 Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Why is my Master Page overwriting my CSS style...
- Re: Why is my Master Page overwriting my CSS style...
Copy link to clipboard
Copied
I have just upgraded my TCS from 4.0 to Release 2015. In the process of updating my team's templates, I've discovered an issue that I've not run into before.
We have a custom CSS. We single-source our FM manuals into RH, and the custom CSS helps keep our topics formatted as we like them. When applying the custom CSS in RH, everything looks and works like a charm.
We also have a custom master page that inserts a header bar and footer bar on each page. I've gone into the Master Page file's Properties, and applied the custom CSS to that Master Page.
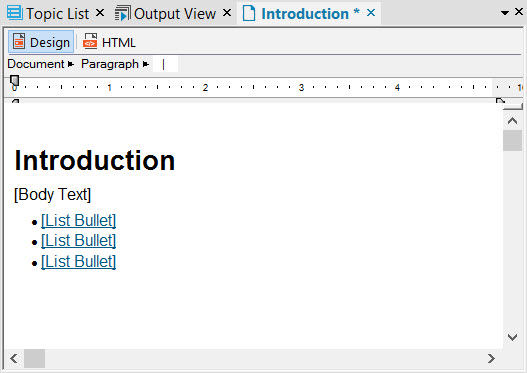
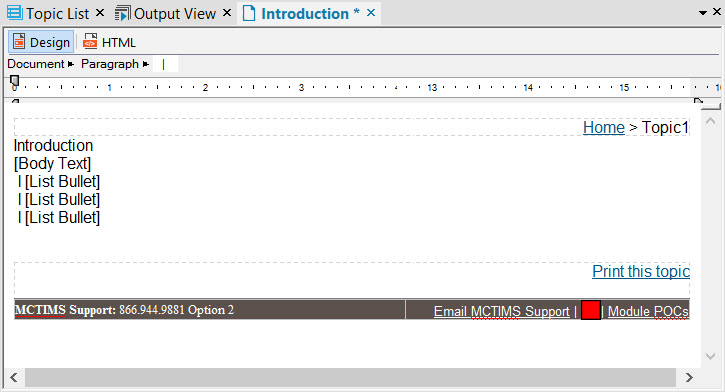
However, when I apply the Master Page in the Topic list, the format of the body looks different than it did when just the CSS was applied (when no Master Page is applied). I've included two screen shots - one of just the CSS applied, and the other with the Master Page applied.
I've tried applying both the CSS and Master Page through the General and Appearance tabs of the properties dialog, but I still get the same issue. I've also checked out the HTML view, and the correct CSS file is linked in the head.
Why aren't these two things talking to each other?


 1 Correct answer
1 Correct answer
Hi Sarah,
I looked at the project and found that the issue comes from the linking process. The generated topics use 2 CSS files: The inforeliance one and one for the FrameMaker file with the unmapped styles. Assigning the master page removes this second CSS file so only the inforeliance CSS is being used.
I believe the solution is to improve the mapping of the FM files to the inforeliance CSS file. If all your FM styles are mapped, there will be no more difference. I'm hoping that Jeff can verify
...Copy link to clipboard
Copied
So your custom CSS is applied to the master page? And to the topic?
Is there any kind of inline styling applied in the master page?
