- Home
- Acrobat
- Discussions
- How to confirm all checkboxes are checked?
- How to confirm all checkboxes are checked?
Copy link to clipboard
Copied
Hi, I'm new to creating forms in Acrobat, and to JavaScript, so please excuse my lack of knowledge for what I hope is a simple question. I am using Adobe Acrobat X Pro.
A bit of background - I am trying to replace paper forms created in Excel with digital forms in Adobe. In order to get the users to change their behaviour I want to add some extra incentive by making the forms user friendly, and a little smart. By smart I mean that the form would:
1. automatically indicate when certain actions on the form are complete, (e.g. when the "doer" has done all their tasks, and when the "checker" has done all their tasks),
2. indicate the time these actions were completed
3. indicate whether this time was before a deadline
But I will deal with 2 & 3 later as they are more nice to haves.
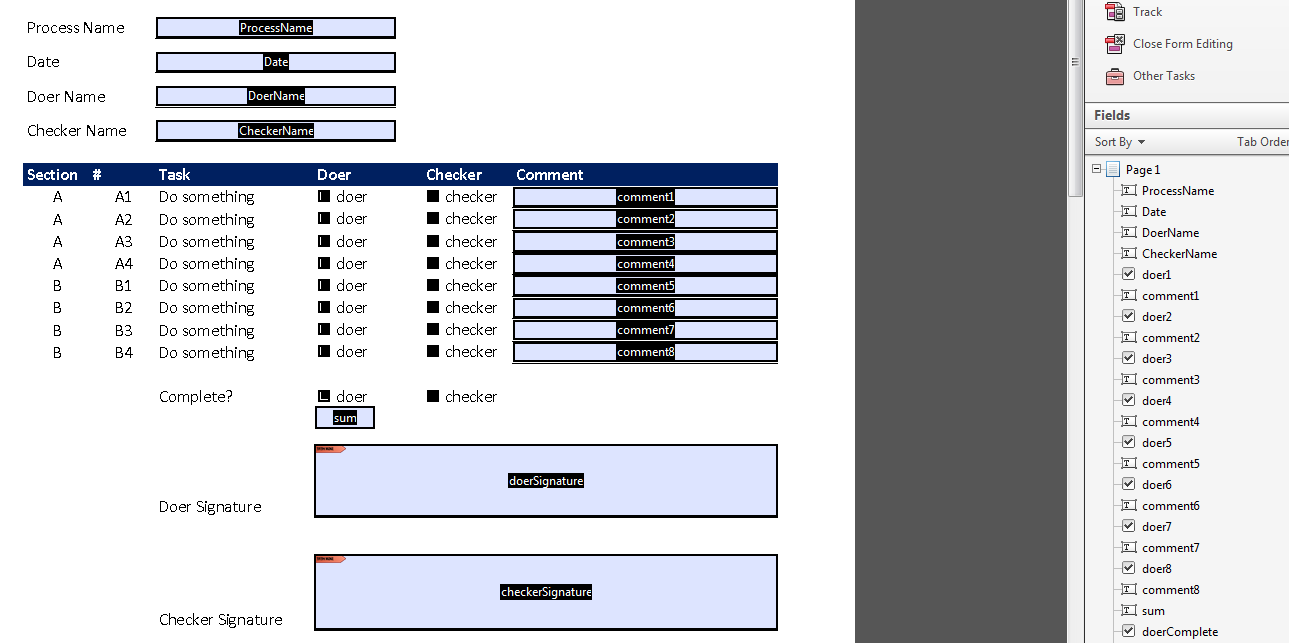
So to the question....I have 8 checkboxes ("doer1"...to "doer8") which the "doer" will check when they have completed those tasks. Once all these checkboxes are checked I would like to show on the form that all the boxes are checked so that both the doer and checker know the form is ready to be reviewed (in real life the form may have many tasks so this will make their life easier...i.e. they can eyeball one checkbox rather than potentially many pages of checkboxes). The same goes for the "checker"...they should have a single visual indication that they have done all they should without having to look at all their individual checkboxes.
I thought the way to do this would be to count all the doer's checkboxes, then compare this to the number of their checkboxes that are checked, and if the counts are the same, then put a tick in a "Complete" checkbox. If not the same count, then one or more of the checkboxes has been missed indicating the process is not complete.

I have added the following code to the "sum" text field in the Text Field Properties dialog, Custom Calculation Script section of the Calculate tab:
var sum = 0;
for (i=1; i<=10; i++) {
if (this.getField("doer"+i).value!="Off") sum++;
}
event.value = sum;

When I preview the form, the javascript debugger returns the following error:
this.getField("doer" + i) is null
3:AcroForm:sum:Calculate
TypeError: this.getField("doer" + i) is null
3:AcroForm:sum:Calculate
I also tried this code:
var sum = 0;
for ( i=1; i<=10; i++ ) {
f = "doer" + i;
field = getField(f);
if (field.isBoxChecked(0)) {
sum = sum + 1;
}
}
event.value = sum;
and got a similar error message:
field is null
5:AcroForm:sum:Calculate
TypeError: field is null
5:AcroForm:sum:Calculate
Please can you tell me what am I missing?
Copy link to clipboard
Copied
In your code you're counting up to 10, but there are only 8 "doer" fields...
Copy link to clipboard
Copied
In your code you're counting up to 10, but there are only 8 "doer" fields...
Copy link to clipboard
Copied
Ah geez that was simple. Thank you try67. So that will bring me to the next question...How do I amend the code to cope with however many "doer" checkboxes the form has? I.e. one form may have 15 doer boxes, the next may have 115 checkboxes.
Copy link to clipboard
Copied
Use this code:
var sum = 0;
var i = 1;
var f = this.getField("doer"+i);
while (f) {
if (f.value!="Off") sum++;
i++;
f = this.getField("doer"+i);
}
event.value = sum;
Copy link to clipboard
Copied
Perfect thanks again. I've amended your code to also show the count of all checkboxes. Is there a more concise method to do this?
// count total number of checkboxes
var sum = 0;
var i = 1;
var f = this.getField("doer"+i);
while (f) {
// remove the if statement in line below to count all checkboxes
// if (f.value!="Off") sum++;
sum++;
i++;
f = this.getField("doer"+i);
}
event.value = sum;
I then added another text field to show % complete (using Simplified Field Notation and the two fields...countDoer / sumDoer), which appears to be working well.
Thanks again for your help ![]()
Copy link to clipboard
Copied
You don't need the sum variable... It's identical to the i variable in the code above. Just use the value of i, or (i-1), instead.
Copy link to clipboard
Copied
Hello,
I have a adobe form used to conduct exit interviews of employees in our company. I have placed a button to check the completion of fields. Following is the code added in the button under Action tab - Mouse up - Java Script:
var emptyFields=[];
for (var i=0; i< this.numFields; i++)
{
var f = this.getField(this.getNthFieldName(i));
if(f.type!="button" && f.required== false && f.display == display.visible)
{
if (f.valueAsString==f.defaultValue) emptyFields.push(f.name);
}
}
if(emptyFields.length>0)
{
app.alert("Please complete the following fields \n" + emptyFields.join("\n"));
}
else
{
app.alert("All the required Fields are filled, please save and email the form to the concerned person from HR Team of HDFC AMC, Please do not click on 'Submit Form'",3);
}
I have a question asking for reason for quitting, the options are in check boxes as a person may have more than one reason to quit. As these check boxes have different names, they pop up as incomplete when I click the check for completion button.
So can throw check box incompletion message only when non of the check box is checked?
Thanks
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more