Copy link to clipboard
Copied
Is there a way to make Robohelp 2017 word wrap long titles in the TOC of responsive html 5 output?
Long titles are not shown correctly in my output, and I have to expand the TOC column to be able to read to full title.
 1 Correct answer
1 Correct answer
Hi,
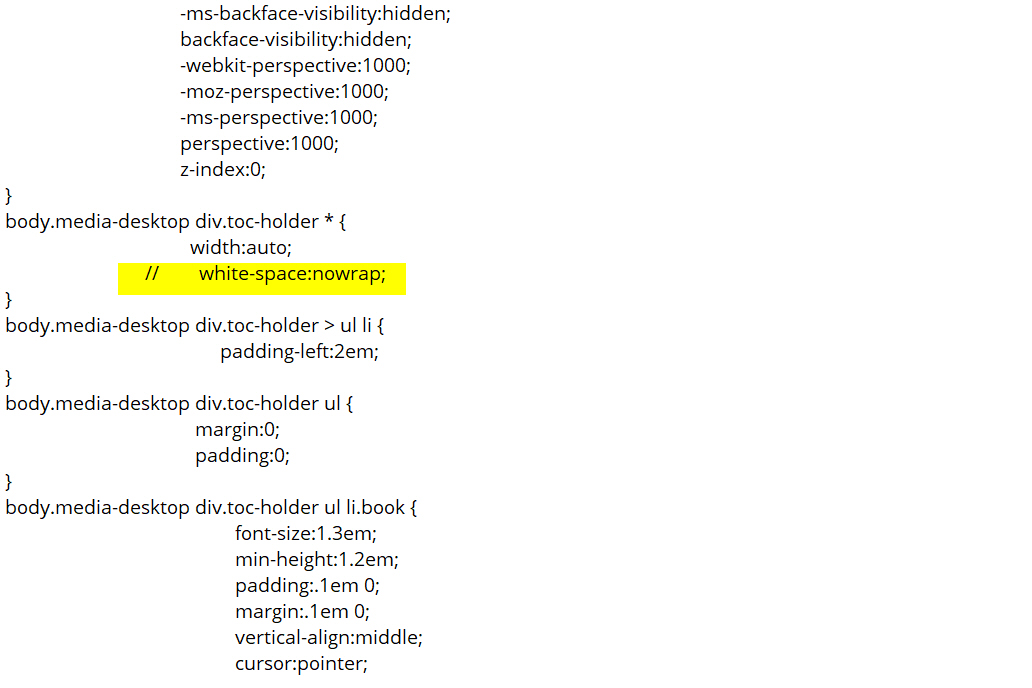
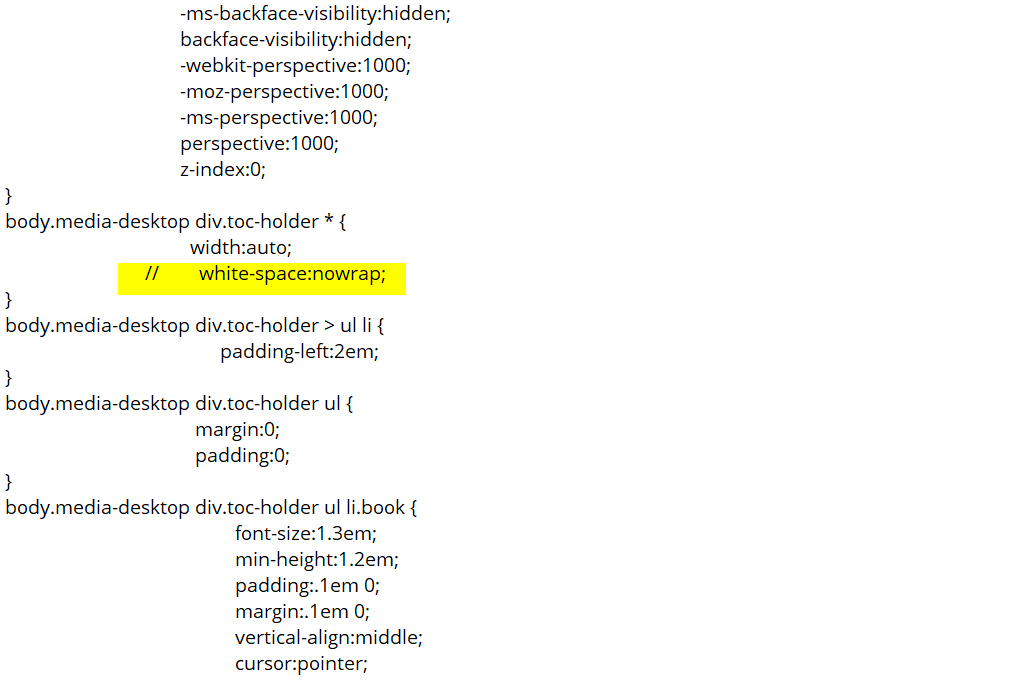
open the layout.css in Notepad. This is in the !ScreenLayout! and then Azure_Blue folder (or whatever layout you are using). You are looking for the following highlighted in the image below.
Comment the line out with // as shown below and regenerate help:

Copy link to clipboard
Copied
Hi,
open the layout.css in Notepad. This is in the !ScreenLayout! and then Azure_Blue folder (or whatever layout you are using). You are looking for the following highlighted in the image below.
Comment the line out with // as shown below and regenerate help:

Copy link to clipboard
Copied
Thanks a lot! It worked.
Copy link to clipboard
Copied
Would anyone know where to find this for RoboHelp 2020?
Copy link to clipboard
Copied
Did you check in your output files for that text in the css?
Copy link to clipboard
Copied
I'm not seeing the !ScreenLayout! or layout.css specifically. I didn't know if it was worded differently for the .rhpj project type that the newer versions of RoboHelp utilize.
Copy link to clipboard
Copied
No, I would just examine the guts of every CSS file in the output to see if you can find it.
Copy link to clipboard
Copied
Which output and skin are you using? The solution will be different depending on that answer.
Copy link to clipboard
Copied
Hello there,
I'm using an HTML5 Output along with the Charcoal Grey Skin.
I was able to locate this in my output folder. I selected the 'Output > template > skin name > layout.css'.
Copy link to clipboard
Copied
Okay, for Responsive using Azure Blue or Charcoal Grey, to make this survive generating, you need to add a custom css file. Paste the following into the custom css file:
body.media-desktop div.toc-holder * {
white-space: normal;
}Then add the custom css file to your skin in Layout > User Assets.
