- Home
- Acrobat
- Discussions
- Link dropdown choice to autofill a second field
- Link dropdown choice to autofill a second field
Copy link to clipboard
Copied
I have a dropdown field that allows me to select a variety of vendors. Is there a way to 'link' these vendor names in the dropdown to associated contact info? I would like to be able to select one of the vendors in the dropdown, and then have that choice trigger the autofill of a second field with contact info (address, phone, fax) related to that specific vendor.
Is this possible
Copy link to clipboard
Copied
Not a beginner project.
Changing Another Field with Combo Box (Drop Down) Selection by Thom Parker
Copy link to clipboard
Copied
Not a beginner project.
Changing Another Field with Combo Box (Drop Down) Selection by Thom Parker
Copy link to clipboard
Copied
Thank you. This looks like what I had in mind.
I've studied it at home. I'll apply it on my forms at work tomorrow and post how it works out.
On a slightly different idea, but same topic, how would I code this if I wanted to use my dropdown selection to show/hide other fields?
Copy link to clipboard
Copied
GKaiseril I see what you mean about not a 'beginner project.' But after reading the code and looking at the example files, I think I will be able to adapt the script using my fields. It won't be a walk in the park for me as a beginner...but I think I can make it happen.
Now the embarrassing question. In the page you linked to, a 'document script dialog' page is referenced. It mentions how to navigate to it in several versions of Acrobat. I have Acrobat Pro 11. Where do I find the 'advanced' tab to access the document script dialog.
I asked this next question in the above post, but I'll repeat it here. Is there also a way to hide/show fields based on a dropdown choice? I searched in the tutorials but wasn't able to find anything.
Copy link to clipboard
Copied
I found the 'document script dialog' page. It seems many programs these days sacrifice ease of UI for a more streamlined UI with buried preferences. Or maybe I'm just whining because it took me awhile to find it!
Copy link to clipboard
Copied
GKaiseril I completely plagiarized the scripting from the link you provided. I even changed my field names for the time being. I'll change my form names back and the script to match once I have it working the way I want.
I'm obviously an incredibly new beginner. I'm having one issue I can't overcome. Here's the script as I'm using it:
// Place all prepopulation data into a single data structure
var DeptData = { ADLEMI:{ contact: "P.O. BOX 2371",
email: "DOWNEY, CA 90242",
deptnum: "PHONE: (562) 923-0333 FAX: (562) 923-8111" }};
function SetFieldValues(cDeptName)
{
this.getField("DeptContact").value = DeptData[cDeptName].contact;
this.getField("DeptEmail").value = DeptData[cDeptName].email;
this.getField("DeptNumber").value = DeptData[cDeptName].deptnum;
}
It fills my form as expected. The problem is if I use multiple words in my dropdown choices. When I'm writing the script, I get a syntax error. For example:
// Place all prepopulation data into a single data structure
var DeptData = { ADLEMI BEST:{ contact: "P.O. BOX 2371",
email: "DOWNEY, CA 90242",
deptnum: "PHONE: (562) 923-0333 FAX: (562) 923-8111" }};
function SetFieldValues(cDeptName)
{
this.getField("DeptContact").value = DeptData[cDeptName].contact;
this.getField("DeptEmail").value = DeptData[cDeptName].email;
this.getField("DeptNumber").value = DeptData[cDeptName].deptnum;
}
The only difference is I added a space and the word 'BEST' after ADLEMI. Is there a way around this. I need to have multiple words in my dropdown.
Thanks

Copy link to clipboard
Copied
Did you ever get an answer? I have the same error in mine
Copy link to clipboard
Copied
you can use the "" to overcome the spaces issue.
var DeptData = { "ADLEMI BEST":{ contact: "P.O. BOX 2371",
Copy link to clipboard
Copied
How do you duplicate this function more than once on the same page?
Copy link to clipboard
Copied
Have you had any luck with this? i am trying to duplicate this functin more than once too but have come up short.
EDIT: I figured it out. you just need to recreate but rename the fields to something else. for e.g DeptName2, etc. I will be back to edit my comment and add the steps i took shortly.
