 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Selected toolbar not visible on Chrome
- Selected toolbar not visible on Chrome
Selected toolbar not visible on Chrome
Copy link to clipboard
Copied
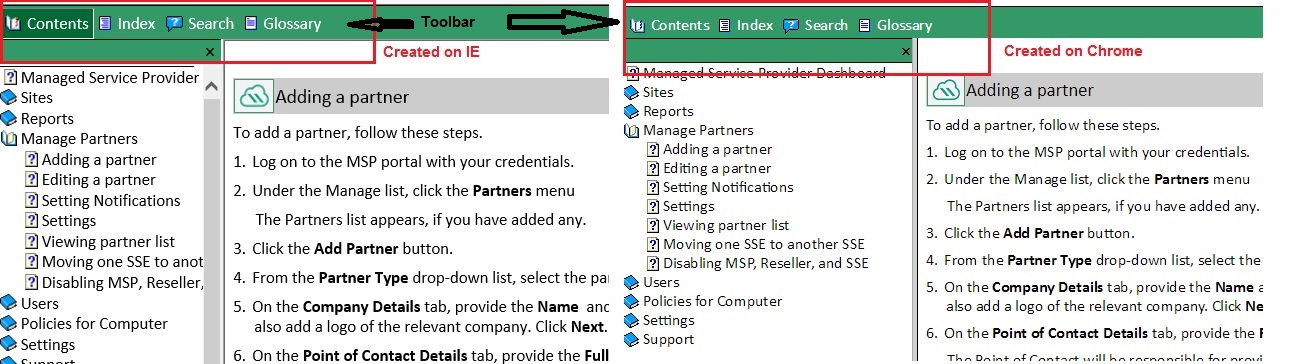
Selected toolbar such as Contents, Index, Search, Glossary should generally be highlighted, so that it is helpful for the users to know where they are. Such highlights are clearly visible on Internet Explorer and Firefox but not on Chrome. 
A solution would be highly appreciated.
Copy link to clipboard
Copied
What version of RH did you use to create the WebHelp output?
Copy link to clipboard
Copied
I'm seeing the same effect in my WebHelp created with RH10 - I suspect that you would have to dig into the Javascript to uncover that effect - it may not be supported by Chrome.
Copy link to clipboard
Copied
Thanks for your reply. I am using RoboHelp 11.
Copy link to clipboard
Copied
Is it possible that Chrome is also rendering other things in an odd manner? For example, do your colors on Chrome appear to be "washed out" or "faded" and not as vibrant as they are in other browsers?
If so (and this happened to me) you will need to tweak the Chrome browser. Specifically type chrome://flags into the browser address bar, then disable "color correct rendering".
I'm not saying this is a definite fix. It may not be. But it might be worth a shot.
Cheers... Rick ![]()
Copy link to clipboard
Copied
I did notice I was getting an effect when my mouse hovered over the ToC/Search/etc. buttons
Copy link to clipboard
Copied
Thanks Jeff.
Yes, when you hover over the ToC & other buttons, it gets highlighted but when you click it does not stay as highlighted. While it works properly in IE and Firefox.
Copy link to clipboard
Copied
Ahhhh, gotcha on that
One way to overcome this would be to use simple images for the buttons. Perhaps consider taking a screen capture of the button in the both the depressed and the non-depressed states, then edit your skin to remove the text that appears and substitute the new images.
Why do I think this will work better? Well, because this is an actual image swap done by the skin. The other method (which is apparently failing at the moment) is reliant upon JavaScript coding and the browser behavior to produce the highlighted effect.
I am suggesting this as a workaround because it's very unlikely Adobe will put any serious effort into correcting this behavior. All focus seems to be in that brave new world of Responsive outputs.
Cheers... Rick ![]()
