Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Turning off the responsiveness for Responsive HTML...
- Turning off the responsiveness for Responsive HTML...
Turning off the responsiveness for Responsive HTML5 output
Copy link to clipboard
Copied
Hi,
Is there any way to turn off responsiveness for a Responsive HTML5 output in Robohelp 2019 Classic?
According to one of Peter Grainge's articles (https://www.grainge.org/pages/authoring/rh_tour/rh2020/outputs/outputs_webhelp.htm), this is possible in RoboHelp 2020 with a simple click, but for the moment I would need to know how to do that in RoboHelp 2019 Classic.
Thanks!
Copy link to clipboard
Copied
Same way. It's in the skin settings.
Copy link to clipboard
Copied
Hi Peter,
Thank you so much for replying!
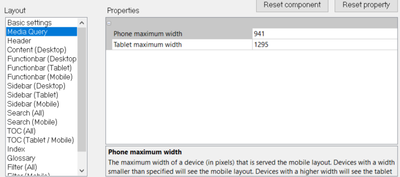
Unfortunately, I cannot seem to find that option in RoboHelp 2019 Classic. Maybe I am not looking in the right place (see below screenshots). Could you please be more specific where this option of turning off responsiveness is in RoboHelp 2019 Classic? Thanks again!
Copy link to clipboard
Copied
Maybe they only added that in New UI. If it's there, it will be in the skin editor. I'll look later. Travelling right now.
Copy link to clipboard
Copied
Set max width to 0 or the lowest permitted size. It should then always be desktop.
Copy link to clipboard
Copied
0 works. It doesn't resize nicely but that's the same issue as with webhelp.