RH 11 Imported Screen Layout Not Displaying in Gallery
Copy link to clipboard
Copied
Began using a trial of RH11 today and am experimenting with Responsive HTML5. I am trying to understand how to use a newly downloaded/imported screen layout while setting up a new single source Responsive HTML5 layout. I downloaded the screen layout from the Adobe site, which was a single file in a zip file. I unzipped the layout file to the same download folder and imported the extracted file into the Screen Layouts folder in the Project Set-up pod within RH11. Then while working in the Responsive HTML5 Settings window, clicked Gallery and expected to see the newly imported layout as an option there. The layout does not display. The layout name does display under the Screen Layouts folder folder in Project Set-up though.
How do I get the layout to display in the Gallery? I am wondering if I extracted the layout file to the wrong location? Does it have to be extracted to a folder within my project files such as the SSL folder or within the folder to which the RH11 trial software was installed? I assumed the Import process in Project Set-up would copy the layout file to wherever it was needed for it to work in Robohelp.
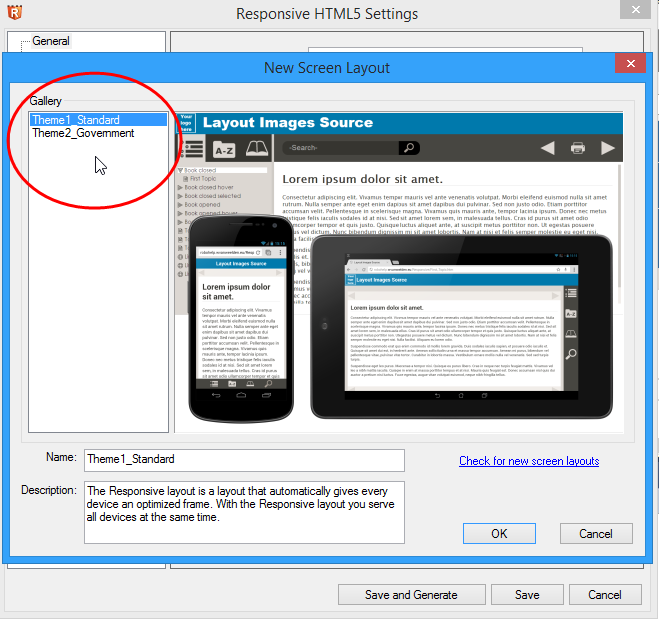
4/3 addition to original post -- adding a picture for reference regarding where I can't get the new layout to show. WIthout it showing here, how would I go about assigning the layout to my single source layout?

Message was edited by: KFarrelly
Copy link to clipboard
Copied
The gallery displays the default RoboHelp layouts. When you import it,
you import it into a specific project.
If you want it in the gallery, take the downloaded .slz files and place
them in:
%RH INSTALLATION DIR%\RoboHTML\ResponsiveHelpExt\Layouts\en_US
They should be visible in the gallery when you restart RoboHelp.
Kind regards,
Willam
Copy link to clipboard
Copied
Thank you William. After following those steps, I was able to apply a newly downloaded .slz to my desired Responsive HTML5 single source layout.
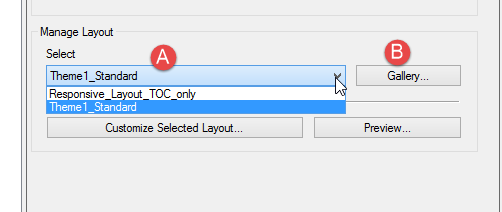
While I am still not successful in getting the new screen layout to show in the gallery (in window accessed from B below), I was able to see the new screen layout in the Select drop-down list of the Responsive HTML Settings window -- thus mission acomplished! I made my selection from that list to get the desired, new screen layout applied to my project. Thanks so much!

Copy link to clipboard
Copied
Hi Willam! Thank you! Your answer was very helpful to me and RH11.
In combination with How do I turn off glossary and/or index button for Responsive HTML5? I found my problem solved.
Nearly. Now I try to adapt the Theme_Black colors to the standard-theme. If you have an idea to get it easy and fast, let me know.
