Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- RoboHelp 2020 styles not applying correctly
- RoboHelp 2020 styles not applying correctly
RoboHelp 2020 styles not applying correctly
Copy link to clipboard
Copied
I upgraded a project from RoboHelp 2017 to version 2020 and I am having all sorts of issues with styles. The styles attached to my css are available to use however, they do not appear to be applying correctly. For example, I have a 'caption' style that is 8pt size font and italics. Yet when I apply it to text, it is defaulting to 10pt. It has 10 pt listed in the html code. I have edited and saved the style multiple times, check the css file etc and I can't seem to get it to recognise the actual style characteristics. It is happening with other styles as well. Is this an upgrade project issue (from 2017 to 2020)? I am finding v 2020 very frustrating as things that used to be so simple are suddenly so slow and complex and/or not working correctly. I am yet to see any benefit to the new version :(.
[Moved from Using the Community (which is about the forums) to a better forum... Mod]
[To find a forum for your program please start at https://community.adobe.com/]
Copy link to clipboard
Copied
If the html code of your topic has 10pt, then that will override any styling in your css file. However, this is not something that's changed in RH2020 - in Classic, if your paragraph had an inline 10pt font size defined, that would override your stylesheet as well.
So, perhaps I'm misunderstanding where you are talking about.
Could you add some screenshots using the Insert Photo icon showing where you're defining the 8pt size, where you're applying the style to the paragraph and the html code of the paragraph?
Copy link to clipboard
Copied
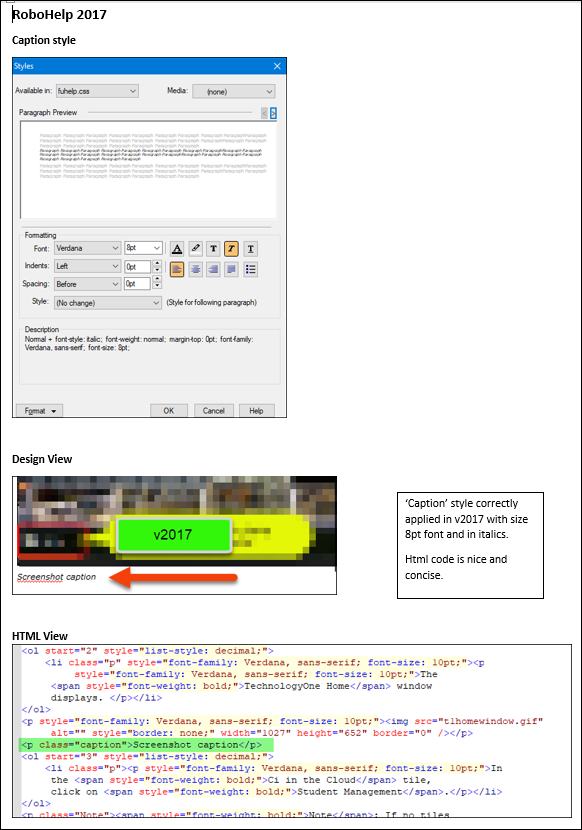
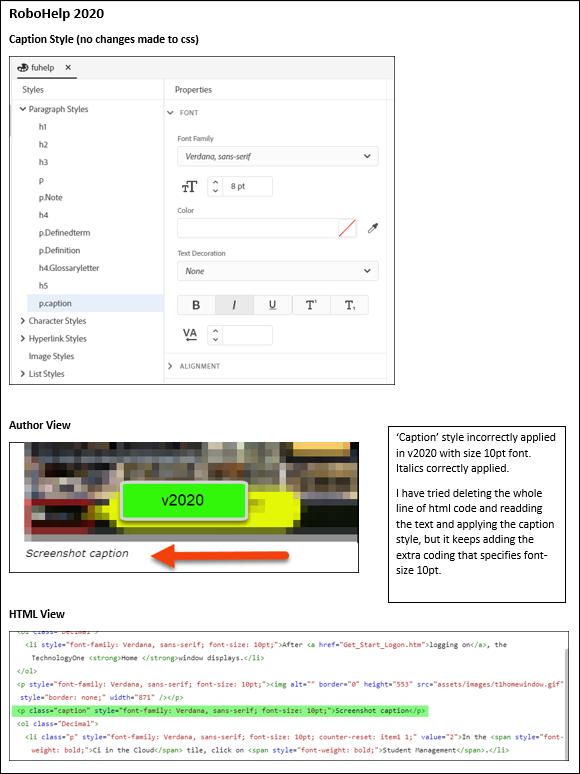
Thanks Amebr. I have attached two photos of a word document that shows the style information, design/author view and html coding for v2017 and v2020 so you can see the difference. The 2020 version is adding extra html coding 'style="font-family: Verdana, sans-serif; font-size: 10pt;" that 2017 didn't. I'm not sure why and this is causing the text to display as size
10 font. I haven't modified the css file.
Copy link to clipboard
Copied
The preceding paragraph has inline formatting, so when you press Enter to add a new paragraph, it will also get the inline styling.
The difference seems to be that RH2017 deletes the inline formatting when you apply a style class ('caption' in this case), but RH2020 doesn't.
What you can do is press Enter, switch to the General tab and click the Clear Formatting icon. Then switch back to Styles and select your caption style.
Copy link to clipboard
Copied
Thanks Amebr. That worked fine.
It is frustrating that this extra step is now required when developing content. I would have thought that if you select to apply a style, then you want that style, and only that style applied. To me it is unexpected and undesirable behaviour to have an inherited style applied and the selected style ignored. Seems a little odd.
Copy link to clipboard
Copied
I don't know why they changed from deleting inline formatting to leaving it in place. Maybe they assume that if you applied inline formatting, you want that to remain, regardless of what paragraph style you have (like for example, making a button name bold). That's pure speculation though; only Adobe knows for sure.
You can request features and report issues here: https://tracker.adobe.com/ .
Just as background information, CSS standards state that inline formatting takes precedence over formatting specified in stylesheets. (Or more correctly, more specific formatting takes precedence over more generic formatting, and by definition any formatting applied to an element is more specific than anything defined in the stylesheet.) That's the "cascade" in Cascading Style Sheets (CSS).
Copy link to clipboard
Copied
Thanks Amebr. It could possibly have something to do with the age of my project and what the different versions of RoboHelp have been set up to do over the years. This project is about 12 years old. A more recent project (about 8 years old) created using the same style sheet, does not have the inline formatting specified in the html code. I have created the projects the same way and when I access the more recent project, I noted that no inline formatting was included in the code. I have come across someone else who had 'dirty html' as they referred to it, upon upgrading to 2019, so looks like I might have to work around it or take a bit of time to clean things up....
Copy link to clipboard
Copied
The find and replace in files functionality is improved in RH2020 I believe, so that should help bulk replace code you're sure is safe to remove.