 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: When I export my project to HTML5 I cannot see...
- Re: When I export my project to HTML5 I cannot see...
Copy link to clipboard
Copied
I am currently using RH 2019 release. I have created a paragraph style and applied numbering to them.
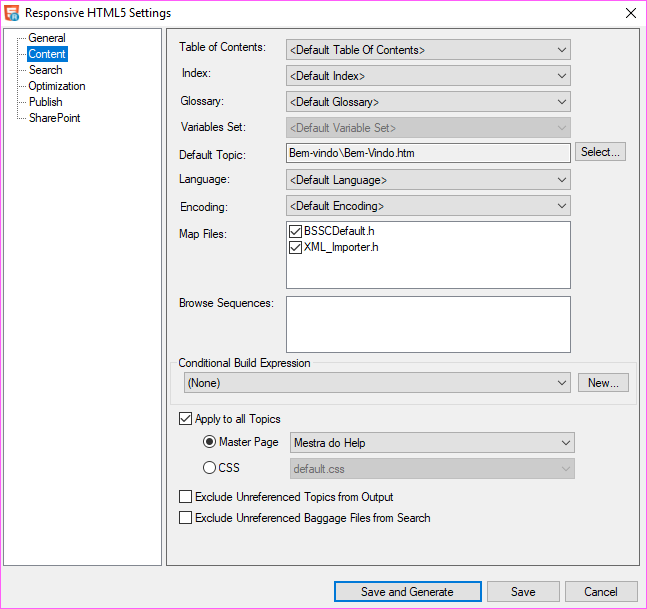
This is how I set this style:

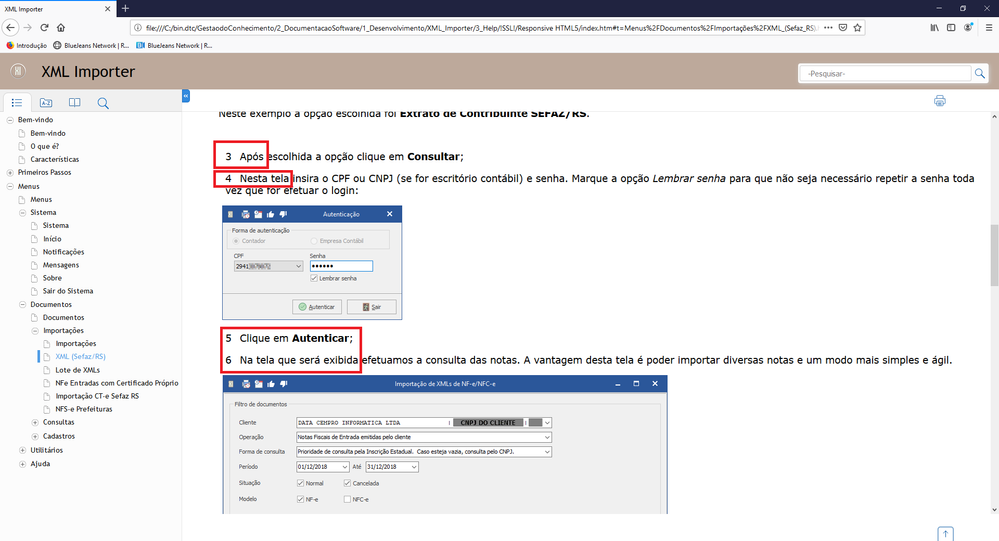
During editing everything is OK as you can see. The style I am referring to is "1. Lista_de_Passos" (Steps in Brazilian Portuguese). The problem is when I export it to HTML5.

All topics use the same MasterPage. It is applied here:

After exporting my project, the dots do not appear in numbering. It happens to all topics.

