Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Re: I need to calculate hours worked for a single ...
- Re: I need to calculate hours worked for a single ...
Copy link to clipboard
Copied
Hello
I am needing a script to calculate the hours worked for a single day. The only scripts I have been able to find in the community include dates. I have tried modifying those scripts but have not had any luck.
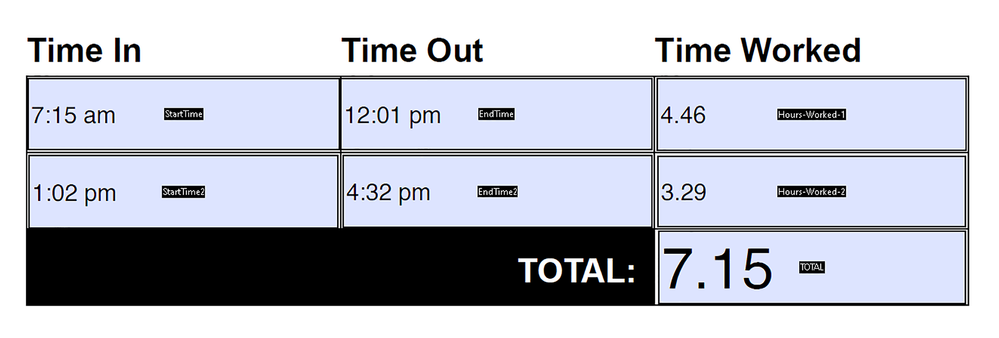
The employee will clock in when they arrive to work. They will clock out for lunch. Then clock back in when they return from lunch, and finally clock out when they leave for the day. The clock in times will be in “h:mm tt” format. They hours worked will display to the right and total hours will display at the bottom.
I am providing a screen shot with dummy text to display exactly what I need.
Hourse-Worked-1, Hours -Worked-2 and TOTAL have a custom script format of:
event.value = util.printf("%,001.2f", event.value / 60);
Can anyone help?
 1 Correct answer
1 Correct answer
In that case,just use "value is the" in 'total' field and pick fields you want to sum and go to hoursWorked field->format tab and copy code from there and input it into same place in 'total' field and see if that helps.
Copy link to clipboard
Copied
Hi Nesa, I am trying to work out the same also for timesheets, I am completely new to the coding to trying to follow along what has worked, the link you have is no longer active, any chance if you see this if you can re-link ?
Copy link to clipboard
Copied
Describe what you try to do and share your file if you can.
Copy link to clipboard
Copied
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Time Calculator</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calculator">
<h1>Time Calculator</h1>
<div>
<label>Hours:</label>
<input type="number" id="hours" value="0">
</div>
<div>
<label>Minutes:</label>
<input type="number" id="minutes" value="0">
</div>
<div>
<label>Seconds:</label>
<input type="number" id="seconds" value="0">
</div>
<button onclick="calculate()">Calculate Total Time</button>
<p id="result"></p>
</div>
<script src="script.js"></script>
</body>
</html>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.calculator {
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
}
.calculator h1 {
color: #333;
}
.calculator div {
margin: 10px 0;
}
.calculator label {
margin-right: 10px;
}
.calculator input {
width: 60px;
padding: 5px;
font-size: 1rem;
}
button {
padding: 10px 20px;
font-size: 1rem;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
#result {
margin-top: 20px;
font-size: 1.2rem;
color: #333;
}
function calculate() {
const hours = parseInt(document.getElementById('hours').value) || 0;
const minutes = parseInt(document.getElementById('minutes').value) || 0;
const seconds = parseInt(document.getElementById('seconds').value) || 0;
const totalSeconds = (hours * 3600) + (minutes * 60) + seconds;
const displayHours = Math.floor(totalSeconds / 3600);
const displayMinutes = Math.floor((totalSeconds % 3600) / 60);
const displaySeconds = totalSeconds % 60;
document.getElementById('result').innerText =
`Total Time: ${displayHours} hours, ${displayMinutes} minutes, ${displaySeconds} seconds`;
}
for more Vist Calculrhoras
-
- 1
- 2