 Adobe Community
Adobe Community
RoboHelp 2019 videos not responsive
Copy link to clipboard
Copied
In RoboHelp 2019, there appears to be a problem with video sizing that didn’t exist in RH 2017 or RH 2019 Classic.
When you convert a project from RH 2017 or RH 2019 Classic, the video tags are converted from an <object> the uses the apple plugin to a <video> tag:

Prior to Update 6, the remapping didn’t happen in the conversions and the video would not display in the published output using a responsive HTML5 pre-set. However, the size values are lost in the conversion of Update 6 so when the page loads, you see it at a default size 480 X 320 size.

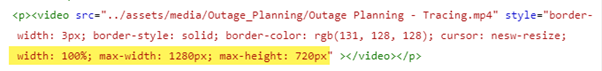
If you set the size to what you want, it is added to the <video> tag as shown below.

This is not just in converted topics; it happens even if you add the video directly in RH 2019. RH 2019 defaults to 480 X 320 even if your video was recorded and published at 1280 X 720.
With the size set in the video tag, when the page loads, you see it “flash” up briefly at 480 X 320, before it’s re-rendered at the correct size, but the video is not responsive - so when you reduce the size of the parent browser window, the video is clipped.
The only workaround I found after hours of trial and error is to manually edit to topic source to include a <style> tag with the width set to 100% and a max-width set to “1280” as shown below. It does not work if you put max-width in the video tag outside of the style tag.

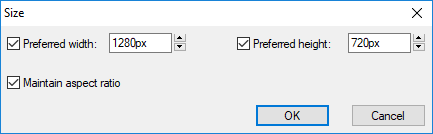
I guess it should be possible to add this to the CSS, but I haven’t tested that yet, and it wasn’t necessary to hack the topic source at all in earlier versions of RoboHelp. In RH 2017, the size was set as “Preferred” using the Size dialog:

Which added HTML like this to the topic:

At the browser, I can see that RH 2017 automatically translates the above to use the same <style> tag at run-time, with the width set to 100% and the “max-width” set to the preferred size, as I have to do manually now in RH2019.

Is this simply something missing from the CSS in my project, or is it a bug in RH2019?
UPDATE added 21 July 2019:
It's been a while since I looked at this problem (I switched back to using RH2019 Class). Update 7 has fixed many of the problems but this one remains. However, I have found that if you create a stylesheet entry for <video> such as the example below and it will force the videos throughout the project to be responsive and display at the correct size in the output:

You can't use to UI to define this tag this so you have enter in source code view.
The Source view of the topics will still show the video at the smaller default size but at least it works in the output.
Message was edited by: Graham Keen
Copy link to clipboard
Copied
I have found that to fix the small static size shown in the Author view for all videos in a project converted from 2019 Classic to 2019, you need to perform a global search and replace of all HTML files in your project to remove width="100%" (in addition to adding the custom video tag to the CSS as shown above).
