 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Spacing between Number and text is disturbed
- Re: Spacing between Number and text is disturbed
Spacing between Number and text is disturbed

Copy link to clipboard
Copied
I am facing an issue in the HTML output RoboHelp 11.
The issues is with numbering and bullet points. Actually I m creating a help file for an mobile application. Whenever I view this output.html on web browser, it is working perfectly fine. The issue is the space between number or bullet point's format is getting disturbed. But when I view this help file on Mobile, it is getting disturbed. Kindly suggest me how to solve this issue !
Copy link to clipboard
Copied
[Moved to the RoboHelp HTML forum]
Copy link to clipboard
Copied
When you view any help, lists will have some differences according to the browser being used. Mobile devices use their own browsers so that could be the problem.
Post some screenshots so that we can see the problem and maybe help.
Screenshots must be added using the web interface to the forum, rather than through an email reply.
See www.grainge.org for RoboHelp and Authoring tips


Copy link to clipboard
Copied
Hello Peter,
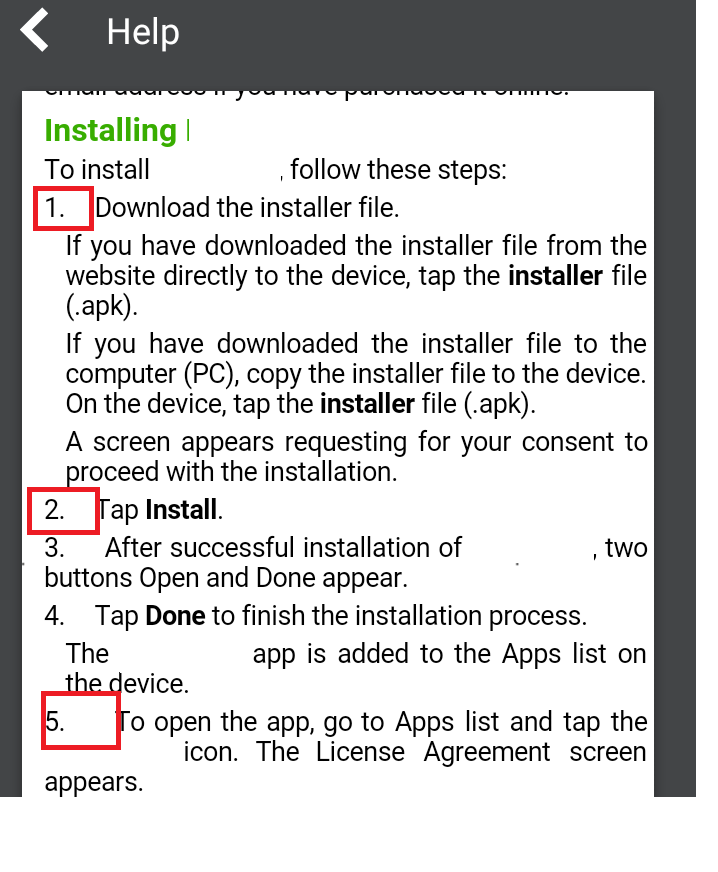
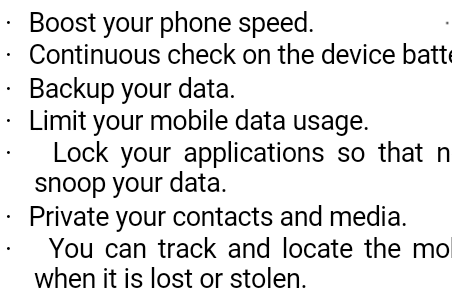
Enclosed are the images of the issue occuring. This issue is mainly occuring when a sentence of numbering or bulleted point is of two to three lines. On a web brouse it appears as one line but in mobile browser it takes more space and occupies in two to three lines. In that case, the flow is not going smmothly. The entire formatting is disturbed.
If it is browser issue, then what can I do and please suggest me how to solve this formatting issue. I am trying this since long time but no luck in fixing this.


Copy link to clipboard
Copied
There’s probably nothing wrong with your formatting when viewing the WebHelp on a desktop browser; it just appears when viewed on a smaller mobile device, correct?
In that case you probably need to move to Responsive HTML5 output so that the text resizes as the size of the device changes. The other alternative is to generate multiple WebHelp outputs geared to specific screen sizes (that’s the theory behind the Multiscreen HTML5 output).
Copy link to clipboard
Copied
If it is browser issue, then what can I do and please suggest me how to solve this formatting issue.
That's the problem with browser issues. You are never certain what type of browser is being used, nor what version of browser.
That's why Responsive HTML5 output is suggested as a means to obtain the most consistent layout across browser displays.
Ideally, all users would patch their browsers, such that they always have the latest version, including any bug fixes that affect layout. However, what the user does is out of your hands. The best that *you* can do is upgrade to the latest RoboHelp, such that the Responsive HTML5 output generation is patched for any known layout issues.
Copy link to clipboard
Copied
What is the HTML of the list?
From what I can see on the image, you probably set the text alignment to justify. Can you change the alignment to left in the style sheet and see whether that helps?

Copy link to clipboard
Copied
Hi William,
Yes, I tried this today morning. It has worked. But, may I know the reason why this is happening with Justify allignment.
Copy link to clipboard
Copied
Justified text tries to fill the whole space for every line except the last one. If you have a single line (as on desktop) the result is the same as being left aligned. When you make the window smaller, the browser adjusts the spacing. In this case it goes wrong as the spacing goes all over the place. My guess is that the browser (incorrectly?) justifies the paragraph on the 2nd line with the number from the list.
I mostly try to avoid justified text on the web unless I have to use columns with a specific width. Not all browsers seem to give satisfactory results with justified text. (Especially in languages with many long compound nouns such as Dutch or German.)
Copy link to clipboard
Copied
Thanks a lot William ![]()
Copy link to clipboard
Copied
I agree with Peter that each browser application is prone to slight differences in rendering.
I might suggest the Responsive HTML5 output, and perhaps upgrade to RoboHelp 2015 to ensure that yo have the latest product support.


