Adobe Community
Adobe Community
Copy link to clipboard
Copied
Does anyone know how to edit the spacing after the headings?
 1 Correct answer
1 Correct answer
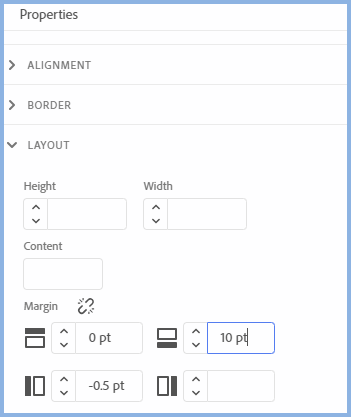
Click the icon above the single field.
Copy link to clipboard
Copied
You need to look in the CSS applied to the topics and check the space before and after styles. The two are added together to give the total space between. You may need to tweak a few times to get different combinations of styles working as you want.
Copy link to clipboard
Copied
I'm still not able to get it working. Is there a support team (an actual person) who I can get ahold of to take a look at my RoboHelp?
Copy link to clipboard
Copied
We should be able to sort this out here.
You haven't said what you have tried so it's difficult to put you on the right track.
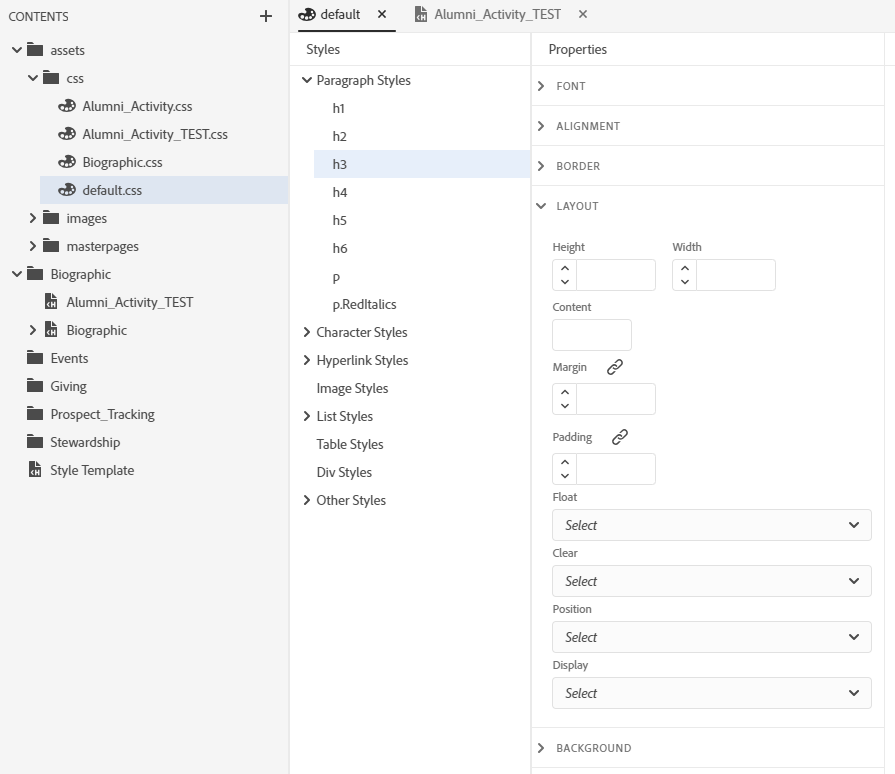
It should just be a case of opening the CSS file you are using in the CSS editor. To do that you go to Assets > CSS and double click the CSS file you are using.
Then in Layout make sure the margin shows all four settings and adjust the bottom margin to what you want.
Let us know if that solves it for you.
Copy link to clipboard
Copied
Hi Peter, I don't have the same margin fields as you do.
Copy link to clipboard
Copied
Click the icon above the single field.
Copy link to clipboard
Copied
I really feel silly for not knowing that's what the icon does. It looks like a link icon to me. Thanks. I may have more questions in the future, but that has solved the big one for now!