 Adobe Community
Adobe Community
Photoshop text problem
Copy link to clipboard
Copied
Hey guys...I am writing here since I couldn't find any answers that can help me. I am new to Mac so I really need help with Photoshop....URGENT.
What is happening...I am a graphic and web designer for one company. I mostly use Illustrator for graphic work, but when it comes to web I use Photoshop. I am on mac for one week. This is the first time I am creating a web page in Photoshop and I have a big problem with pixelated text.
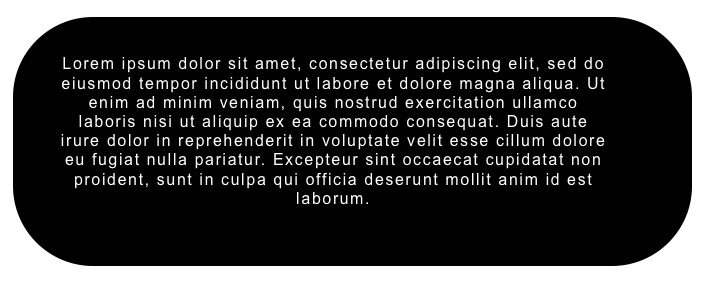
Here's an .jpg example of text in Photoshop:
This is a 16pt text. I am using MacLCD as text option. When I open this image in Chrome, it shows me it's real size and it is very pixelated. I can't check the real look of my work. Everything is so bad. I also opened this image on Windows PC, and it looks the same...blurry and pixelated.
I have worked on PC until now, and I didn't have any problems with this or with Photoshop in past.
PLEASE HELP...
I am using MacbookPro 15" 2017, High Sierra 10.13.6 (17G65)
I am connected with LG 27" 4K screen with USB-C
I am using PhotoshopCC 2018
Now...even when I disconnect my screen, everything is the same. So the problem is not scaling to bigger screen.
Also, I don't have any issue with Illustrator CC 2018. Everything is perfect with it. It's just Photoshop.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi pavkeee,
After creating a text layer, change the resolution to 300 PPI and check if that helps.
Steps:
Image menu > Image size > Resolution
Regards,
Mohit
Copy link to clipboard
Copied
When it's 300dpi, text look fine...but now this whole document is 300dpi, and I need it to be 72dpi since it's a website and not design for printing. This didn't happen on PC. On PC I could see the website look while I am working, also when I export it for ex. as an .jpg image. That .jpg looked normal also in Chrome while checking how it will look in browser.
Is it even possible to design a website with 72dpi in Photoshop CC 2018 on Mac ? Illustrator is working perfectly. At this moment I am creating some forms for web in Illustrator just to not waste time until I find a solution for Photoshop.
Copy link to clipboard
Copied
Have you tried different anti-aliasing for the text? Are you creating the text as an image for a webpage??
Copy link to clipboard
Copied
Yep...tried all of them, it's always that kind of look. Everything is somehow pixelated. Illustrator works fine.
I also tried to restart Photoshop, didn't solve the problem. I also tried to reinstall it, didn't help...
I need to start working on a webpage, and I just can't design on 72dpi using Photoshop. It just doesn't look good in Photoshop, or Chrome, or some other viewer. It's impossible to work.
At this moment I work on some forms in Illustrator. All is good, but that's not a solution. I can't work on it in Illustrator. Lack of effects, lack of possibilities with images,...it's much, much slower importing all the stuff. I like Illustrator, but I used it for vectors only. I am avoiding importing images in it.
Copy link to clipboard
Copied
Sorry, forgot to answer regarding text. No, I don't create text as images. I mean, text remains a text layer. I am not rasterizing it or converting it to smart objects. It's just a text layer.
Copy link to clipboard
Copied
Text in Photoshop is never going to be as crisp and clear as it is in Illustrator. You say you aren't saving the text as an image, so what does it matter? How are you previewing it from Photoshop in Chrome? I'm confused... if you are using the text as actual text in the html, then it shouldn't matter how it looks in Photoshop...
Copy link to clipboard
Copied
Yes...when it's exported then it's an image. After all, Photoshop is for raster graphic and not vector. But on PC it always looked sharp, almost like it will look in HTML. You can just present you website to a client. How can I present a template preview to client (before he approves the coding) with this pixelated look and blurred text. Of course it does matter that image I export as a preview for client looks perfectly good, almost like after coding.
I don't want to present a website template to client with this look (look at the rounded edges, and look at the text):
On PC...this was sharp like I was creating a 300dpi project instead 72dpi.
I don't know what is happening. I have a legit software.
Copy link to clipboard
Copied
Does your mac have a retina display?
if so,read this article. A Better Way To Design For Retina In Photoshop — Smashing Magazine
Copy link to clipboard
Copied
They really decided to complicate our life with this retina stuff. Just read this article. Will research more for this. Don't want for developers to be confused with this x2 and x3 stuff. Mac is fast, but at this moment I hate it. ![]()
Copy link to clipboard
Copied
This is only a rough-out for the client? Give them a PDF. That will be fully sharp.
Copy link to clipboard
Copied
This is 16 pt Arial on my 27" iMac. I don't have a retina screen. It's not blurry at all. You text looks like the image has been resized - downsampled and that is why it's blurry...

Copy link to clipboard
Copied
That looks good. Is it 72dpi or 300dpi resolution? It looks normally like I always designed stuff on PC. This is my second week with MacbookPro, and my first project with Photoshop. I am in design over 10 years now. I didn't do anything that I usually don't on my PC. I opened a new project artboard for web with 72dpi resolution, and the moment I started designing I saw this issue. I checked all the setups I could regarding text and graphics, even searched this Adobe forum,...and I couldn't find any solution. This is my first contact with retina displays. I really don't know what is the problem. Illustrator works perfectly.
Here's a PNG file with 72dpi, 16pt Arial Regular on retina display:
The image you shared looks sharp, so you don't have this problem. I now think it has something to do with retina display. Need to research that more. Obviously that's the problem since I checked my PC today, and all was good and sharp like you have on iMac.
I also checked with my friend with iMacPro, and he don't have this issue, but my file was blurry on his mac also. He gave some of his advice, but nothing I didn't check already.
I'll check and read this article WILDCAT gave, and see if there is something helpful. For now...I think it has something to do with retina.


