Creating custom nodes with scripting API?
Copy link to clipboard
Copied
Using the scripting API is it possible to create a custom node that outputs an image? I want to create some random curves and pass it onto the distance node. If it's possible, are there any tutorials or examples that would explain how to do it?
Copy link to clipboard
Copied
Hello,
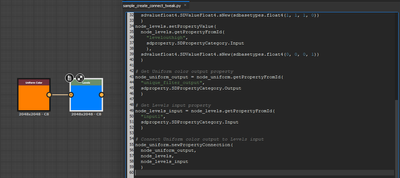
This is indeed possible with the Python API. I have attached a sample script which performs the following operations:
- Create Uniform color and Levels nodes
- Set the value of the Output color property of the Uniform Color node
- Set the value of the Level Out Low and Level Out High properties of the Levels node
- Connect the Uniform color node's output to the Levels' node input
Remove the .txt extension from the script's filename to run it as a Python script in Designer's Python Editor window, which you can find in the Windows menu.
The Scripting section of Designer's documentation includes sample scripts for accessing node and their properties. Additionally, the Help menu lets you access the API Scripting Reference, which lists all classes, methods and modules available in the Python API.
I hope this is helpful and informative!
Best regards.
Copy link to clipboard
Copied
Thanks for that. I was hoping to create a node from scratch rather than creating a graph with code. Currently I use the HTML5 canvas API to create images with code and import them into Substance Designer. It would be great if you could create the custom image generator in Substance Designer using some sort of graphics API and expose some parameters for the user to tweak. Is that possible?
Copy link to clipboard
Copied
Hello,
Thank you for clarifying your request. It is currently not possible to pass the output of a graphics API as a node in Designer.
The closest thing would be the Pixel Processor node, which executes a Function graph on each pixel of an image as a compiled shader. Along with the FX-Map node, it is one of the most complex yet powerful nodes in Designer. You can get started learning about using this node with this tutorial.
Best regards.
Copy link to clipboard
Copied
Hello,
Does this mean that it's impossible to code a completely customized node from scratch in Designer (as I wish to reference a graphics API as well)? And that it's also not possible to write some plugin or script to take the image output of a node to be used with a graphics API, and pass the image output of that API as the input of another node in Designer? I haven't figured out how to accomplish this with Pixel Processor (as it only takes mathematical operations to be run in parallel for every pixel), or with FX-Map (since I'm not working with patterns).
Thank you!