Copy link to clipboard
Copied
William,
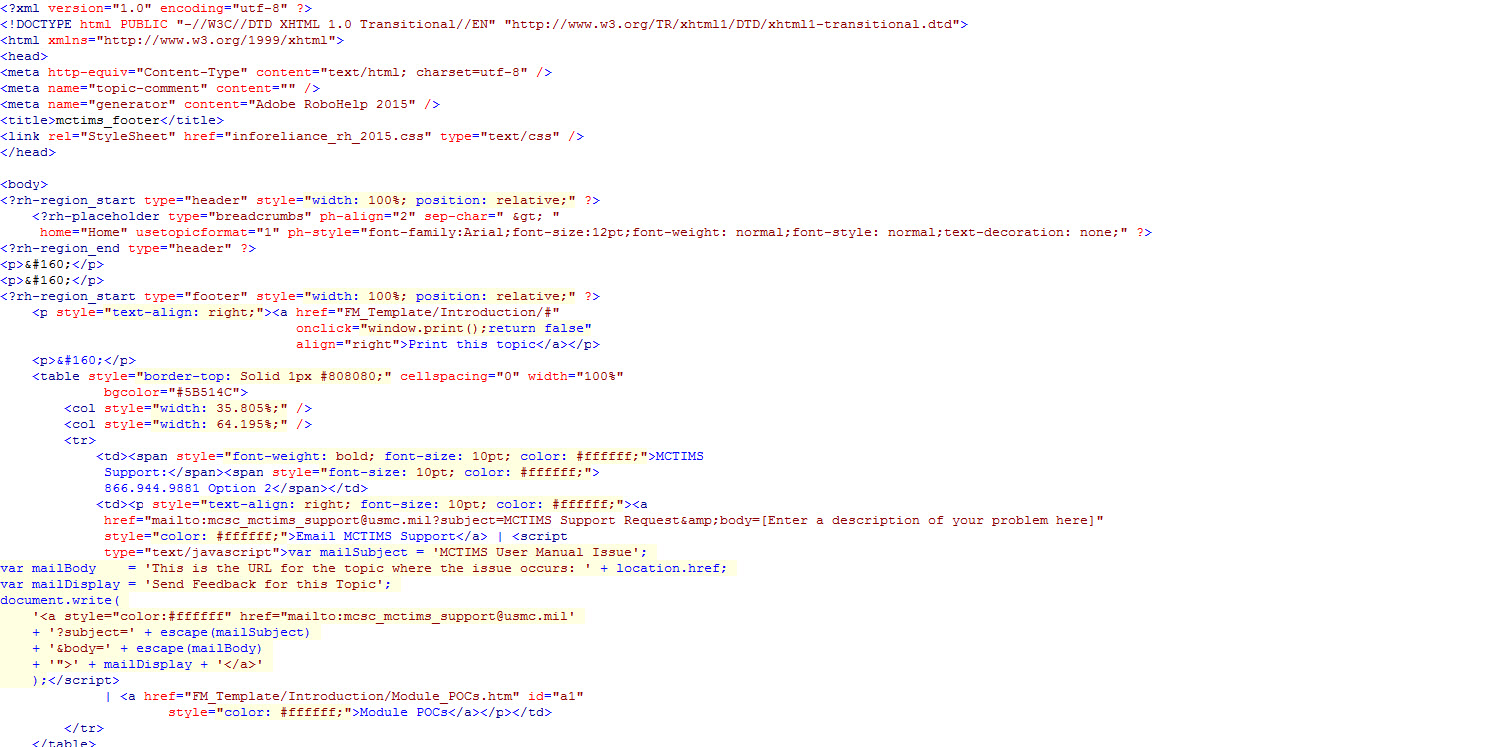
I am not very proficient in HTML, but I believe the only in-line styling in the master page is applied to the custom breadcrumb header and the footer. Will that affect the content within the body? By the way, I've used this Master Page file with the custom CSS in RoboHelp 10 without issue. I've provided a screenshot of the master page HTML below.

Copy link to clipboard
Copied
I don't see anything out of the ordinary here. But there is definitely an override going on. Or the inforeliance_rh_2015.css file is not the correct one.
Is it possible for you to share the project with me? If I can take a look, I can probably figure it out. You can contact me at contact@wvanweelden.eu.
Copy link to clipboard
Copied
Hi Sarah,
I looked at the project and found that the issue comes from the linking process. The generated topics use 2 CSS files: The inforeliance one and one for the FrameMaker file with the unmapped styles. Assigning the master page removes this second CSS file so only the inforeliance CSS is being used.
I believe the solution is to improve the mapping of the FM files to the inforeliance CSS file. If all your FM styles are mapped, there will be no more difference. I'm hoping that Jeff can verify this.
Copy link to clipboard
Copied
Thanks William,
I've gone back to my Conversion Settings dialog, and made sure Automap Paragraph Styles was selected. After fiddling with some paragraph format settings, I got it all to talk again and look like I want it to.