Javascript: Validation Error
Copy link to clipboard
Copied
Hey thanks for reading.
I wrote a validation script for a dropdown field. If user selects x or y, an app alert asks for confirmation. If user selects no, I want the field to revert to y. But I'm receiving an: InvalidSetError: Set not possible, invalid or unknown specifically regarding the line that reverts the field value to y. I've tried referencing the export value of that dropdown option. still no luck.
What am I doing wrong?
if (event.value !== "X" && event.value !== "Y") {
var response = app.alert({
cMsg: "Please confirm:...",
nIcon: 3,
nType: 2,
cTitle: "selection",
arrButton: ["Yes", "No"]
});
if (response === 4) {
Additional.display = display.visible;
}
else if (response === 3) {
app.alert("Please enter your Y")
field.value = "Y";
Additional.display = display.hidden;
}}Copy link to clipboard
Copied
Use event.value = "Y";
Copy link to clipboard
Copied
event.value = "Y" was my first thought too. Then, I don't receive a set error, but the field value remains what the user originally selected. It does not change to Y when the user selects No.
Copy link to clipboard
Copied
I added console.println("event.value: " + event.value); to the else if block. When the user selects No, the console prints: event.value = Y. However, the field does not display Y. It displays the users original selection.
Please. What? Why?
Copy link to clipboard
Copied
Is the dropdown set to commit the value immediately? If not, the value won't change until the focus changes to a different field.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
indeed, I've tried with it set or unset.
Copy link to clipboard
Copied
in field related events (such as calculate, validate, and format), event.value is always the new proposed value of the field. Never use the field object directly to get or set a field value when inside one of these events, "event.value" is the only way to get or set the field value.
Please post your form, or even better, a sample form with just this functionality on it and we'll be able to tell you what's wrong.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
What are "Additional" and "field" in your script. These variables are undefined in the code, and will throw errors.
The invalid set error means that the set value is not one of the items in the dropdown.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Additional and field in the code above represent variables declared elsewhere( var titleAdditional = this.getField("titleAdditional");) For brevity, I have here replaced mulitple such 'field display' codes. But I have verified the error lies not within.
As I mentioned to Bernd, I added onsole.println("event.value: " + event.value) to the else if block, which is correctly returning "Y" when the user selects No in the app.alert. In other words, the value of the field is returning as "Y" while the field still displays the users original response.
Additionally, the Y response is surely a listed option in the dropdown menu. I've also tried turning off the field property checkbox "Commit selected value immediately". But this only delays the app.alert until the field is 'blurred' and has no effect on the value displayed within by the script.
I'll reiterate in case it's important:
the script is in the dropdown's custom validation.
Also, is the set error being triggered because line 1 includes the condition "...event.value !== "Y"", while the else if block is trying to make the field = "Y"? I'm grasping at straws...
Copy link to clipboard
Copied
is it possible that "event" is not referring to the original field event, that it is instead referring to the users response to the app alert?
i edited the else if block to include
console.println("event.value: " + event.value + " fieldName.value: " + fieldName.value);
the console prints "event.value: Y fieldName.value: usersOriginalSelection"
Copy link to clipboard
Copied
If I replace "event.value = "Y"" with "fieldName.value = "Y"", I get the set error for that line.
Copy link to clipboard
Copied
Post your full code. If we don't know what all the variables refer to we can't help you debug your issues.
Copy link to clipboard
Copied
Here's the file.
If user selects a Province other than Alberta, and then selects No from the app alert, the bug occurs: Field.value:28:Field Province:Validate.
Copy link to clipboard
Copied
You must use event.value in this context, not this.getField("...").value .
Copy link to clipboard
Copied
To restate, Use event.value to set Provice field value. Never set the value of Provice field directly when running from inside the Validate event. For your script, this means don't use the "province" variable .
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
As I state in my comment to Bernd and in subsequent comments: my original script had event.value to set the province field. It fails. It returns the set error in this context. That is the problem. I'd be delighted if the answer were as simple as this.
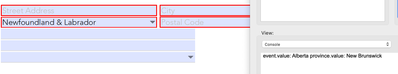
If I replace with event.value = "Alberta" in the else if block, the field value does not change. See the console print out here:
Copy link to clipboard
Copied
That's because you're misusing the Validation event. It's not meant for overwriting the user's selected value. You can accept it or reject it, but not overwrite it with something else. That can be done with text fields, but not with drop-downs.
Copy link to clipboard
Copied
As try67 says, changing the value of a dropdown won't work inside the Validate event on that dropdown field.
You'll need to use the "uncommitted keystroke" and the "event.change" property.
Remove the validate script and just try this code in the Custom Keystroke:
if(!event.willCommit){
if (event.change !== "Province" && event.change !== "Alberta") {
event.change = "Alberta";
}
}
A key lesson here is to figure out how things work first, with simple tests. You started off with too much complicated code before even knowing if the basic idea would work.
Use the Acrobat JavaScript Reference early and often
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more