 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Third-level TOC items appear blurry in Chrome
- Re: Third-level TOC items appear blurry in Chrome
Third-level TOC items appear blurry in Chrome
Copy link to clipboard
Copied
Hi all,
Got a weird one. Couldn't find anything on the forums regarding this issue.
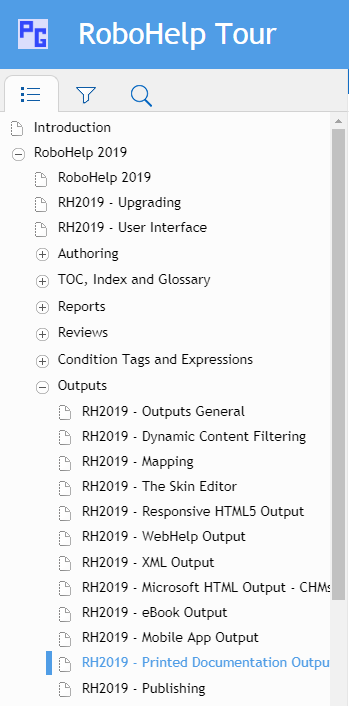
When I drill down the TOC in my Responsive HTML5 output in Chrome, the third-level down TOC items appear blurry. Happens across several machines. Seems to be related to Chrome only, as I see no visual issues in FireFox. RH and Chrome are both up-to-date.
At browser view 100%

At browser view 125%, it looks like the blurriness gets inverted: those three topics are now clear, while surrounding topics look slightly less clear.

Has anyone seen or heard of this?
Thank you!
Joe C.
Copy link to clipboard
Copied
Same problem here. No solution, but know you're not alone. Will keep watching with interest.
Copy link to clipboard
Copied
I am also facing the same problem but with Firefox browser. Appreciate any solution or suggestion.
Achyut Walke
Copy link to clipboard
Copied
I couldn't replicate this problem and I can't even see it clicking on the images. Have you viewed the same output on a number of different screens?
Nobody here has said what version of RoboHelp they are seeing this with.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
This resource may be helpful
Fix text that isn't displaying properly - Google Chrome Help
Copy link to clipboard
Copied
Thanks but it did solve the problem.
Copy link to clipboard
Copied
Can you clarify that? You are saying it did solve the problem, however the "but" before it makes it sound more like it did not.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Yes you are correct, I meant "it did not work", it was a typo. ![]()
Copy link to clipboard
Copied
Also I tried opening it with Chrome, same issue persists.
Copy link to clipboard
Copied
OK so try on a number of screens and post back. If they are all the same,
then can you share the project with me? If you can, see the Contact page on
my site the project so that I can perhaps see it. Your screenshot look OK
as well. Is that blurry for you?
Peter Grainge
www.grainge.org
@petergrainge
Copy link to clipboard
Copied
Robohelp Classic 2019
Copy link to clipboard
Copied
2017 here.
It used to be an issue on Firefox, but recently re-tested and found the issue does not present in IE or Firefox on my end anymore, just Chrome.
Copy link to clipboard
Copied
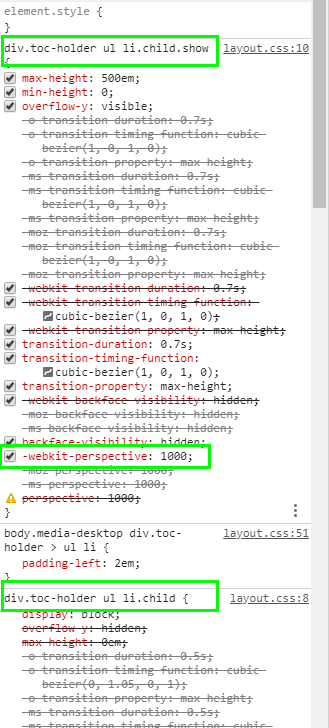
It seems to be related to the transition and/or perspective properties in the layout.css which is not directly accessible in RH2019 New, but I believe is in RH2017 and RH2019 Classic.
I'm not really familiar with those css properties are though, so I'm unsure what they are for or what the implications of changing them might be. (I struggle to understand why we would need 3D effects in the table of contents?)
For example, using Peter Grainge's site in Vivaldi (chromium based browser) I can see blurriness in the third level of TOC.

If I use the developer tools to turn off -webkit-perspective: 1000 for both div.toc-holder ul li.child.show and div.toc-holder ul li.child, the blurriness goes away.


Or, I can leave perspective on but turn off -webkit-backface-visibility and backface-visibility for both those styles to get rid of blurriness.
And this doesn't go in to the different styles to change for difference screen sizes, either.
Hopefully this will help Adobe troubleshoot.
Copy link to clipboard
Copied
The webkit-perspective removal does fix the problem for me, as well, and I'm not seeing any adverse effects in anything else. This is a great place for developers to start, has anyone reported this bug to them yet?
Copy link to clipboard
Copied
Can anyone please share the exact procedure to remove the webkit-perspective, i am little cautious about making this change since i have n number of child projects with a parent project. Am i supposed to make this change only in parent project or in both parent and child?
Copy link to clipboard
Copied
I think you would need to make the change in the parent and all the children, although I haven't tried it myself.
Also, my example above only relates to viewing the help on a desktop in a maximised browser window. Other changes would need to to be made to correct any issues when viewing on smaller screen sizes, which I haven't looked at.
I think the easiest way to change it would be as follows. However, do note that this change is not something that Adobe has advised doing.
Take a backup of the css in case something goes wrong. If you zip it up, you then can't accidentally change it.
Open your working css file and search for perspective. For each -webkit-perspective and perspective entry, change 1000 to 0 (zero). You should be able to leave -ms-perspective and -moz-perspective as is, if you don't see any problems in either IE (-ms-) or Firefox (-moz-).
Repeat for every child project.
Then test in different browsers and with your merged setup to see if there are any issues. And you have your backup copy of the css to return to if something goes wrong.
(Edit: If you produce content in right to left languages such as Arabic, I assume you also need to make these changes in the rtl version of the css as well.)
Copy link to clipboard
Copied
Same here, no issue with the Firefox browser, but the issue still persists with the Chrome browser.

