 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Why do lists display with larger left margin in Vi...
- Why do lists display with larger left margin in Vi...
Why do lists display with larger left margin in View Item than in Design View?
Copy link to clipboard
Copied
After six hours of experimentation and thorough reading of the RH forums, I cannot get a simple list to display the same in both Design View and View Item. If someone can help me, I would be most grateful. I have over 400 pages -- most with lists -- to do in RoboHelp 2015 on Windows 10 on a 1080p monitor at 96dpi. I have tried multiple combinations of margin-left, margin-right, padding-left, text-indent and list-style-position attributes. I have tried positive values and negative values in many different combinations. The result: if the Design View is WYSIWYG then the View Item is not ... and vice-versa. This problem takes away some of the usefulness of using the RoboHelp Editor for me. Now, I am faced with having to use two CSS style sheets -- one .css for CHM output (with smaller margin-left's) and another different .css (with larger margin-left's) just to see what the pages will look like. Help?
-- Frustrated in Seattle
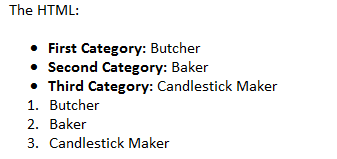
DISPLAY IN DESIGN VIEW (with ol # and period centering on ul bullet):

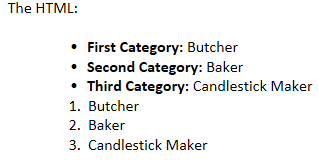
DISPLAY IN VIEW ITEM (100% for Desktop) (larger left margin !!!)

THE CSS (set for rendering in the Design View):
----------------------------------------------------------------
p {
font-family: Calibri, sans-serif;
font-size: 12.0pt;
font-weight: normal;
margin: 0in 0.05in 0in 0.05in;
}
ul {
font-family: Calibri, sans-serif;
font-size: 12pt;
font-weight: normal;
margin-top: 0in;
margin-bottom: 0in;
margin-right: .05in;
margin-left: .45in;
text-indent: .01in;
list-style-position: outside;
}
ol {
font-family: Calibri, sans-serif;
font-size: 12pt;
font-weight: normal;
margin-top: 0in;
margin-bottom: 0in;
margin-right: .05in;
margin-left: .48in;
text-indent: -.01in;
list-style-position: outside;
}
li {
font-family: Calibri, sans-serif;
font-size: 12pt;
font-weight: normal;
}
THE HTML:
--------------
<p>The HTML:</p>
<p> </p>
<ul>
<li><b>First Category: </b>Butcher</li>
<li><b>Second Category: </b>Baker</li>
<li><b>Third Category: </b>Candlestick Maker</li>
</ul>
<ol>
<li>Butcher</li>
<li>Baker</li>
<li>Candlestick Maker</li>
</ol>
<p> </p>
Copy link to clipboard
Copied
I think generally View Selected Item is closer to how the page will look in a browser, however even that is not exact. Partly because it will depend on which browser/browser version you view the help in - chm is approximately IE6 I think; and partly because the output also has the skin/layout css applied depending on which output you are using.
I normally set up my styles so that my target output looks correct, and mentally "translate" the oddness in design view. As long as you are using styles rather than inline formatting, you can be confident your output will look fine.
Then I use View Item (Ctrl + W) to just double-check something strange hasn't crept in that I can't see in Design; or to check something that looks extra strange in Design View. However, the only way to be 100% sure is to compile and view in the final output.
But to re-iterate, if you have your styles set up for the output, and make sure you don't do too much inline formatting, then you shouldn't have to worry if the Design View doesn't exactly match your beautiful design. (It really is amazing how well your brain will learn to know what something will look like after generation, and pick up where you've applied non-standard formatting.)