Copy link to clipboard
Copied
When a layer is a rasterized image, using the New Layer Via Cut is pretty obvious what the function is.
Now when it's a shape layer, I see the New Shape Layer Via Cut, but it doesn't seem to do anything (or maybe I'm not using it properly). It doesn't show me any error when I have portion of a shape selected using the marquee and use the shortcut, but nothing happens. Can anyone explain what this is and how to use it properly?
EDIT: The issue of knowing what the shortcut does isn't solved yet, but I was able to achieve the result I wanted with the workaround below. If anyone actually knows how to use the shortcut, please share a step by step reply so I can test it out. Thanks!
 1 Correct answer
1 Correct answer
Solution:
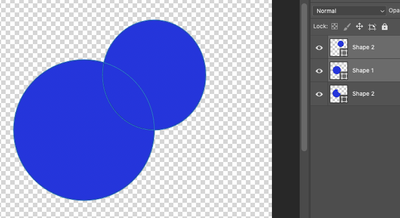
1) Duplicate both shapes:
2) Select the 2 at the bottom:
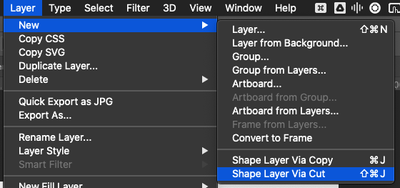
3) Select this option:
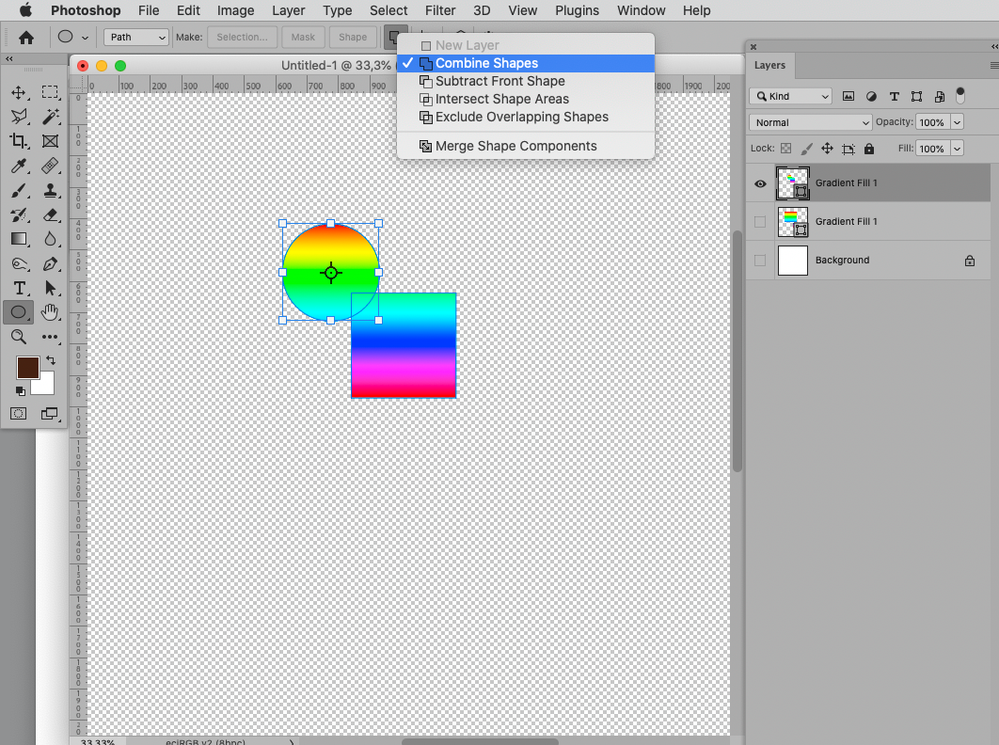
4) Select the 2 top shapes:
5) Select this option:
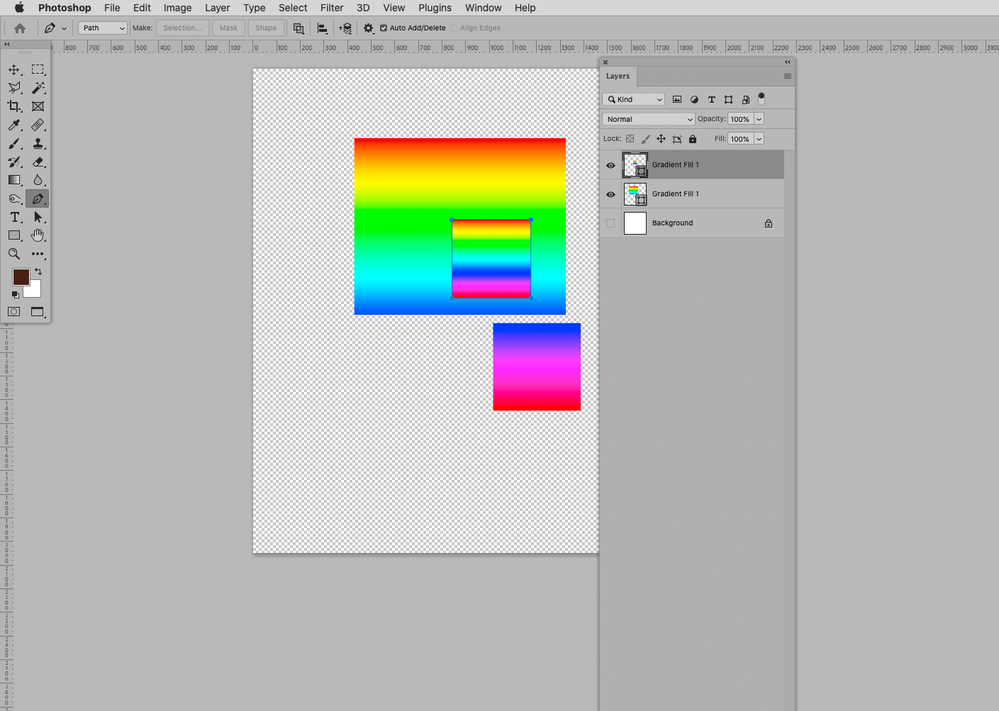
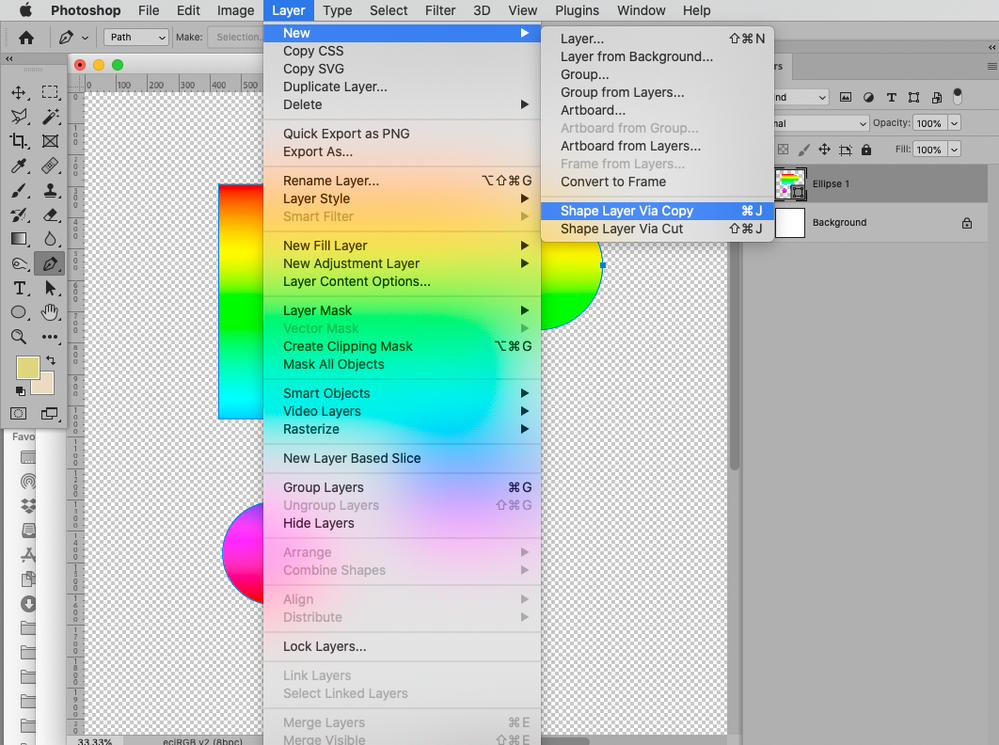
6) To convert the top layer (the intersection) into an individual shape, select that layer and go here:
7) There you go (moved the intersection to the side so you can see it):
Explore related tutorials & articles
Copy link to clipboard
Copied
A Shape Layer is a Solid Color (or Gradient …) Layer with a Vector Mask, so the (pixel-)Selection is irrelevant.
