 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Show/hide font icons within RoboHelp 2015 HTML5
- Show/hide font icons within RoboHelp 2015 HTML5
Show/hide font icons within RoboHelp 2015 HTML5
Copy link to clipboard
Copied
I have begun to use javascript within my RoboHelp 2015 for font awesome font icons. I want to use the plus and minus icons to show and hide content. Unfortunately I am struggling with adding the script while using the RoboHelp DHTML dropdown text functionality.
The html script was suggested to me, but it does not use the robohelp dropdown html coding.'
Anyone have suggestions on how to make it work? Any help is much appreciated!
<a class="dropspot" href="#" id="a5" style="font-style: normal; color: #000000; font-size: 12pt; font-weight: bold;">
<i class="fa fa-plus-circle"></i>
<i class="fa fa-minus-circle hidden"></i>
How to open a product
</a>
Copy link to clipboard
Copied
Perhaps you are overthinking things?
RoboHelp offers something called "Twisties" that can be used with the DHTML drop downs.
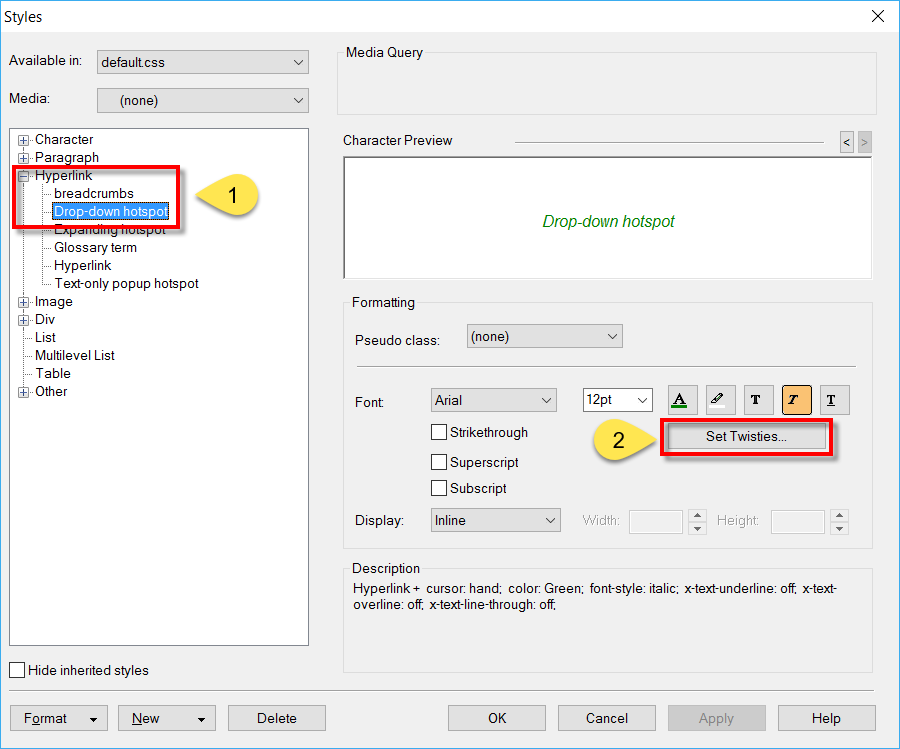
Open the CSS for editing in RoboHelp. Expand the Hyperlink section and choose Drop-down hotspot. Then click the Set Twisties button and assign the desired images there.

Cheers... Rick ![]()
Copy link to clipboard
Copied
Wow! Thanks so much for sharing. I have never seen that feature before. That will work perfectly.
Thanks again!