- Home
- Acrobat
- Discussions
- conditional formatting & display as text
- conditional formatting & display as text
Copy link to clipboard
Copied
HI
I am building a risk calculator based on two values Like hood and impact final value is Risk sore (along with a description). I had included basic calculate function and its giving me answers. I want to add different colour fills based on certain range and the name of risk in text to show in the last colum, for example, in spite showing me 8 it should also show me "Low" text value
please help me
i am not from IT background
Thanks a lot

Copy link to clipboard
Copied
OK, you can use this code as the custom calculation script of your score field:
var score = Number(this.getField("Dropdown1").valueAsString) * Number(this.getField("Dropdown2").valueAsString);
if (score==0) {
event.value = "";
event.taret.fillColor = color.transparent;
} else if (score<=5) {
event.value = score + " : Very Low";
event.taret.fillColor = color.green;
} else if (score<=11) {
event.value = score + " : Low";
event.taret.fillColor = color.yellow;
} else if (score<=16) {
event.value = score + " : Moderate";
event.taret.fillColor = ["RGB", 1, 0.64, 0];
} else if (score<=20) {
event.value = score + " : High";
event.taret.fillColor = color.red;
}
Copy link to clipboard
Copied
First of all, it's "Likelihood", not "Like hood"...
And it seems you want to implement two different things:
- Change the text color based on the score
- Add additional text to the score field, beside the number.
Is that correct?
Copy link to clipboard
Copied
Yes that's all I want
It might be very simple but i don't have IT background rather a pharma background --Sorry
Thanks for correcting the English too as i did not notice while typing
Copy link to clipboard
Copied
OK. What is the formula for the score field, exactly?
Also, what colors and texts do you want to use, and for what ranges of scores?
Copy link to clipboard
Copied
Like Hood values
1-Rare
2-Unlikely
3-Possible
4-Likely
5-Certain
Impact value
1-Insignificant
2-Minor
3-Moderate
4-Major
5-castrotrophic
The Score column is multiplying Both Like hood and Impact and giving me final score but I need to add text of
“Very Low” to value range of 1-5--------Filled colour Green
“Low” to value range of 6-11------------Filled colour Yellow
“Moderate” to value range of 12-16------Filled colour Amber or Orange
“High” to value range of 17-20 -------------Filled colour Red
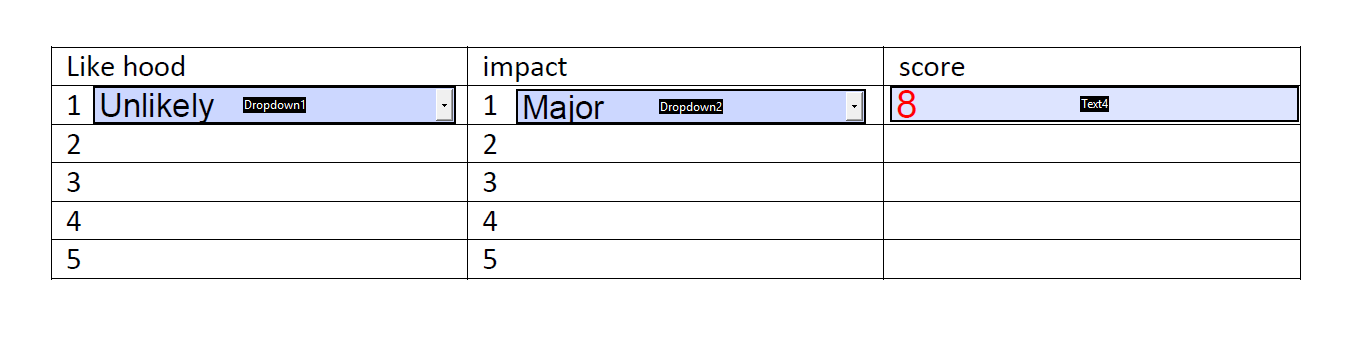
The table is as shown below

Thanks in advance
Copy link to clipboard
Copied
OK, you can use this code as the custom calculation script of your score field:
var score = Number(this.getField("Dropdown1").valueAsString) * Number(this.getField("Dropdown2").valueAsString);
if (score==0) {
event.value = "";
event.taret.fillColor = color.transparent;
} else if (score<=5) {
event.value = score + " : Very Low";
event.taret.fillColor = color.green;
} else if (score<=11) {
event.value = score + " : Low";
event.taret.fillColor = color.yellow;
} else if (score<=16) {
event.value = score + " : Moderate";
event.taret.fillColor = ["RGB", 1, 0.64, 0];
} else if (score<=20) {
event.value = score + " : High";
event.taret.fillColor = color.red;
}
Copy link to clipboard
Copied
Waooo
It is working fine as i wanted except the colour fill it is not changing its colour
I don't know how to attach the file over here otherwise i would have sent you that also
But i do appreciate your swift responses
Copy link to clipboard
Copied
You need to disable the fields highlighting to be able to see the fill color.
You can do so via Edit - Preferences - Forms - tick off "Show border hover color for fields".
If that doesn't work you can share the file via Dropbox, Google Drive, Adobe Cloud, etc.
Copy link to clipboard
Copied
Hello, You are amazing. I am new to Adobe forms and trying to colour the cell is specific word is picked from drop down list.. If they choose "OKAY", I would like the cell to be green. I have done this in excel, but I am rusty on script. Would you be able to help me please.
SUGGESTED - YELLOW
REQUIRED - RED
Copy link to clipboard
Copied
As the custom validation script of the field use this code:
if (event.value=="SUGGESTED") event.target.fillColor = color.yellow;
else if (event.value=="REQUIRED") event.target.fillColor = color.red;
else event.target.fillColor = color.transparent;
Copy link to clipboard
Copied
Thank you some much. You are a gem to share your knowledge.
Rhonda
