Copy link to clipboard
Copied
Hello,
I activated the Embed API and, I think, I followed the instructions but it still not working.
When trying to access to the API with the key, I receive this:
This application domain (https://staging-ilha.herokuapp.com) is not authorized to use the provided PDF Embed API Client ID.
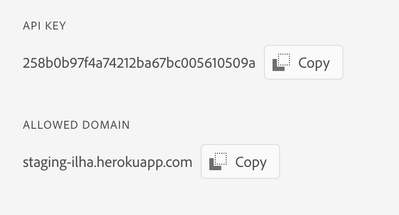
However, here is my setup:
I don't get what's going wrong 🙂
The error:
Thanks a lot !
Gordon
 1 Correct answer
1 Correct answer
The problem is fixed.
It was indeed a problem with the API KEY.
I did enabled another API in the same project, so the API was requesting me to send a JWT.
A created a separate project for this API and now it's working 🙂
Thx for the help
Copy link to clipboard
Copied
Can you supply the full JavaScript and HTML you are using?
Copy link to clipboard
Copied
Yes sure,
I'm using the React sample.
previewFile(divId, viewerConfig, fileUrl, meta) {
const config = {
/* Pass your registered client id */
clientId: process.env.REACT_APP_ADOBE_KEY,
};
Where my .env is returning the API_KEY
And for the HTML I added 2 scripts in the doc where the React APP is rendered.
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/png" href="%PUBLIC_URL%/favicon-196x196.png" sizes="196x196" />
<link rel="icon" type="image/png" href="%PUBLIC_URL%/favicon-128.png" sizes="128x128" />
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="%PUBLIC_URL%/apple-touch-icon-152x152.png" />
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script src="https://documentcloud.adobe.com/view-sdk/2.10.3_1.10.0-1e3411b/ViewSDKInterface.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="ILHA is an online musical school made by passionate artists.
We're a community that loves music and connecting people."
/>
It locally woarks on local host when using the API_KEY provided with the REACT sample.
Thanks 🙂
Copy link to clipboard
Copied
Sorry, just realized that the error screenshot wasn't correct.
Here is the good one. Sorry again
Copy link to clipboard
Copied
Does it work if you use a string literal for the clientId?
Copy link to clipboard
Copied
I didn't try, and I will, but it does look like the string is not received
Copy link to clipboard
Copied
It doesn't* look...
Copy link to clipboard
Copied
I haven't used React. Can you try the clientId with vanilla JS just to determine if it's the React code or a bad id?
Copy link to clipboard
Copied
The problem is fixed.
It was indeed a problem with the API KEY.
I did enabled another API in the same project, so the API was requesting me to send a JWT.
A created a separate project for this API and now it's working 🙂
Thx for the help
Copy link to clipboard
Copied
Good to hear. When you get the project completed, I'd love to see your use case if it's at a public URL.
Copy link to clipboard
Copied
With pleasure.
We use it for music teachers, so they can share music sheets and put annotations on it to show to their students.
You can see it like an empowered zoom for music 🙂
I'll be more than happy to share. Adobe.io save my life on this