Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- The MAX update to Adobe XD (24.0) is here!
- The MAX update to Adobe XD (24.0) is here!
The MAX update to Adobe XD (24.0) is here!
Copy link to clipboard
Copied
Hello everyone! The Adobe MAX update (Update 24) is bundled with a great set of features that allow you to readily collaborate with your team members, create interactive components, define alternative scenarios, and manage your assets in Creative Cloud libraries. Allow me to explain my excitement.
Real-time collaboration on documents: The feature that you have long been waiting for is now here! Coedit a cloud document along with your team members at the same time. In the end, you have a single document that is ready to go instead of having to manage multiple versions of a document from various designers. For more info, see Collaborate and coedit designs
Revision History: Did I say versions? Adobe XD saves versions of your files at regular intervals as you keep working on it. If you aren't happy with the changes, you can open a previous version and copy changes to the latest version. There isn't a rollback option yet, but hey! this is just the first iteration of the feature. There are more exciting enhancements to this feature coming up in future updates. For more info, see Manage design revisions
Interactive components using states: It's time for another Hurrah! Another request that was top of your list is now here! Create interactive components such as buttons, toggles, check boxes, and so on that reflect their behavioral aspects in real life. No more having to create multiple artboards or duplicate components to achieve these effects How neat is that?! For more info, see Add multiple states to components
Set multiple triggers: You can now set more than one trigger for an object allowing you to reproduce complex or alternative scenarios. For example, if you wanted to showcase a feature where clicking a button or pressing keyboard shortcut Cmd+N leads to creating a new document, you can now prototype that behavior in XD with ease. For more info, see Wire up your screens
Custom presets simplify and expand scope of sharing options: Popular presets are now available for sharing your documents for review, development, presentation, or user testing. These presets have settings baked into them that serve their intent and purpose. To go beyond and choose settings based on your requirements, use the Custom preset. For more info, see Share designs and prototypes
Add assets to Creative Cloud libraries and organize them: Assets added to Creative Cloud libraries can be used across Adobe XD projects as also in other Creative Cloud applications. In short, you can work with Creative Cloud libraries in the same way that you do in other Creative Cloud applications. For more info, see Creative Cloud Libraries for Adobe XD
Improved workflows for plug-ins and Sketch: Easily discover, install, and manage plug-ins from within Adobe XD. Import Sketch libraries as Design Systems in XD. For more info, see Plugins for Adobe XD
Please update to the latest version Adobe XD and enjoy the cool features using this link: - Update Creative Cloud apps
Copy link to clipboard
Copied
Is there a way of changing the state by clicking only a part of component? For example, I have a toggle with three icons and want to change state by clicking only on one of them. Is that possible at the moment? Or do I have to make separate artboards the old way? If not, I'm thinking there could be an option to change state of parent component, that would solve this problem.
Copy link to clipboard
Copied
It totally is! Enter the component and select the object you want to be the trigger. Then set the transition, but when you do, select the next state in the destination in the property inspector. I've attached a really quick recording I made to show you how it works:
Copy link to clipboard
Copied
Ah... Thanks! I guess the reason I didn't see the state, was I wanted to click another, nested component...
Copy link to clipboard
Copied
Where is the Embed link option in the share menu?
It's literally not there anymore. Only some random link generator.
Copy link to clipboard
Copied
It's a bit confusing to remove some triggers when there are multiple ones. I'm used to drag the link away from the destination and the interaction is lost. When there are multiple triggers, I lost all of them doing that.
It's a bit messy to delete a single trigger. None of the configuration fields must have focus and then I can delete it with the "delete" or "backspace" buttons. It'd be nice if there were a "x" icon to remove the trigger from the list.
Copy link to clipboard
Copied
Hi,
I found a possible bug when working with component states. I created a state, where when applied, (among other changes) the fill colour of a rectangle is changed. When I switch states of the component master, the change is done correctly. However, on the instance of this component change of fill colour is not shown. Does anybody else have such experience?
Version 24.0.22.19
Copy link to clipboard
Copied
Hi there, I just wanted to give feedback about Adobe XD in general, and since the "Provide Feedback" button on the Adobe XD app itself opens the support community instead of an actual feedback form, I'll leave my feedback here.
Adobe XD's cloud services seem pretty unstable. A few weeks ago, there was a bug that prevented me from loading any of my own cloud documents on the iOS Adobe XD app (it only allowed me to open cloud documents that others shared with me). Yet the status shown on Adobe (status.adobe.com) showed that everything was good. This bug persisted for a few hours, then disappeared.
Today, the Adobe XD cloud had issues again. When I opened my XD file, the Cloud icon next to my file name showed the "Disconnected" state instead of the usual state. None of my fonts load properly, so I only see the system sans-serif font loaded on all my XD files. There are exclamation marks all over my XD file (!) that are not clickable, so I don't know what I can do to resolve the issue. I'm currently connected to the real-time chat on Adobe XD's website, but my chat has already been transferred to 2 different people who all said nothing more than "Let me transfer you to someone who can assist you better". I'm currently waiting for the 3rd person to pick up my chat.
All in all I would say that while Adobe XD has some amazing features, your cloud features seem way too buggy, and your customer support is practically non-existent.