EDIT2: so all you need to do is recreate and follow the steps, but add a 2 or something that can distinguish the second set of form fields from the first. so following from the tutorial, under Step 8, the custom keystroke event script would be
if( event.willCommit ) {
if(event.value == "") this.resetForm(["DeptContact2","DeptEmail2","DeptNumber2"]); else SetFieldValues2(event.value);
}
Then you do the same for the Javascript Function. so you add another script and call it SetFieldValues2
Then for Step 12,
// Place all pre-population data into a single data structure
var DeptData2 = { Accounting:{ contact: "Steala Damuni", email: "accounting@mycomp.com", deptnum: "cmp1234" }, Engineering:{ contact: "Frank N. Stien", email: "engineering@mycomp.com", deptnum: "eng1234" }, Marketing :{ contact: "Shelly Oughtbuks", email: "marketing@mycomp.com", deptnum: "mkt1234" }, ITSupport:{ contact: "Goah Wei", email: "it@mycomp.com", deptnum: "its1234" }};
function SetFieldValues2(cDeptName2) {
// Populate fields with values from the Department Data Object
this.getField("DeptContact2").value = DeptData2[cDeptName2].contact;
this.getField("DeptEmail2").value = DeptData2[cDeptName2].email;
this.getField("DeptNumber2").value = DeptData2[cDeptName2].deptnum;
}
Rinse and repeat for results.
Copy link to clipboard
Copied
Hi, I'm really new to Adobe Acrobat Pro DC, I'm versed enough to mess with Javascript and I can generally figure these things out however I have no idea where to place this code within Adobe. Can someone spell that out for me? I have two fields, my dropdown is called STORENUM and the field I want to populate is called STOREDETAIL. What I want is for the user to select a store number and have it auto-fill the full name and address of the store associated with that number. What field options do I select and where to I place what javascript code to make this work? My current code looks like this but I can't seem to get it working as not sure where to house the data...
var DeptData = {
12:{ SNAME: "ABBOTSFORD STORE", SADDY: "32751 SOUTH FRASER WAY", SCITY: "ABBOTSFORD" },
21:{ SNAME: "CAMPBELL RIVER STORE", SADDY: "1700 TAMARAC ST", SCITY: "CAMPBELL RIVER" },
15:{ SNAME: "COQUITLAM STORE", SADDY: "110-1750 COAST MERIDIAN RD", SCITY: "PORT COQUITLAM" },
20:{ SNAME: "KAMLOOPS STORE", SADDY: "E-1420 HUGH ALLAN DRIVE", SCITY: "KAMLOOPS" }};
function SetFieldValues(cDeptName) {
// Populate fields with values from the Department Data Object
this.getField("DeptContact").value = DeptData[cDeptName].SNAME;
this.getField("DeptEmail").value = DeptData[cDeptName].SADDY;
this.getField("DeptNumber").value = DeptData[cDeptName].SCITY;
}
Copy link to clipboard
Copied
You can place the code as a doc-level script (under Tools - JavaScript - Document JavaScripts, and then call it from the custom validation event of your drop-down field, like this:
SetFieldValues(event.value);
Copy link to clipboard
Copied
OK so I got the code above saved in "Document Java Script with the Script Name "SetFieldValues" i then go to the drop down properties and under Validate tab I set the custom script to SetFieldValues(event.value); It doesn't work, do I need to put in anywhere that I want the information to populate in the STOREDETAIL text box?
Copy link to clipboard
Copied
What does "it doesn't work" mean, exactly? Are you getting no results? Incorrect results? Are there error messages in the JS Console when you change the value of the field?
What I described I all you need to do, except for maybe tick the option to commit the selected value of the drop-down field immediately (under Properties - Options), so that the script will be executed the moment you make a new selection.
Copy link to clipboard
Copied
Sorry I'll be more clear. I selected the tick under options but it still doesnt work. By doesnt work I mean I select diffrent drop down menu items but it changes nothing in the STOREDETAIL box, the only thing that changes is the number I select in the STORENUM field.
*edit*
There are no error messages or anything. it simply acts as if the text box is not connected to the drop down field.
Copy link to clipboard
Copied
Error messages will appear in the JS Console. Press Ctrl+J to open it.
Copy link to clipboard
Copied
OK thanks I wasnt aware of this. The error is below.
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: DeptData[cDeptName] is undefined
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Field:Calculate
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
TypeError: this.getField(...) is null
8:Document-Level:SetFieldValues
Copy link to clipboard
Copied
OK, that's what I was expecting to see...
DeptData[cDeptName] is undefined
This means the value you selected doesn't appear in your data model (DeptData).
TypeError: this.getField(...) is null
This means one of the field names you used is incorrect.
