LNG.Welcome_header"></h1>
<p data-html="@KEY_LNG.Welcome_text" data-if="@KEY_SCREEN_DESKTOP" data-attr="aria-hidden: !@KEY_SCREEN_DESKTOP"></p>
</div>


2. I have worked out that the layout font can be changed for the layout, but that doesnt change the font used in the topics. They are set to Times New Roman and I cant work out how to change the style.

There are other small concerns but these are the two major ones at the moment.
Does anyone have any ideas?
Thanks,
David.
 1 Correct answer
1 Correct answer
The topic font is controlled by the CSS that you attach to topics and has nothing to do with the layout. Think of the layout as a container for the topics. You can generate the same topics to different layouts and you don't have to change them. You may want to but you don't have to.
Layout and topics are quite separate.
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
Not really sure about #1, but #2 is accomplished by the font specified in the CSS you apply to the topics (same as it's always been in RH)
Copy link to clipboard
Copied
Thanks Jeff, the "Styles" screen doesn't allow the font to be changed (it's disabled), it may be because it's overridden in a javascript file. And TImes New Roman isn't used in any of the CSS files.

Copy link to clipboard
Copied
Have a look at the HTML of a generated topic - there should be a reference to what CSS is being used at or near the top.
Copy link to clipboard
Copied
The topic font is controlled by the CSS that you attach to topics and has nothing to do with the layout. Think of the layout as a container for the topics. You can generate the same topics to different layouts and you don't have to change them. You may want to but you don't have to.
Layout and topics are quite separate.
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
Hi,
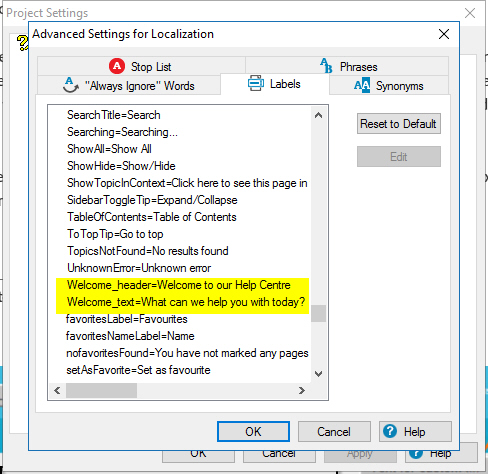
If you click the Reset to Default button, you will then see the 'Welcome to our Help Center title and What can we do to help you? sub titles appear in the list, as below:

Copy link to clipboard
Copied
That worked. Thanks! The copyright statement also appeared after resetting the labels, and the topic styles are now styled properly. I've now managed to put a screen together that looks pretty good.

Copy link to clipboard
Copied
Hi David,
No worries. I had the same problem as well with the labels missing and wasted some time trying to fix it.
Yes - your project looks good to me as well.
Cheers
Copy link to clipboard
Copied
This help resolve several issues for me! Thank you. I had an empty Favorites button and the Favorites panel did not have a title. The Favorites buttons in the navigation did not have screen tips. I also was not seeing the Header, sub-header and footer on the help Home page. This was driving me crazy.
Thanks much!