Copy link to clipboard
Copied
Hi,
I found the hover state feature cool yes. But the ui is now quite complicated to understand. The nodes are not easy to remove. Alos been facing a problem with normate auto animate function. It just stopped smart animating unlike before. Simple banner auto animate featiure is no more animating. This is quite a dimmer. Introduce changes but dont take away what was better. I tried animating a banner a 50 times. shutting xd, but the ease in effect would not apply overall.
Copy link to clipboard
Copied
I have a big problem after this update. I can't open my project on the phone.
Because the android version of my device is 6.0.1
Website says 6.0 and later.
https://helpx.adobe.com/in/xd/system-requirements.html#sa_src=web-messaging
But on Google play 7.0 and later
https://play.google.com/store/apps/details?id=com.adobe.sparklerandroid
As a result, I can't use my project on my phone.
Copy link to clipboard
Copied
Awesome news.
I've testing the new features, specialy coedit beta, and some minutes ago the aplication show me Error 2143 and crash.
Now i cant open my file again. Every time the same error and crash.
Can you tell me why?
Copy link to clipboard
Copied
Is it possible for the devs to see the specs of states? (Maybe I've missed something)
Copy link to clipboard
Copied
Since the November update is released, all tap functions in the the preview on my iPhone X are recognized slowly.
The trigger is 1-2 seconds slow after the interaction is accomplished. The desktop preview works fine.
Copy link to clipboard
Copied
Really enjoying the new features! I had a question. I am wanting to use states to have a "down state" version of my button. For example: The buttons is normally blue, when I press it turns yellow and then goes to another art board. I can't get this to all trigger on one tap. I can get tap, turns yellow, then tap again to go to next artboard. Is there a workflow I'm missing? Thanks!
Copy link to clipboard
Copied
You could try duplicating the destination artboard. Click the button, send to atboard where the button appears with the 'pressed' style and then link to the duplicated board, linking these last two by "time" trigger. I see it as a workaround.
Copy link to clipboard
Copied
Thanks! Yeah, I figured there was a workaround, but was hoping there was an actual straightforward method.
Copy link to clipboard
Copied
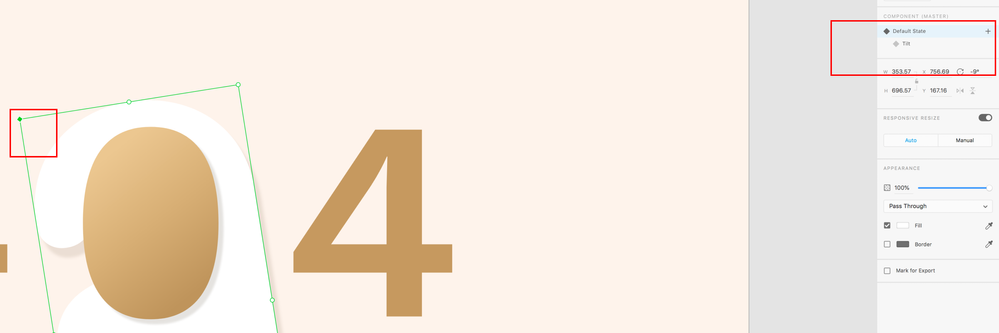
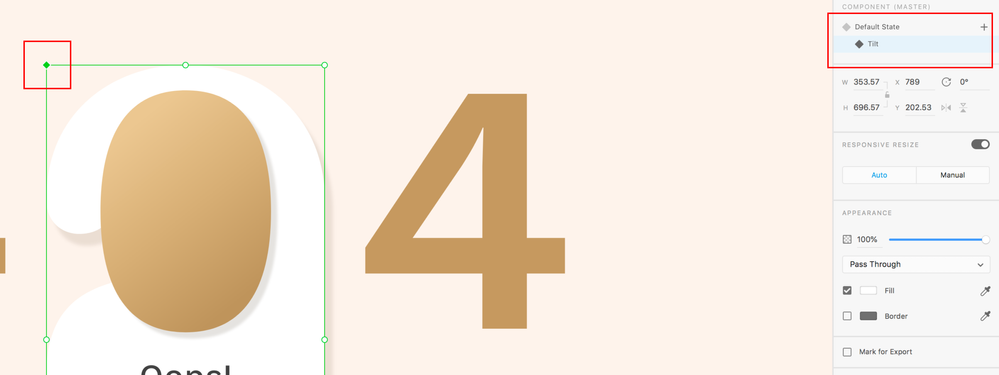
Started having an error with the components feature. I am able to add the default component style. But when add a state, It is becoming a master component too. So it is not showing any hover state or any other state. Thereby not allowing me to create different states. It functioned well but somehow today it stopped working. Please help soon on this as I have to train my team on this feature. Attaching the screen shot, where the hover state also shows a filled triangle like the master component. I have restarted the application and my system too. Pls help on this.
Copy link to clipboard
Copied
I did not quite get your question. Can you create a separate forum post for this topic and provide us with step by step instructions on how we could reproduce your issue?
Copy link to clipboard
Copied
Please make available to toogle guides / columns in development mode, my developer hates me because he needs to open XD, instead of only use development mode link