Copy link to clipboard
Copied
Thank you for showing me the error of my ways. I was thinking I was trying to drop everything into a single text field but the code in fact was trying to drop everything into multiple fields that did not exist. Once I created the appropriate fields and renamed cDeptName to STORENUM it started to work. Thank you.

Copy link to clipboard
Copied
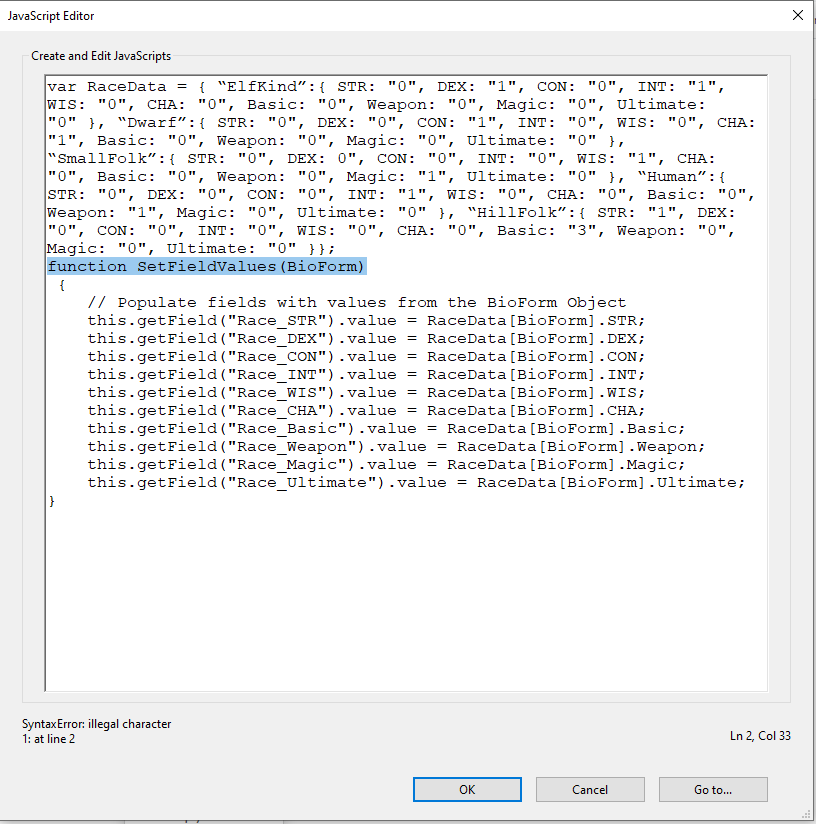
I'm having similar issues with the same SetFieldValues function.
- Pulldown object is "BioForm."
- Choices are: ElfKind, Dwarf, Human, SmallFolk, HillFolk.
- Array columns are: STR, DEX, CON, INT, WIS, CHA, Basic, Weapon, Magic, and Ultimate.
- Form fields are same, but prefixed with "Race_".
I have gone through every combination I can imagine, and can't get over the SyntaxError: illegal character.
Copy link to clipboard
Copied
JavaScript is very particular about syntax. All the little bits have to be set up perfectly. In a mess of code it is very difficult to just spot a small detail. So you need to tell us which line it occurs on, exactly what is on that line, and post the code in text format so it can be copied.
