Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: Is there a way to use tables for page layout a...
- Re: Is there a way to use tables for page layout a...
Copy link to clipboard
Copied
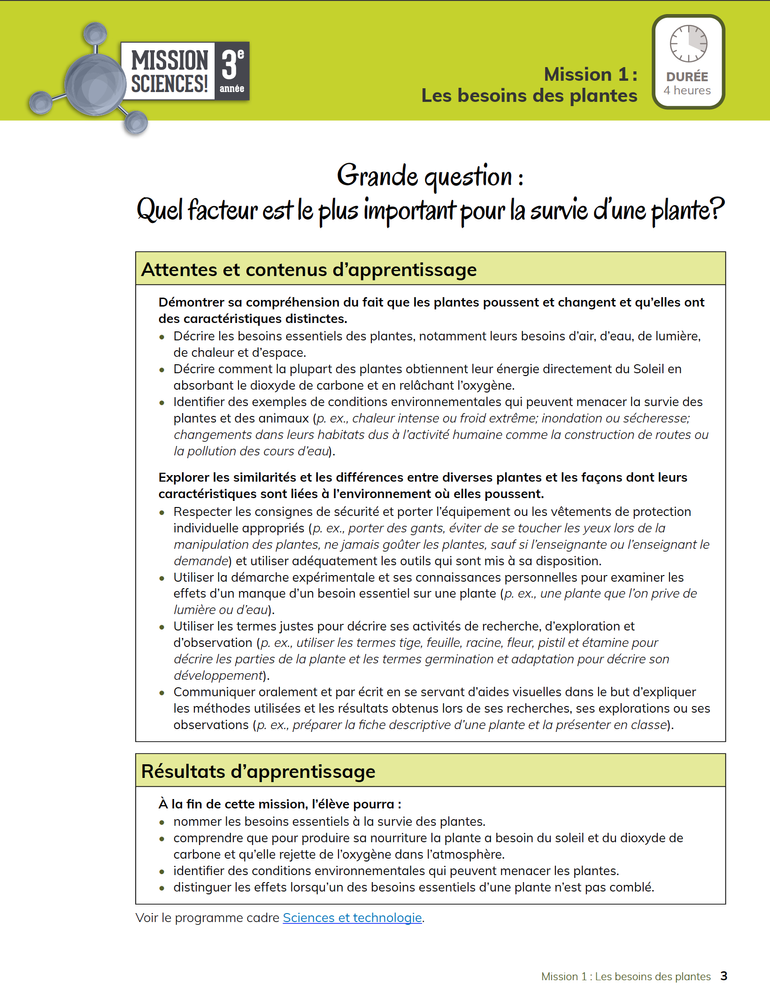
We have a team of document designers who say that the only easy way to layout text in a sleek page design is to use tables. See attachement for a simple example. They also use table for more complex layout.
Well, tables in that regards are not accessible because they anounce a data grid when there is no such data in it.
Is there a way to tag that table as role='presentation' like with HTML?
Either in inDesign or in Acdobate DC Pro?
Thanks, Yves
[Inline image added by moderator. Using inline images in place of attachments makes it easier for others to see your image without having to open a link.]
 1 Correct answer
1 Correct answer
No, tables can't be used for layout. Per all of the accessibility standards (WCAG, PDF/UA, EPUB), tables can contain only material that makes sense to be in a matrix of columns and rows, like a spreadsheet.
And no, there isn't a way to designate the table element as presentation, not as structure, and retain the content in the cells.
But I'm really concerned by this statement:
"We have a team of document designers who say that the only easy way to layout text in a sleek page design is to use tabl
...Copy link to clipboard
Copied
Hi @Y.v.e.s:
I'm not an accessibility expert (but @Bevi Chagnon - PubCom.com is, so let's see if she has time to stop in and comment).
