- Home
- Acrobat
- Discussions
- Re: I am creating an acrobat fillable form. How ca...
- Re: I am creating an acrobat fillable form. How ca...
Copy link to clipboard
Copied
I would like to be able to allow the user filling out the form to enter a date as either dd/mmm/yyyy or only mmm/yyyy. The exact date may not always be known, so an estimation is acceptable (but it needs to be known as an estimated date).
I am pretty new to Acrobat & Javascript, so I have tried adding a custom format for the text field by using a known script posted in the forum for 2 functions: the field's custom Format script and the custom keystroke script. I added them as document level JavaScript functions and called them from the fields custom format boxes. But when I closed the 2nd edit box, it switches to date format and does not seem to acknowledge the custom format. Can you help with both issues? Thanks.
[Title shortened for brevity by moderator. Was:
"I am creating an acrobat fillable form. How can I provide a custom format for dates so that it can accept and fill 2 types of dates. I would like to accept and fill in the format dd/mmm/yyyy or if the exact data is not known, the format mmm/yyyy will be "
Copy link to clipboard
Copied
No, it's not that simple, because the second pattern isn't a real date pattern.
Try this:
var newValue = event.value;
if (newValue!="") {
if (util.scand("dd-mmm-yyyy", newValue)==null && util.scand("dd-mmm-yyyy", "01-"+newValue)==null) {
app.alert("Date field may only contain either a date in dd-mmm-yyyy format or mmm-yyyy.", 1);
event.rc = false;
}
}
Copy link to clipboard
Copied
The problem is that "mmm/yyyy" is not a valid date string (since it doesn't specify a specific date) so that means you can't use the built-in commands that do it. You'll need to write a custom-made validation script that checks the format of the input and validates it against those two patterns.
Copy link to clipboard
Copied
Can you tell me if I am doing something incorrectly as I am trying to learn how to use the custom format option. I am trying to add a custom script to test out the ability of using a custom script, so I found a script that was supposed to work in the forum.Date field that you can also put N/A into
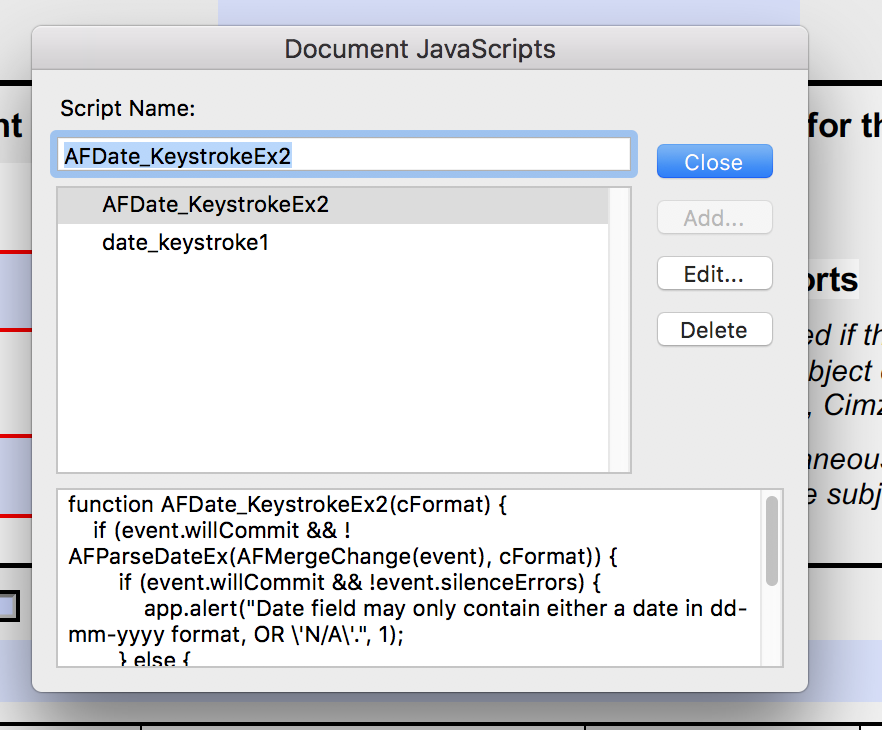
However, there seems to be a bug. I was able to create the document javascript for the 2 functions:
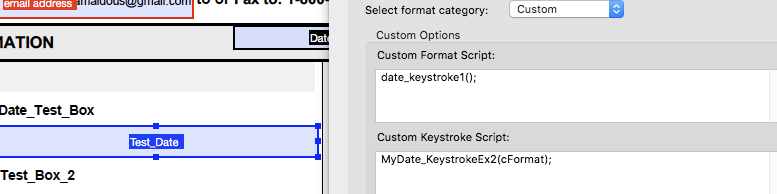
 Then I added the functions to custom format script and custom keystroke script:
Then I added the functions to custom format script and custom keystroke script:
 But when I hit ok after this it jumps to the date format and does not accept the custom format
But when I hit ok after this it jumps to the date format and does not accept the custom format
 can you help? Thanks
can you help? Thanks
Copy link to clipboard
Copied
When you use the string "AF" in your code it reverts to one of the built-in options, or removes the code entirely. Try giving it a different name.
