- Home
- Acrobat
- Discussions
- Re: Activate a row of text boxes - Javascript
- Re: Activate a row of text boxes - Javascript
Copy link to clipboard
Copied
Hello
I'd like to grey out a row of boxes so they are inactive.
If the user selects 'other' from a dropdown box then the row of boxes become 'active', white in colour with black text.
Copy link to clipboard
Copied
Then you can use the following as the custom validation script of each of the drop-down fields:
var f = this.getField(event.target.name.replace("lms_antennatype_", "lms_antennatype_other_"));
if (event.value=="Other") {
f.readonly = false;
} else {
f.value = "";
f.readonly = true;
}Copy link to clipboard
Copied
You have to set the fields as read-only by default.
I don't understand what you mean about the "select one" option. Do you want the text fields to be enabled when it is selected?
Copy link to clipboard
Copied
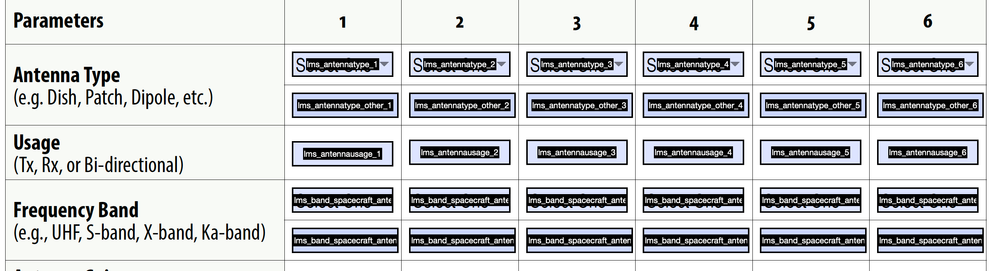
Below are the backend names for the fields.
Copy link to clipboard
Copied
There are no "rows" in PDF forms, just independent form fields. Since you control the field names, you can create routines that work on groups of fields, by using rules in your own code for field names.
Copy link to clipboard
Copied
Sorry.
The question was worded wrongly.
How do i activate a text box based on what is selected in the drop down box?
The default is inactive. When they select 'other' then the text box is activated.
Copy link to clipboard
Copied
So the first drop-down should control all the other text fields, or do you mean that each drop-down controls the text field below it?
Copy link to clipboard
Copied
Each drop down controls the text field below it.
Copy link to clipboard
Copied
Then you can use the following as the custom validation script of each of the drop-down fields:
var f = this.getField(event.target.name.replace("lms_antennatype_", "lms_antennatype_other_"));
if (event.value=="Other") {
f.readonly = false;
} else {
f.value = "";
f.readonly = true;
}Copy link to clipboard
Copied
The above works only if i click the dropdown box and choose one of the options except 'select one'.
I can still type in the text field if:
I click the dropdown box and choose 'select one'.
I don't click the dropdown box and go directly to the text field.
I can not type in the text field if:
I click the dropdown box and choose one on the options apart from 'other' and 'select one'.
I choose one of the options and then change it to 'select one'.
Copy link to clipboard
Copied
You have to set the fields as read-only by default.
I don't understand what you mean about the "select one" option. Do you want the text fields to be enabled when it is selected?
Copy link to clipboard
Copied
Setting text fields to read only solved the problem.
"select one' is set as the default option in the dropdown list.
Copy link to clipboard
Copied
Does the variable 'f' have to be a different name in each drop-down field?
Or can i have the same name?
Copy link to clipboard
Copied
You can use the same name for this.
Copy link to clipboard
Copied
You can use the same variable name f in the code for each field, so long as you don't try and use it for two different things at the same time.
Copy link to clipboard
Copied
Use this code in each dropdown field as "Custom calculation script" and change "xx" with your field names for that row:
var f = ["xx","xx","xx","xx"];
for (var i in f) {
this.getField(f[i]).readonly = event.value == "other" ? false : true;
this.getField(f[i]).borderColor = event.value == "other" ? color.black : ["G",0.7 ];}
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more