Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Re: how to pass user input from app.response() to ...
- Re: how to pass user input from app.response() to ...
how to pass user input from app.response() to the pdf page
Copy link to clipboard
Copied
Good afternoon.
I am creating an action that will print x number of labels.
i am able to prompt the user for the number of labels needed but i am so far unable to pass that input to the pdf page, i am capturing and running a for loop with the input but i need to 'print it' to the page.
here is the code that i have so far, i added some style hoping that would do the trick but it did not.
i am using this.getField() (like the adobe guide suggests) but it returns 0.
var labels = app.response("How many labels?");
var f = this.getField("labels").value;
console.println("the number is " + labels);
for (var i = 1; i <= labels; i++){
console.println(i);
}
f.textSize = 16;
f.textColor = color.red;
f.textFont = font.Times;
f.display = display.visible;
console.println("f is " + f);
Do you have any suggestions?
Thanks.
Copy link to clipboard
Copied
The doc.getField() function returns the field object. The code you've posted gets the "value" property of the field object. Change it to:
var f = this.getField("labels");
You'll find this article helpful:
https://www.pdfscripting.com/public/PDF-Form-Scripting.cfm
You're question has nothing to do with the app.response() function. You're code is using the return value just fine.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thom.
I am able to see in the console that i am capturing the user input, what I have not figured out how to do is display that input to the acrobat page.
I am not using forms, i have written the code in an action because i also need to create a pdf document with x number of pages, i am able to create that document but i need to display the user input to the page.
here is what i have so far:
/* Put script title here */
var number = app.response("How many labels?");
var labels = parseInt(number);
console.println("labels type of is " + typeof(labels));
this.createTemplate({cName: "myTemplate", nPage: 0});
// Obtain the template name "myTemplate":
var t = this.getTemplate("myTemplate");
// Prevent file size inflation:
var XO = t.spawn(number, true, true);
// Spawn the remaining pages:
for (var i = 2; i <= number-1; i++)
t.spawn(i, true, true, XO);
for (var counter = 1; counter <= number; counter++){
console.println(counter);
}
var toDisplay = this.getField("labels");
this.getField("labels").textSize = 28;
toDisplay.textColor = color.red;
console.println("this is what labels has " + labels);
The this.getField() method returns null with or without the .value
Is there a way that for me to display the user input from app.response to the page?
greatly appreciated.
Copy link to clipboard
Copied
Where does you set the value of the field?
Copy link to clipboard
Copied
the value of the number field is set through the app.response user input
i have converted this input to a number hoping that would fix my issue but when passing this value to the variable labels using the .get.Field() method i get null
Copy link to clipboard
Copied
The line
var labels = parseInt(number);
sets a variable, it doesn't set the value of a field.
Copy link to clipboard
Copied
You should remember that if two fields have the same name, then they will have the same value, no matter what page they are on. This is why fields are renamed by default in template.spawn - see the documentation for that method - and that is why there is no field called "labels".
Copy link to clipboard
Copied
the null value i get from passing 'number' to 'labels' was null before the spawing of the pages
Copy link to clipboard
Copied
First, set the value of a field with the "value" property of the field.
Like this.
var toDisplay = this.getField("labels");
toDisplay.value = labels;
Now, "getField" is returning null because after spawning the name of the field is no longer "labels". Put the document into "Prepare Form" mode after spawning the pages and you'll see that the field names are all prefixed. This is the effect of spawning with the "bRename" input set to true.
Renaming template fields is necessary if different values need to be place on each page, but if the same value needs to be placed on every page, then set bRename to false. How do you want this form to work?
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thom.
Thanks very much for getting back to me.
I will take a look at your reply when I get a chance but for now I have figured out a way to do what is needed.
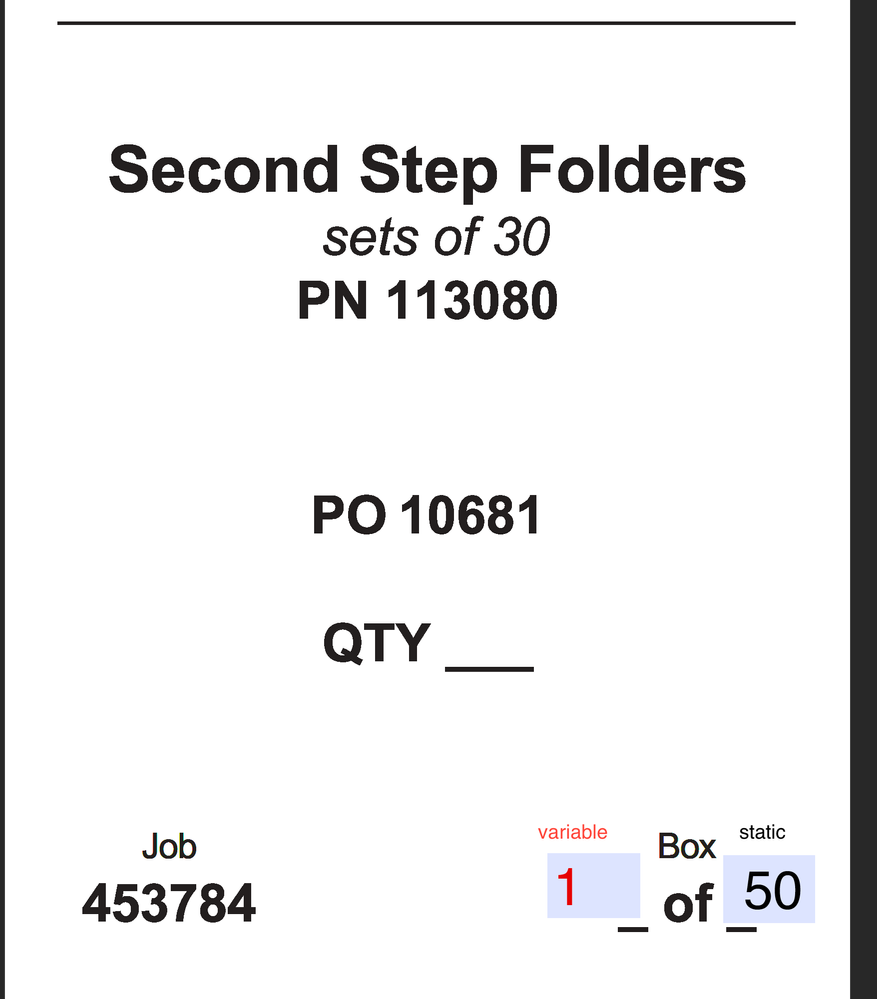
We are looking to simplify a way to print x number of labels, with some static info and a number of boxes being variable ex. 1 of 50, 2 of 50, 3 of 50 . . . 50 of 50.
I have now set up a form with with fields that take the static info and an action that creates the pages needed to print the labels and the x of boxes that goes with each label.
The label number is static and is the amount of labels needed, the individual box number changes per label (see the red text in the screen capture below).
The user types the number of boxes needed and then runs the action to spawn that number of pages with its corresponding x of number.
I hope this clarifies what we are trying to accomplish.
I will keep looking into it and follow your input to see if we can save clicks.
Thanks.