- Home
- Acrobat
- Discussions
- How do I make the dropdown required by not allowin...
- How do I make the dropdown required by not allowin...
Copy link to clipboard
Copied
Copy link to clipboard
Copied
A submit will be blocked when a field is both required and set to it's default value. So make "Please Select" the default. I don't see any need for the script.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Furthermore, this should not allow the user to submit the form unless it has met the requirement.
Thank You
Copy link to clipboard
Copied
You will need to validate the selection using a script, before sending the file.
Is this the only field you want to check, or are there more?
Copy link to clipboard
Copied
Kindly find attached.
Thank You
Copy link to clipboard
Copied
Hi try67!
May you please help me with the script?
Copy link to clipboard
Copied
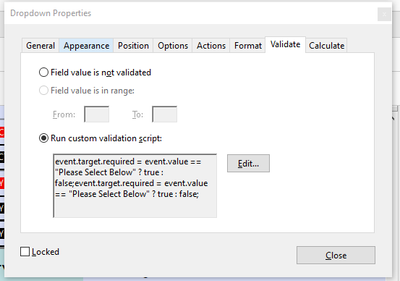
Set that field as required and then use this script as 'Validation' of that same field:
event.target.required = event.value == "Please Select Option" ? true : false;
Copy link to clipboard
Copied
Hi Nesa, thank you for your reply. I have done what you have said but its still allowing me to submit the form
😞
Copy link to clipboard
Copied
Since it's validation script you need to trigger script by changing value and then back to default or set field to required manually for first time.
Copy link to clipboard
Copied
I went to review mode, then tried to reselect the option "Please Select Below", unfortunately its still allowing me to submit the form 😞
Copy link to clipboard
Copied
A submit will be blocked when a field is both required and set to it's default value. So make "Please Select" the default. I don't see any need for the script.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
You need to answer my question first. But generally speaking search the forum for "validateRequiredFields", which is a function I wrote that does just that.
Copy link to clipboard
Copied
Hello ! I was looking for the same code and i've been looking into the forum to find the code but i can't seem to find it. Would it be possible for to provide it here ? Thank you so much !
Copy link to clipboard
Copied
Here's the generic function that will do that. It returns a boolean which can be used later on to decide whether to submit the file or not:
function validateRequiredFields(doc) {
var emptyFields = [];
for (var i=0; i<doc.numFields; i++) {
var f = doc.getField(doc.getNthFieldName(i));
if (f!=null && f.type!="button" && f.required && f.valueAsString==f.defaultValue) {
emptyFields.push(f.name);
}
}
if (emptyFields.length>0) {
app.alert("You must fill in the following fields:\n" + emptyFields.join("\n"));
return false;
}
return true;
}
Copy link to clipboard
Copied
Hello,
Thank you so much for the code. However, I can't seem to see where I should be putting the code in my form ? Also, is there any fields in the code that requires to be « personalize » with the name of the field in my form ? If so, which ones ?
Thank you so much for your help !
Copy link to clipboard
Copied
This is a generic function. If you want to use it as a part of your submit-button you can do so like this:
if (validateRequiredFields(this)) this.mailDoc({cTo: "me@server.com"});
And no, you should not change anything in the code of the function itself. It will automatically pick up and validate all the required fields in your file.
Copy link to clipboard
Copied
So I should no be using the code you previously provided ?
Copy link to clipboard
Copied
You should use both codes, yes.
Copy link to clipboard
Copied
Ok, so where in my form should I be using the first code you provided ?
Copy link to clipboard
Copied
You can place it all under the submit button's Mouse Up event.
Copy link to clipboard
Copied
I'm so sorry. I already have a mouse up event right now for « send form » in which I inserted « mailto:me@exemple.com » in the « Enter a URL for this link » field. Should I remove this event and create a new mouse up event for the submit button or have both event ?
Also the submit button event you are talking about, is it a mouse up event with the action « Execute a script Javascript » ? And is so, how should I put the 2 codes in there (like this) ? :
function validateRequiredFields(doc) {
var emptyFields = [];
for (var i=0; i<doc.numFields; i++) {
var f = doc.getField(doc.getNthFieldName(i));
if (f!=null && f.type!="button" && f.required && f.valueAsString==f.defaultValue) {
emptyFields.push(f.name);
}
}
if (emptyFields.length>0) {
app.alert("You must fill in the following fields:\n" + emptyFields.join("\n"));
return false;
}
return true;
}
if (validateRequiredFields(this)) this.mailDoc({cTo: "me@server.com"});
Copy link to clipboard
Copied
> Should I remove this event and create a new mouse up event for the submit button or have both event ?
- You should remove that event and create a new one with just the "Execute a JavaScript" command.
> Also the submit button event you are talking about, is it a mouse up event with the action « Execute a script Javascript » ?
- Yes.
And is so, how should I put the 2 codes in there (like this) ? ... :
- Yes.
Copy link to clipboard
Copied
OMG thank you ! You're a savior !!! 🙂
Copy link to clipboard
Copied
Thank you very much for the script! In my situation, I want to "Submit a Form" to an html address instead of sending it by email, how can I embed the javascript to submit after this validation?
I tried adding a separate action to the buttom but after the "warning" pop-up comes, it will still send through.
Much appreciated to any help at all!
Copy link to clipboard
Copied
You have to do it all using a single script. In the code above replace the this.mailDoc command with this:
this.submitForm({cSubmitAs: "HTML", cURL: "<Enter your target URL here>"});
Copy link to clipboard
Copied
Can this code be used somehow other than with a submit button? We save the form locally and then upload to Basecamp, so we neither email nor submit to a particular URL.I would like to validate that required fields are completed before saving the file. Is there a way to integrate this into my save as button perhaps?
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now