How do I solve it? I hope anybody here in this forum can help me! Thanks in advance!
 1 Correct answer
1 Correct answer
Yes it's a bit of a dilemma. My thoughts:-
- I know it's a cop out but do you think your users will notice as much as you or I would?
- If you want to stick with Classic, I don't see much option but to clean up.
2019 Classic
OLD TOPIC
<p class="Corpo_de_Texto" style="margin-left: 60px;">1. Item One</p>
NEW TOPIC
<?rh-list_start level="1" an="1" class="rl-p-Passos" style="list-style: rh-list;
list-style: rh-list;" ?><p class="Lista_de_Passos">Item
One</p><?rh-list_end ?>
The old code was wrong
...Copy link to clipboard
Copied
Does the master page have the same CSS applied as the topics?
Copy link to clipboard
Copied
Hi, Peter! Yes, it does. I have tried to export to HTML5 choosing CSS instead of Master Page in Settings and then I tried to export using master page again. For some reason it solved the issue in some topics, but not in all of them.
Copy link to clipboard
Copied
Go to the Topic List and check that all topics have the same CSS and master pages.
Copy link to clipboard
Copied
Thank you, Peter, for the quick response. Yes, they all do. I have checked all topics and they have the same CSS and master page.
I have imported this master page from another RH 2020 project. What I have noticed is that these topics that do not show dots are new in this current project (that I clicked to "Create a New Topic"). Only new topics have this behavior, in topics I've already had on this project it was solved.
Copy link to clipboard
Copied
Your screenshots are from Classic but you have imported a 2020 master page. I would not expect that to play nicely in a Classic 2019 project.
Try generating without the master page specified.
Copy link to clipboard
Copied
Ah sorry, I've mistyped. I've imported the master page from another Classic 2019 project.
I don't have 2020 version installed.
Anyway, if I try exporting using CSS it is everything ok, the issue is when master page is applied.
However, in CSS I don't have my standard paragraph styles.
Copy link to clipboard
Copied
Create a new project and import one old topic, one of the new topics and the master page. Set that up so that one topic is showing the problem and one is not using the same master page.
See the Contact page on my site and send the project as instructed there. Do make sure you include a link to this thread and please do not email the project direct.
Copy link to clipboard
Copied
Good morning, Peter. Any news? I've beeen trying to solve it, but nothing new so far.
I've applied autonumbering manually for generating the output, however when help is big it is a tiring task. 😞
Copy link to clipboard
Copied
I emailed you on 28 July with the cause. Check your spam if not seen.
The cause was different ways of applying the styles in the old and new projects. Both should work and in 2020 they do. I think the way Classic writes the styles is not supported by browsers.
My email goes into the detail.
Copy link to clipboard
Copied
I didn't receive it even on spam maybe becayse of spam filters and the company email firewall.
I would ask you please to forward me if you can to this email: camila.silva.001@acad.pucrs.br
Thanks in advance!
Copy link to clipboard
Copied
Done.
Copy link to clipboard
Copied
Have you received the email sent a few hours ago?
Copy link to clipboard
Copied
Hi, Peter! Thank you, yes now I did. So what do you suggest me to do? Because there are many topics with this issue to review the code in all of them would take a lot of time. Maybe if I update to 2020 version it would be the faster and easier way to solve it?
Copy link to clipboard
Copied
Yes it's a bit of a dilemma. My thoughts:-
- I know it's a cop out but do you think your users will notice as much as you or I would?
- If you want to stick with Classic, I don't see much option but to clean up.
2019 Classic
OLD TOPIC
<p class="Corpo_de_Texto" style="margin-left: 60px;">1. Item One</p>
NEW TOPIC
<?rh-list_start level="1" an="1" class="rl-p-Passos" style="list-style: rh-list;
list-style: rh-list;" ?><p class="Lista_de_Passos">Item
One</p><?rh-list_end ?>
The old code was wrong in the sense that it was not a list style. It was an autonumbered paragraph and worse still the indent was then applied inline rather than being part of the style.
The new style contains the old style but with the indent coming from the combination of a list style and a paragraph style.
2019 New UI
I have now upgraded the example to 2019 as you already have that option.
OLD TOPIC
<p class="Corpo_de_Texto" style="margin-left: 60px;">1. Item One</p>
This is unchanged from Classic.
NEW TOPIC
<p class="Lista_de_Passos rl-p-Passos">Item One</p>
This is a complete rewrite of your code and has been done as a paragraph style.
Both topics are correct in the output I generated and you could either live with the two classes or it would be easy enough to do a Find and Replace in 2019 New UI to changes things to one class.
Two things to consider.
- There's a learning curve with the New UI. I now find that UI much easier but I've been using it from the start.
- Whilst it fixes this problem, it is possible it will create others.
When you upgrade to the New UI, your old project is left untouched so you could upgrade to check it out without losing your Classic project.