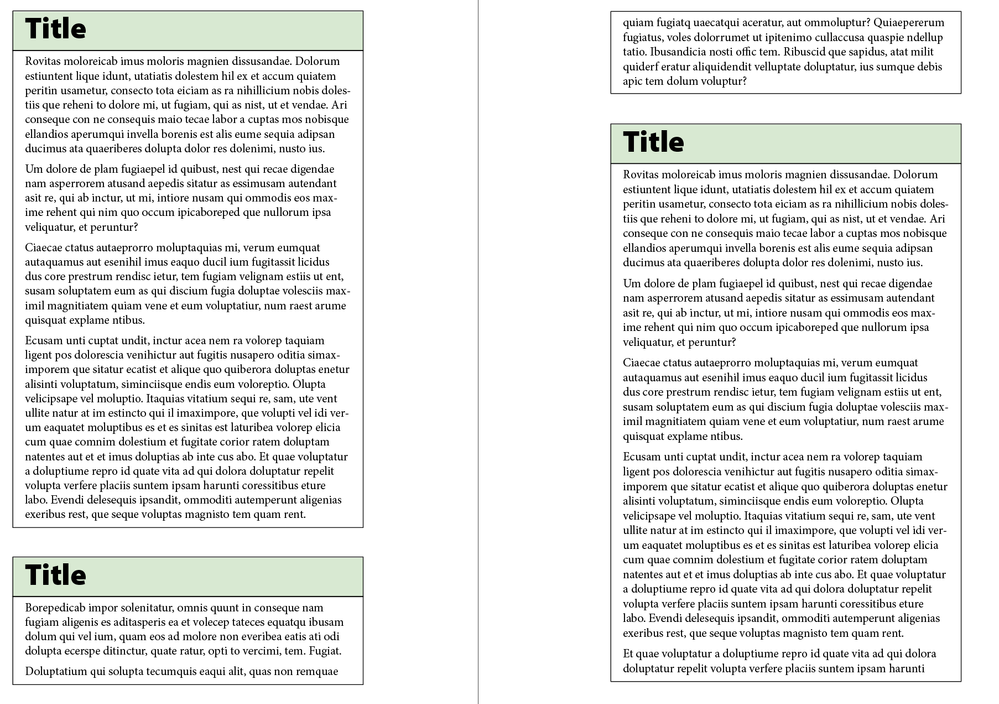
However, I was able to build that layout using paragraph styles—no table. It needs refining, but that is the basic look. If that is intriguing, have your designers take a look a paragraph borders, shading and rules.
~Barb
Copy link to clipboard
Copied
Thanks a lot Barb. We will look at this approach. Looks promising.
Copy link to clipboard
Copied
Comme Barb, je ne suis pas un expert en accessibilité (certainement encore moins qu'elle) et encore moins en HTML, mais je suis certain d'une chose : cette page peut être construite autrement qu'avec un tableau.
(Ou alors, je n'ai pas compris la question…)
Copy link to clipboard
Copied
No, tables can't be used for layout. Per all of the accessibility standards (WCAG, PDF/UA, EPUB), tables can contain only material that makes sense to be in a matrix of columns and rows, like a spreadsheet.
And no, there isn't a way to designate the table element as presentation, not as structure, and retain the content in the cells.
But I'm really concerned by this statement:
"We have a team of document designers who say that the only easy way to layout text in a sleek page design is to use tables."
Yeowza! That's one of the most outrageous statements I've seen. This former professor of graphic design & digital media and award-winning commercial magazine art director says that is pure bunk. (I'm not being as polite as Barb!)
Thanks, Barb, for demonstrating a better way to create their design!
Suggestion: before attempting to make an accessible PDF from InDesign, have your design team brush up their knowledge of how to use InDesign correctly, to maximize their creative designs as well as minimize their time/effort. Good places to learn:
- Your local community college or art school.
- LinkedIn Learning https://www.linkedin.com/learning/indesign-2021-essential-training
Then grab accessibility courses from:
- Chad Chelius on LinkedIn Learning https://www.linkedin.com/learning/creating-accessible-pdfs
- My classes at www.PubCom.com/classes
Regardless of which program someone uses -- Word, InDesign, Powerpoint, etc. -- they must know how to use it correctly in order to create an accessible PDF from it.
That's just the way it is! Master your software tools.
Copy link to clipboard
Copied
Well Bevi,
While I take your point, I don't like your attitude. Not everyone knows what you know. Sharing like Barb did is the attitude.
So next time you see a post from me and you cannot refrain yourself from being polite then refrain yourself from answering it.
