- Home
- Acrobat
- Discussions
- Re: Required numerical value in text box. Need cor...
- Re: Required numerical value in text box. Need cor...
Copy link to clipboard
Copied
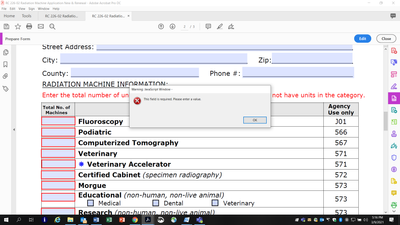
I am creating Adobe fillable applications. On one page the individual is required to list a numerical value in different boxes informing us of how many units per category they own. I have marked these boxes as required. If they don't input a number, I need a JavaScript that provides a message: 'This field is required. Please provide a numerical value.'
So far, I have this JavaScript but am receiving an error box that won't let me input a value once the pop up message appears.
- Open the PDF form
- Right-click on the form field > click on Properties > click General
- Select Required
- Click on Actions
- Under Select Trigger, select On Blur
- Select Run a JavaScript under Select Action
- Insert the following text:
f = getField(event.target.name)
if (f.value.length == 0)
{f.setFocus() //Optional Message - Comment out the next line to remove app.alert("This field is required. Please enter a value.") }
8. Click OK > Close
When I use this script, and preview the box, I get a pop-up box. I click the 'ok', I am unable to enter a numerical value for this field.
Would someone help me out with this issue?
Thanks, Kaye
Copy link to clipboard
Copied
If you stick with that approach, the script you added will only be triggered if the field has the focus and is left blank when it loses the focus. Since it's possible for a field that's set p that way to never receive the focus, the script might never get triggered.
Another approach is to set up a button that's labeled something like "Check Form" that has a script that checks each field you want to check and alerts the user if any are not complete.
Also, note that the required property isn't required to be set for what you want. It is checked automatically when a form is submitted (submit form action or submitForm JavaScript). It can also be checked in a script.
Finally, this line:
f = getField(event.target.name)
is equivalent to the more concise, straightforward, and correct:
var f = event.target;
and if you want the script to work, get rid of the line of code that has "f.setFocus()" in it.
Here's what I would suggest:
// On Blur JavaScript for text field
if (!event.target.valueAsString) {
app.alert("Your error message goes here");
}Copy link to clipboard
Copied
If you stick with that approach, the script you added will only be triggered if the field has the focus and is left blank when it loses the focus. Since it's possible for a field that's set p that way to never receive the focus, the script might never get triggered.
Another approach is to set up a button that's labeled something like "Check Form" that has a script that checks each field you want to check and alerts the user if any are not complete.
Also, note that the required property isn't required to be set for what you want. It is checked automatically when a form is submitted (submit form action or submitForm JavaScript). It can also be checked in a script.
Finally, this line:
f = getField(event.target.name)
is equivalent to the more concise, straightforward, and correct:
var f = event.target;
and if you want the script to work, get rid of the line of code that has "f.setFocus()" in it.
Here's what I would suggest:
// On Blur JavaScript for text field
if (!event.target.valueAsString) {
app.alert("Your error message goes here");
}Copy link to clipboard
Copied
George,
Thank you, thank you, thank you! This JavaScript is exactly what I needed. It is working perfectly in my documents.
I appreciate the assistance.
Stay safe!
Kaye