Select one of the subPathItems instead.
Copy link to clipboard
Copied
Thank you for the reply.
I'm a bit confused, because I don't know what you mean by "subPathItems"
I noticed that you have the Pen Tool selected and when I tried using it to create a closed path and use the shortcut, that worked. Now the issue is: what if I want to create a perfect square/rectangle or ellipse the way I can using the Marquee? Using the Pen Tool to achieve this is not the best and fastest workflow. How can I do it?
Copy link to clipboard
Copied
Use the Rectangle Tool/Ellipse Tool and set the Path Operation accordingly (to what you want to achieve – add, subtract, intersect, …).
Copy link to clipboard
Copied
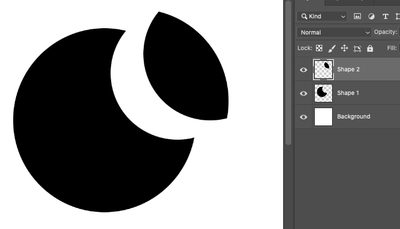
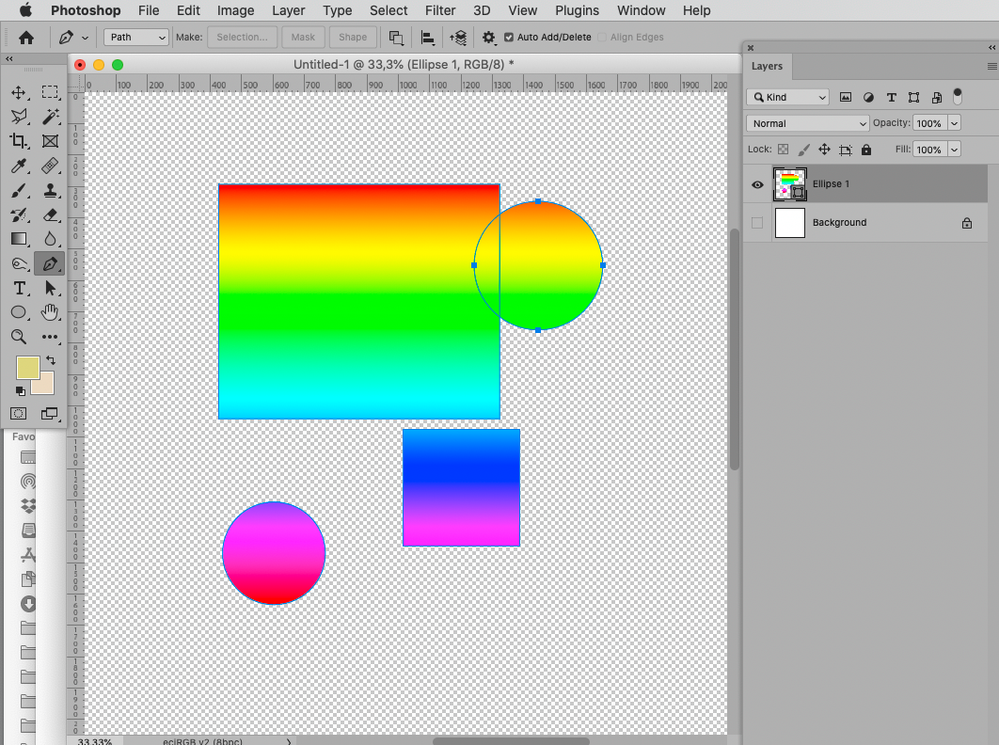
That helped with other things I didn't know I could do, but my issue is still there. For example let's say I have this (2 shapes):
Now what I want is the red shape to act like a "marquee" where the area on the black circle that's underneath the red shape, will become a new shape, just like a rasterized image would be cut into a new layer. So I would have this, but as shapes (vector):
Copy link to clipboard
Copied
Also, even if I can achieve the result I want using the method you described, I still don't understand what the New Shape Layer Via Cut actually does...? How would I be able to select a portion of the shape then use the New Shape Layer Via Cut shortcut and it actually creates a new shape layer using the portion (like the marquee on a rasterized image)?
Copy link to clipboard
Copied
Paths are not pixels, when you are talking about Shape Layers fixating on pixel selections’ and pixel layers’ behaviour will not do you a lot of good.
You can cut an existing subPathItem or you can change the subPathItem’s Path Operation.