Copy link to clipboard
Copied
Hi, the different name seemed to make the format stay at custom and shows the calls to the 2 Javascript in both custom form and custom keystroke, so thanks for getting me further. But when I test it on the form I can type in anything - not just n/a or a date. I assumed that the Javascript in the forum answer was good - can you take a look at it and tell me if there is a problem? Thx
function date_keystroke1() {
if (event.willCommit && event.value.toUpperCase() === "N/A") {
// Do nothing
} else {
MyDate_KeystrokeEx2("dd-mm-yyyy");
}
}
function MyDate_KeystrokeEx2(cFormat) {
if (event.willCommit && !AFParseDateEx(AFMergeChange(event), cFormat)) {
if (event.willCommit && !event.silenceErrors) {
app.alert("Date field may only contain either a date in dd-mmm-yyyy format, OR \'N/A\'.", 1);
} else {
app.beep(0);
}
event.rc = false;
}
}
Copy link to clipboard
Copied
It will be easier if you let us know what happens when you use it... Is there an error? If so, what is it?
Copy link to clipboard
Copied
Hello . this is the custom format setup for the Date_Test_Box text field
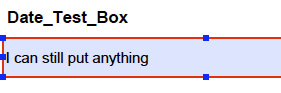
 The custom format is supposed to allow for only N/A or a date to be entered. When I go to fill in the Date_Text _Box on the form, it takes anything. Does not look for N/A or the date format. It does not give an error. It take any text you give it.
The custom format is supposed to allow for only N/A or a date to be entered. When I go to fill in the Date_Text _Box on the form, it takes anything. Does not look for N/A or the date format. It does not give an error. It take any text you give it.

Let me be clear. I have used Javascript from the forum "correct answer" just to see if I can get something close to what I need working quickly. In the forum scenario it was to allow for either N/A or a date to be entered. What I ultimately need to do is to allow the user to either enter a date in either the format dd-mmm-yyyy or mmm-yyyy. (both are supported formats). This is a medical form and in some cases the clinicians will not know the exact date but will know the estimated date - month and year. But we need to capture when a date is estimated.
Copy link to clipboard
Copied
Why are you using one function as the Keystroke script and the other as the Format script?
I think you only need the first one, since it calls the second one by itself.
Copy link to clipboard
Copied
HI just removed the Keystroke script and I can still put in anything I want

Copy link to clipboard
Copied
I suggest you drop the keystroke/format approach and just let the user type in anything they'd like. You can use the validation event to make sure that what they enter is valid. That's much easier to implement. You can do it using this code:
var newValue = event.value;
if (newValue!="" && newValue!="N/A") {
if (util.scand("dd-mmm-yyyy", newValue)==null) {
app.alert("Date field may only contain either a date in dd-mmm-yyyy format, OR \'N/A\'.", 1);
event.rc = false;
}
}
Copy link to clipboard
Copied
HI I think this may work!!! Thank you. Let me check it out for the actual scenario I need - the 2 date format and I will come back and close this out. Thanks so much!
Copy link to clipboard
Copied
Can you tell me how I would change this to allow for the 2 dates dd-mmm-yyyy and mmm-yyyy? Is it as simple as the following?
- if (newValue!="" && newValue!="mmm-yyyy") {
- if (util.scand("dd-mmm-yyyy", newValue)==null) {
- app.alert("Date field may only contain either a date in dd-mmm-yyyy format, OR mmm-yyyy", 1);
- event.rc = false;
- }
- }
Copy link to clipboard
Copied
No, it's not that simple, because the second pattern isn't a real date pattern.
Try this:
var newValue = event.value;
if (newValue!="") {
if (util.scand("dd-mmm-yyyy", newValue)==null && util.scand("dd-mmm-yyyy", "01-"+newValue)==null) {
app.alert("Date field may only contain either a date in dd-mmm-yyyy format or mmm-yyyy.", 1);
event.rc = false;
}
}
Copy link to clipboard
Copied
The second part of it is not working. It will require a different approach.
Copy link to clipboard
Copied
Thanks so much for all your help That will work fine for what I need
Copy link to clipboard
Copied
Actually, this might work after all:
if (util.scand("dd-mmm-yyyy", newValue)==null && util.scand("mmm-yyyy", newValue)==null) {
Give it a try...
Find more inspiration, events, and resources on the new Adobe Community
Explore Now