Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Robo 2019 (Full) Breadcrumb & Related Topics Hyper...
- Robo 2019 (Full) Breadcrumb & Related Topics Hyper...
Copy link to clipboard
Copied
I'm using RoboHelp 2019 and producing Responsive HTML 5 help.
I am trying to match the help site to the web based application. In the app, hyperlinks are blue with a dotted underline when active:
When hovered, they have a blue background with white text.
I have achieved this for standard hyperlinks, but for some reason, this doesn't work for related topics and breadcrumbs. The background is blue, but the text is also blue and therefore can't be seen.
I did a fair amount of online research and discovered that the order in which active:, hover:, etc. are ordered in the CSS is imperative, but this doesn't appear to have made any impact. I also could not find a style for breadcrumbs.
Any ideas?
Many thanks in advance.
 1 Correct answer
1 Correct answer
If you undo whatever you've done, adding the following code to your stylesheet should work. Just change the colours to what you need.
div.breadcrumbs a {
text-decoration: underline dotted !important;
color: cornflowerblue !important;
}
div.breadcrumbs a:hover {
text-decoration: underline dotted !important;
color: white !important;
background-color: navy !important;
}
Copy link to clipboard
Copied
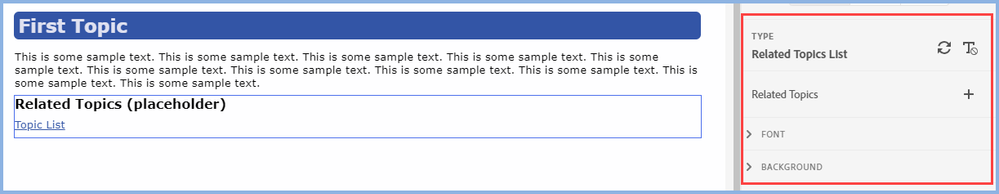
See if this helps with the Related Topics.
I think breadcrumbs are the same. Once you have some set up, you should also then see them in the CSS.
Copy link to clipboard
Copied
Thanks Peter.
I had tried with those settings. I think the problem is that so many settings in CSS and other places seen to override each other.
I'm pretty sure I fixed that by changing the order of the a.reltopics-list-item style to :link, :visited, :hover and :active. If I'm honest, I've tried so many things, I'm not 100% sure which one worked :-).
Thanks again for your help.
Tracy
Copy link to clipboard
Copied
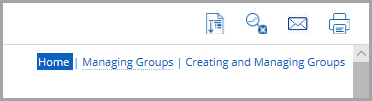
I haven't managed to sort the breadcrumbs yet. I can't actually find a specific style for them other than the formatting that can be applied in the master page.
I think the settings for these come from the <ol> in the stylesheet. I've managed to get the first one working correctly, but not the other two. I've also noticed that my Home page doesn't go anywhere, which I need to resolve (but I know there's an existing post on that subject).
I think I need a lie down in a darkened room!
Have a good evening.
Copy link to clipboard
Copied
If you undo whatever you've done, adding the following code to your stylesheet should work. Just change the colours to what you need.
div.breadcrumbs a {
text-decoration: underline dotted !important;
color: cornflowerblue !important;
}
div.breadcrumbs a:hover {
text-decoration: underline dotted !important;
color: white !important;
background-color: navy !important;
}
Copy link to clipboard
Copied
Thanks again Amebr - that has worked perfectly. I think a course in writing HTML code and understanding style sheets is in order.
I really appreciate your time. Thank you so much.
Tracy
Copy link to clipboard
Copied
I did a course many, many, many years ago and it has stood me in good stead. 🙂
It does constantly change but if you have the basics you can guess at what's possible. And MDN and w3schools are your friend. 🙂
The other thing is becoming familiar with the browser dev tools, so you can see what the output is doing and find the css you need to target to get what you want.