Copy link to clipboard
Copied
I'm not "fixated" on pixels as if I was thinking shapes are pixels. What I mean is that I'm looking for a way that mimics the same behavior as the marquee on pixels. So again, I'm looking for a way to have a shape, overlap another shape, and whatever area common to both, will become a new shape, removing the area from the original.
But you still haven't clarify what that shortcut is, regardless of me being "fixated" or not on pixels. The shortcut is there... what is it for? If it doesn't mimic the behavior of "New Layer Via Cut", what is the purpose of the shortcut at all? I can't find anything about it online.
Copy link to clipboard
Copied
But you still haven't clarify what that shortcut is
I think I already explained that in post 1, see the screenshots.
The cutting removes the selected subPathItem from the Vector Mask of the original Shape Layer and creates a new Shape Layer with the selected subPathItem as Vector Mask.
That is cutting a subPathItem, not pixels.
Its removal from the Vecor Mask has no effect on the existence of the remaining subPathItems.
Instead you could »Shape Layer Via Copy« and then change the Path Operation of that subPathItem in the Vector Mask of the original Layer.
Copy link to clipboard
Copied
But you still haven't clarify what that shortcut isI think I already explained that in post 1, see the screenshots.
The cutting removes the selected subPathItem from the Vector Mask of the original Shape Layer and creates a new Shape Layer with the selected subPathItem as Vector Mask.
Thing is, you shared the final result, but I have no idea how you got there.
I have a shape (circle). What's next? I see you have the Pen Tool selected on your screenshots. Did you use that? Did you use the Rectangle Tool?
When I use that tool, it creates a new shape. If I use any of the options you mentioned (other than (New Layer):
I don't get the result you have.
That is cutting a subPathItem, not pixels.Its removal from the Vecor Mask has no effect on the existence of the remaining subPathItems.
I guess someone else is fixated on pixels, not me 😉 Let's move on from the pixel issue, because that's not what I mean. 🙂
Instead you could »Shape Layer Via Copy« and then change the Path Operation of that subPathItem in the Vector Mask of the original Layer.
This may seem simple and obvious to you, because you know how it works, but the way you are trying to explain, doesn't make clear what the steps are. You are pretty much saying "you can have a steering wheel and some tires and you can build a car". Ok... but how to assemple everything? In what order? What other steps do I need to take? Right now all I have is a screenshot of the final result and the shortcut highlighted.
Copy link to clipboard
Copied
Cliping the Options Bar in screenshots may exclude relevant information.
If you set a Path related Tool to »Shape« it naturally creates a Shape Layer and not a plain Path.
But that should not matter much anyway because one can merge several Shape Layers and the Vector Masks get combined (see screenshots).
To select a subPathItem one can use the Direct Selection Tool (A) for example or the Pen Tool with the appropriate midifier key/s pressed (cmd to select, cmd-shift to select more than one, …).
With the intended one selected one can change its Path Operation in the Options Bar.
I guess someone else is fixated on pixels, not me
I guess that’s it for me.
Good luck!
Copy link to clipboard
Copied
Thank you for the screenshots, but it seems you didn't quite understand my goal. I wasn't trying to subtract one shape from the other as you did on your last image. When you overlapped the circle and the rainbow square, the idea would be that the part that's common to both, would create a separate shape. If you go back to my post here: https://community.adobe.com/t5/photoshop-ecosystem-discussions/shape-layer-via-cut/m-p/13052685#M655... you will see what I mean.
It really is not a hard concept to understand, in my opinion.
Shape 1: bottom shape
Shape 2: top shape
Overlap them
Whatever's common to both, get converted to a new shape.
Shape 1: the common area (overlapped content) between both shape 1 and 2 is removed
Shape 2: disappears, because it was only used as a reference (again, pretty much like when you have a rasterized image, you use the marquee to create a selection and use the New Layer Via Cut. It creates a new layer with whatever was inside the selection and that selection gets removed from the original image).
The only thing I really got from this thread so far was the different options to subtract, merge, etc, shapes, but my question wasn't asnwered.
I appreciate your time, anyway.
Copy link to clipboard
Copied
Solution:
1) Duplicate both shapes:
2) Select the 2 at the bottom:
3) Select this option:
4) Select the 2 top shapes:
5) Select this option:
6) To convert the top layer (the intersection) into an individual shape, select that layer and go here:
7) There you go (moved the intersection to the side so you can see it):