Use the Acrobat JavaScript Reference early and often

Copy link to clipboard
Copied
Yes, Javascript IS very particular. My apologies as in my ignorance, thought I'd posed most of said information, as well as my frustration with forum posts (not y'all's fault). The Syntax Error is at the bottom left corner: illegal character...1: at line 2
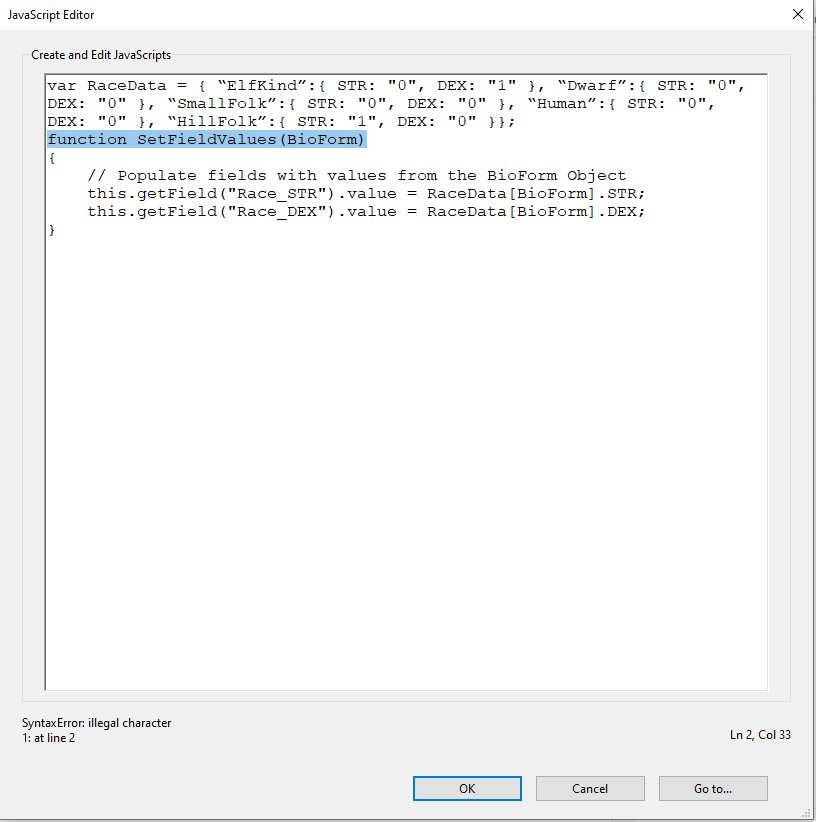
Here's a simplified version (Once I get it working, I can expand the number of impacted fields, but I'm still getting the same error in the same spot):
Here's the code (If I can paste correctly):
var RaceData = { “ElfKind”:{ STR: "0", DEX: "1" }, “Dwarf”:{ STR: "0", DEX: "0" }, “SmallFolk”:{ STR: "0", DEX: "0" }, “Human”:{ STR: "0", DEX: "0" }, “HillFolk”:{ STR: "1", DEX: "0" }};
function SetFieldValues(BioForm)
{
// Populate fields with values from the BioForm Object
this.getField("Race_STR").value = RaceData[BioForm].STR;
this.getField("Race_DEX").value = RaceData[BioForm].DEX;
}
Copy link to clipboard
Copied
Notice that there is a difference in the style of the quotes. The fancy looking ones around "ElfKind" and several other strings are the syntax error. These nice looking quotes are not standard ASCII quote characters. Looks like this code was edited and copied from a word processor. Code must be edited in a plain text editing tool, and use plain ASCII characters.
Use the Acrobat JavaScript Reference early and often

Copy link to clipboard
Copied
Ach!!!! I know better, just didn't see it. Frustration can blind. Working now. Thanks!
Copy link to clipboard
Copied
Hi Y'all! I am using the same script as everyone else. I had it working for a while but was then asked to add another address. While the form still works, the new address does not get populated like the rest. Here's a snip of the script.
var DeptData = { "ALBANY":{ Address: "123 Main Avenue", Address2: "", City: "Albany, NY 12209", Phone: "518-555-5551" }, "ALBUQUERQUE":{ Address: "4200 Main Avenue NE", Address2: "", City: "Albuquerque, NM 87107", Phone: "505-555-1305"}, "ANCHORAGE":{ Address: "101 Main Avenue", Address2: "", City: "Anchorage, AK 99501", Phone: "907-555-4551" }, "HEADQUARTERS":{ Address: "935 Main NW", Address2: "", City: "Washington, DC 20535", Phone: "202-555-5505" },"ATLANTA":{ Address: "3000 Main Ave S", Address2: "", City: "Atlanta, GA 30341", Phone: "770-555-5500" }, "BALTIMORE":{ Address: "2600 Main Drive", Address2: "", City: "Baltimore, MD 21244", Phone: "410-555-5050" }, "WASHINGTON":{ Address: "601 4th Street NW", Address2: "", City: "Washington DC 20535", Phone: "202-278-2000" }};
function SetFieldValues(cDeptName)
{
// Populate fields with values from the Department Data Object
this.getField("Address").value = DeptData[cDeptName].Address;
this.getField("Address2").value = DeptData[cDeptName].Address2;
this.getField("City").value = DeptData[cDeptName].City;
this.getField("Phone").value = DeptData[cDeptName].Phone;
}
When I added Headquarters, the address for it does not populate when selected from the drop down menu. I basically coppied/pasted the code from ANCHORAGE and changed the info/content to what is needed. Any suggestions?
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more