 Adobe Community
Adobe Community
Border around text
Copy link to clipboard
Copied
Hi,
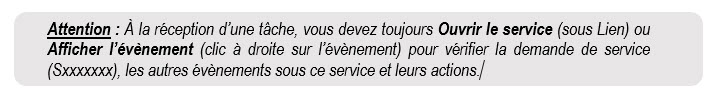
For my Warning, Quick Tip and Attention sections, I would like to surround or enclose the text into a bubble or border like in the image below. The text must be accessible to be copied.

Does not need to be exactly like that, but a box of some kind.
Thanks!
Pierre
Copy link to clipboard
Copied
See the RoboHelp Reimagined sample project. You should be able to adapt the
h1 style to something like that.
Shout if stuck.
Peter Grainge
www.grainge.org
@petergrainge
Copy link to clipboard
Copied
Try this changing the colour to suit.
p.warning {
color: rgb(220, 225, 240);
font-size: 17pt;
font-weight: bold;
margin-left: -0.5pt;
margin-top: 0pt;
margin-bottom: 10pt;
font-family: Verdana, sans-serif;
background-color: rgb(0, 84, 159);
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
+ for an extra level of flexibility I would place wrap the warning paragraph(s) in a div. This way you can also have multiple paragraphs in one warning more easily.
HTML:
<div class="warning">
<p>ATTENTION</p>
<p>Be aware of the dogs!</p>
</div>
CSS:
div.warning {
(rest like in Peter’s example)
}
/* format the first paragraph inside a div with class= warning in bold */
div.warning p:first child {
font-weight: bold
}

