 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Standardizing desktop screen layout across all com...
- Standardizing desktop screen layout across all com...
Standardizing desktop screen layout across all computers (RoboHelp 2015)
Copy link to clipboard
Copied
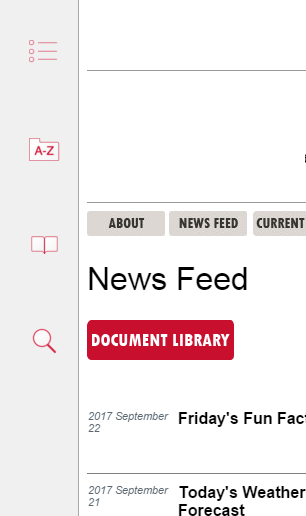
I have run into an issue with my RoboHelp 2015, responsive html5 layout on desktop computers. On some computers the layout shows, as I want it to, with the navigation pane located in the top header area. On other computers, however, the navigation pane shows up as it would on a tablet, with the buttons pushed to the left side of the screen and minimized.This happens even if the person has their internet broswer at Maximized window. I have two screen shots below of the issue.
How can I change the settings so that on ALL desktops, the navigation pane shows up in the top toolbar, with the smaller icons?


Copy link to clipboard
Copied
It's not about whether it is a desktop or a tablet but about screen size. You can change the cut off point in the layout settings.
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
In this window?

Copy link to clipboard
Copied
Yes but be aware some tablet users will end up seeing the desktop layout.
