- Home
- Acrobat
- Discussions
- Re: Acrobat DC - Adding a Page in Middle of Multip...
- Re: Acrobat DC - Adding a Page in Middle of Multip...
Copy link to clipboard
Copied
Hello,
We have created a 16 page PDF with fields on each page for the user to fill out (attached).
On page 6 we have a button called Add Circuit Breaker Page. This button has the following JavaScript attached to create a duplicate of the Circuit Breaker Test Report page in the PDF.
var a = this.getTemplate("Circuit Breaker");
a.spawn();
this.calculateNow()
We need the new added page to appear as page 7 in the multipage PDF. Instead, the new page is added at the end of the PDF as page 17 - which we do not want. Is there a way for us to make the button click on page 6 to add the new page on page 7 instead of the end of the document?
Thanks for your help,
Brian
Copy link to clipboard
Copied
Replace your script by this one:
var a = this.getTemplate("Circuit Breaker");
a.spawn(6, false, false);
this.calculateNow();
Copy link to clipboard
Copied
Hi,
You can specify a Page number with spawn command, something like
a.spawn ( 6);
Copy link to clipboard
Copied
Thank you for responding and helping with my question!
Copy link to clipboard
Copied
Replace your script by this one:
var a = this.getTemplate("Circuit Breaker");
a.spawn(6, false, false);
this.calculateNow();
Copy link to clipboard
Copied
Thank you for the new script! This worked perfectly. Appreciate your help!
Copy link to clipboard
Copied
Hi @JR Boulay
The script is working great to create a first duplicate page with the fields empty for the user to fill out. However, if we have the button with the script on the duplicated page, and try to create another duplicate from the duplicate, the new added page contains the data entered into the fields from the previous page.
Is there a way we can prevent this from happening? There is a possibility we could have a dozen new pages created via this method based on the electrical needs.
Thanks for your help!
Copy link to clipboard
Copied
Sure, just change the bRename parameter, like this:
var a = this.getTemplate("Circuit Breaker");
a.spawn(6, true, false);
// this.calculateNow(); // this line is useless
You should read this, about the Template methods: https://opensource.adobe.com/dc-acrobat-sdk-docs/acrobatsdk/html2015/Acro12_MasterBook/JS_API_AcroJS...
Copy link to clipboard
Copied
Thank you so much for the solution and the link. The Template options info will be a great resource for us.
Have a great day!
Copy link to clipboard
Copied
Hi @JR Boulay
We are having issues with the new pages we are creating via the script is also duplicating the content we are adding to the fillable fields. We need each page to be blank based on the original template and not have the entered text from a previous page copied. I am not finding the solution in the Template link you supplied. Do you have any suggestions?
Thank you,
Brian
Copy link to clipboard
Copied
@JR Boulay - if it helps here is the file with the script you submitted. The button is on page 6. It adds blank pages but also copies any text added to one of the new pages on the other new pages added. Please give it a try and see how it works for you. Thank you for your help.
Copy link to clipboard
Copied
Replace the whole script by:
this.getTemplate("Circuit Breaker").spawn(this.numPages-10, true, false);
It works fine (tested).
Don't ask me why but in this document if the script don't indicate the page number in a relative way the automatic numbering doesn't work. I suppose it's because page 6 and the hidden template page are identical and contain fields with the same name but I'm not sure.
Copy link to clipboard
Copied
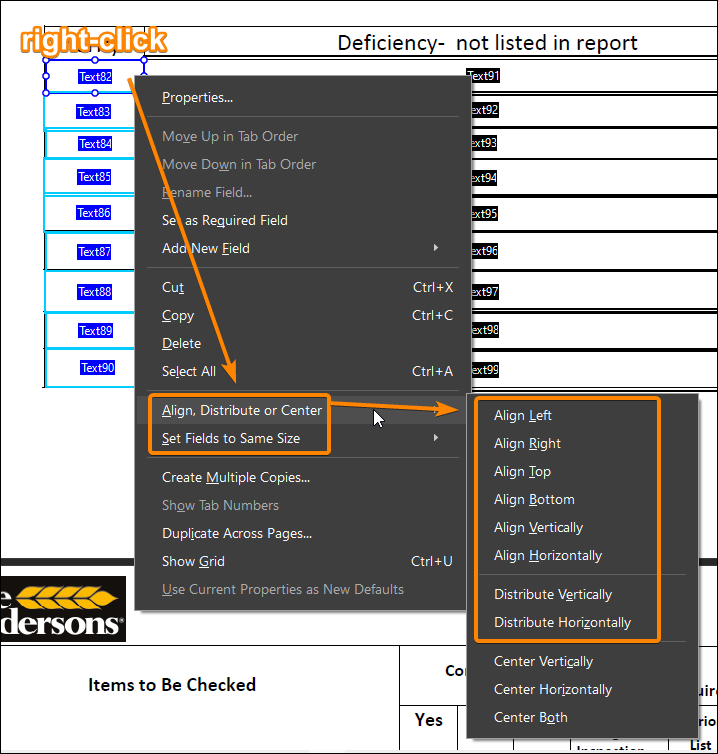
@JR Boulay - this worked perfectly! A couple of us have done some testing and not seeing any problems. Thanks for sending the updates script and alignment screenshot!
Copy link to clipboard
Copied
There is another thing you should now.
Enjoy! 😉
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi,
The file attached does not appear to have any code (unless I just missed it), are you able to upload your file with your attempt so that we can provide feedback on the code you created, this forum is for us to help you, not really for us to do the work for you.
Copy link to clipboard
Copied
I tired to you the code listed in the chate but it did not work, if you can direct me to what I need to place instead of the below:
var a = this.getTemplate("");
a.spawn(#, true, false);
Copy link to clipboard
Copied
"var a = this.getTemplate("???");"
You omitted the template name, see example above.
Copy link to clipboard
Copied
how do I name the pages, I tried to put the title of the page and it did not work. I also tried to put the number of the page, also did not work. I tried severl options. All did not give me the ablity to regenerate the page or any page.
Copy link to clipboard
Copied
You should read this, about the Template methods: https://opensource.adobe.com/dc-acrobat-sdk-docs/acrobatsdk/html2015/Acro12_MasterBook/JS_API_AcroJS...
Copy link to clipboard
Copied
Hi,
I found another soultions on the web and I was able to fix it.