You will gain from brushing your attitude.
Cordially.
Copy link to clipboard
Copied
" The lady doth protest too much, methinks "
-- William Shakespeare, Hamlet
Sorry that my comment ruffled your feathers, but your sample clearly shows that your team of designers needs better training in using InDesign's tools so that they can create their layouts without using tables. As you know, layout tables prevent the content from being accessible and violate the civil rights of individuals with disabilities who use assistive technologies.
Their rationale for using layout tables -- "that the only easy way to layout text in a sleek page design is to use tables" -- is pure bunk. (That's my polite word.)
Per your design sample, table layout is actually more time-consuming and ineffective. Definitely not an "easy way."
Accessibility is a civil rights issue: it prevents people from getting jobs, doing their job if they have one, getting an education, filling out applications and forms, getting directions on Google Maps, and even doing mundane tasks like reading the user manual for the new TV they bought.
InDesigners are not above our laws (in the US, it's Section 508 which is part of the group of ADA legislation). In fact, no one is above our anti-discrimination laws.
Learn. How. To. Use. Your. Tools.
Copy link to clipboard
Copied
I am not an inDesign user but I am very well verse with a11y.
I came across this way of using inDesign with one of our teams and while I totally agree with you, I was curious to see if the documents already produced could be easilly fixed without redoing the tables.
And yes, trainning is in the pipeline.
I always approach people about a11y with understanding. Not negativism. I find I get people to accept a11y and even embrace it more easily that way.
Copy link to clipboard
Copied
For what it is worth: I fully agree with Bevi and think she is spot on! When I read your post I could not even believe someone would make such a statement. That someone points out one lacks proper knowledge does not make that person have a bad attitude. How much one dislikes pointed to their lack of proper knowledge, I would take it as a point to come to the insight you need to learn something.
I feel it is not Bevi's attitude that is a problem here to be honest...
Copy link to clipboard
Copied
Bevi,
While I agree that layout tables should be avoided, I have to clarify something you said "Per all of the accessibility standards (WCAG, PDF/UA, EPUB), tables can contain only material that makes sense to be in a matrix of columns and rows, like a spreadsheet."
You are mistaken.... https://www.w3.org/TR/WCAG20-TECHS/F49.html
"Although WCAG 2 does not prohibit the use of layout tables, CSS-based layouts are recommended in order to retain the defined semantic meaning of the HTML table elements and to conform to the coding practice of separating presentation from content. If a layout table is used, however, it is important that the content make sense when linearized."
In @Y.v.e.s case, the content cannot be read out of sequence so therefore would be logical in its current state. That said... I would definitely take the moment to linearize that table and pull the content out of the Table structure. Not to mention that it is just not semantic to have that content in a table. But telling people it is against WCAG is not the truth.
Respectfully,
Dax
Copy link to clipboard
Copied
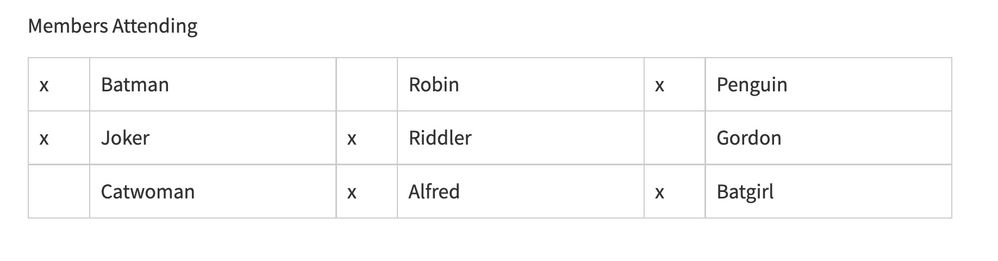
It's good to know you can linearize layout, or presentation, tables, but then some content would be read strangely. I have a table that creates a checklist so now it reads: X Name1 Name2 Name3 X Name4. It's an attendance checklist that wasn't created with a standard list or checklist format. The context is: In attendance: Name1, Name4; Not in attendance: Name2, Name3. Just wondering what is the better way to format that. See the image below for an example. The title is not part of the table.